はじめに
ソーシャルゲーム事業部のこみやです。昼はソーシャルゲームのUIを作ったりAmazonで箱買いしたお菓子を食べたり昼寝したりしています。(夜は寝てます)
これはカヤックUnityアドベントカレンダー2018の3日目の記事です。
早速Unityとあんまり関係なくて恐縮ですが、今日は私のチームでのGitHubのプルリクエスト(以下:PR)の活用法について書きます!
概要
私が所属している開発中のプロジェクトでは現在、だいたい週に2回ほどチーム内や協業先にテストプレイしてもらうためのビルドを作っているんですが、その時に変更内容を列挙したリリースノートのようなもの(以下:ノート)を添えています。今回はそのノートを手間をかけずに作るために行った取り組みの話です。
BEFORE:旧石器時代のノート作成
半年ほど前まではビルドの際に、ノート職人(Unityエンジニア)がウェブブラウザでGitHubを開き、マージされたPR(base:<ビルドのブランチ> is:mergedで検索)を1ページずつテキストエディタにコピペして、経験と勘でそれらを選別・分類したあと、エンジニア以外にも分かる文章に直していました。これはとても創造性が高く、皆に尊敬される仕事であったことに疑う余地はありませんが、
- 時間がかかりすぎる
- 悲しい気持ちになる
という問題を抱えていました。
PRタイトルはちゃんと文章にしてもらうようにした
「◯◯を◯◯しました」という形式で書くことをルールにしました。そんなの当たり前じゃないかと思われる方もいるかもしれませんが、以前の私のチームには体言止めや主語/述語が無いPRタイトルが多くありました。ちなみに丁寧語なのは、協業先に渡す時に書き直す手間が省けるからです。
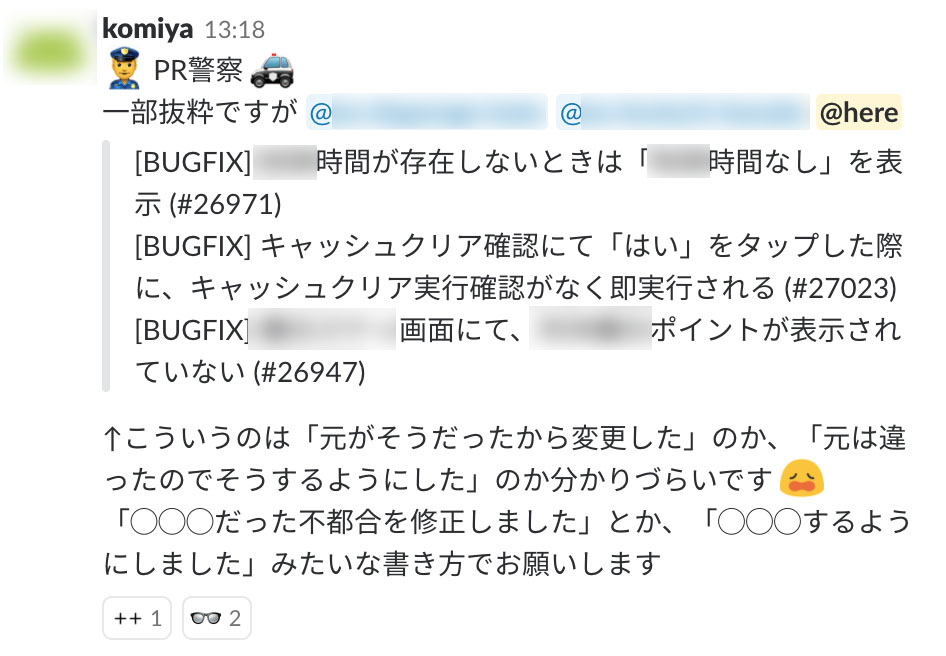
ただチームに外国人のエンジニアが多いこともあり、どうしても意味がよくわからないタイトルのPRもぽつぽつ出てきます。そういうのを見かけたときはSlackで本人にメンションを付けて「〜〜〜みたいなタイトルだと良かったと思います!」というようなことを言う地道な活動もしています。


PRタイトルにつけるプレフィックスを刷新した
やはり人間が勘でPRを振り分けるのは疲れるし、ミスも多かったのでプレフィックスで振り分けられるようにしました。
昔のPRプレフィックス
以下はあんまり上手く機能していなかった昔のPRプレフィックス一覧です。(当時のCONTRIBUTING.md 原文ママ)
| プレフィックス | 使いどころ |
|---|---|
| BUGFIX | 不具合の修正 |
| FEATURE | 新しい機能、機能の変更 |
| IMPROVEMENT | 機能追加でもバグ修正でもない変更 |
| DO_NOT_MERGE | マージしてはいけないプルリク。主に実機確認でビルドを作りたい場合に使う〔補足:PRにコメントすることでビルドを始める仕組みを使っているため〕 |
| DESIGN | デザインなどのリソースファイルの追加、変更 |
これらのプレフィックスはPRのカテゴライズに使うにはあまりにもざっくりしすぎていました。また、FEATUREとIMPROVEMENTの境界が割と謎なため、結局大半のPRがIMPROVEMENTになっていたという問題もありました。
新しいPRプレフィックス
何の捻りもないですがとにかくプレフィックスを細分化しました。前半と後半の2つの単語を組み合わせてプレフィックスを決めるようにした感じです。
参考ばかりにほぼフル(プロジェクト固有のプレフィックス・用語は省きました)で載せておきますが、あまり読む意味はないです。
普通のPR
プレフィックス前半 使いどころ IN: インゲームに関わるPR。 IN-AI: AIのみの変更のPR。 IN-STAGE: ステージのみの変更のPR。 OUT: アウトゲームに関するPR。 IN&OUT: インゲーム・アウトゲーム両方に関わるPR。 TOOL: Unityエディタ拡張(AIエディタ等)に関わるPR。ビルドには全く影響しないもの。 DEBUG: デバッグ機能(デバッグボタン等)に関わるPR。リリースビルドには全く影響しないもの。 +
プレフィックス後半 使いどころ NEW 一連の新規機能実装。直ちにビルドで確認できるとは限らない。実装が複数PRに渡る場合は全部これにする。 CHANGE 既存機能の仕様変更等に対応するための変更。 ENHANCE 既存の要素の表現(ビジュアル・サウンド)の改良。主にパーツ単位で、他の要素には直ちに影響しないもの。 REFACTOR リファクタリング。基本的にビルドには何の変化も与えず、内部の処理やシーン構造をいい感じに綺麗にしたもの。 TUNE ロード時間やフレームレートといったパフォーマンスの改善。ビルドでも変化が体感できる可能性がある。 UTILITY 汎用的に使われるであろうコンポーネントや、ロジック・ユーティリティクラスの新規作成・機能追加/変更が主目的のもの。実装が複数PRに渡る場合は全部これにする。 BUGFIX バグの修正。
アセットのPR
プレフィックス前半 使い所 ASSET: アセット(バイナリ + meta)のみの変更のPR。スクリプトやシーン等は一切弄っていないもの。 +
プレフィックス後半 使いどころ NEW 新規アセットの追加。組み込みはされていないため、ビルドには直ちに影響しない。 CHANGE 仕様変更や表現の改良のために、新規アセット追加および既存アセットの上書きや削除をしたもの。組み込み済みのアセットについては、ビルドにも影響する。 CLEAN 古い、もう使われていないはずのアセットの削除や、ファイル・フォルダの整理をしただけのもの。
その他のPR
プレフィックス 使いどころ META コミット忘れとかで発生してしまったmetaファイルをコミットするだけのもの。 OTHER .mdやビルドシステム用のコードなど、Unityプロジェクト自体には関係ないPR。 DO_NOT_MERGE テスト用または作業途中のため、マージしてはいけないPR。実機確認用のビルドを作りたい場合や、実装方針のレビュー依頼を投げる時に使う。
PRを並べるツールを作った
PRプレフィックスのルールは整備できたので、次にPRを分類して並べてくれる簡単なツール『PR並べるマン』を作りました。
https://github.com/komiya-t/PrNaraberuMan
どうせならC#で書いたほうがみんな読みやすいだろうということで、.NET Coreとoctkit.netを使いました。dotnet runを使うとNode.jsみたいな感覚で取り扱えて便利ですね。READMEにはMacでの使い方しか書いてませんがきっとWindowsでも同じように動く、そんな気がします。
このツールをプロジェクトのリポジトリの隅にコミットして、エンジニアなら誰でも(.NET Coreを入れれば)すぐに使える状態にしています。Basic認証だったり列挙子名が日本語だったりと大分適当ですが、動いてるからいいんです!
本当はUnityエディタ上でoctokit.netを動かせたら便利だったのですが、残念ながら少なくとも現時点(Unity2018.2, octokit.net v0.32)では無理っぽいです。頑張ってUnity上で動くものを作る場合は、HttpWebRequestを使ってここらへんのAPIを呼ぶ形になるんでしょうか。もっと楽な方法があったら教えてください。
AFTER:ツールを使ったノートを作り
PR並べるマンを使うと以下のような感じで一覧を吐き出してくれるので、

ここからビルドに影響しないものを省いたり、分かりづらいものを訂正したり補足を入れたりしてあっという間にノートを書き上げることができます。元々は運が悪いと1時間ぐらい(!)掛かっていた作業が10分程度で終わるようになりました。
分かりやすいタイトルのPRが多くなったので、変更内容について質問する時間が少なくなったことも理由として大きいです。
また、エンジニアには生の(弄っていない)PR一覧も共有することで、定期的にリファクタリングや新しいユーティリティ等についてなんとなく把握することができるようになったというメリットもあります。
おわりに
ということで、ちょっとしたルールとツールを整備したことによって開発に伴うつらい雑務をかなり軽減できたという話でした!
でもほんとはもっと頑張ればもっとスマートな方法はあるとおもう(無責任)
明日はtackleさんによる『ハイパーカジュアルゲーム「Hoppy Japan」を1ヶ月で作った話』です。