はじめに
この記事はカヤックUnityアドベントカレンダー2018の24日目の記事になります。
こんにちはハニカムと光り物が好きなカヤックエンジニアのオギワラです。
本日はクリスマスイブなのでイルミネーションを作り、その過程でのCINEMA4Dでのツールを使った簡単なモデリングやUnity上で3Dモデルを使う際のあれこれや画作りの話をかる〜くしようと思います。
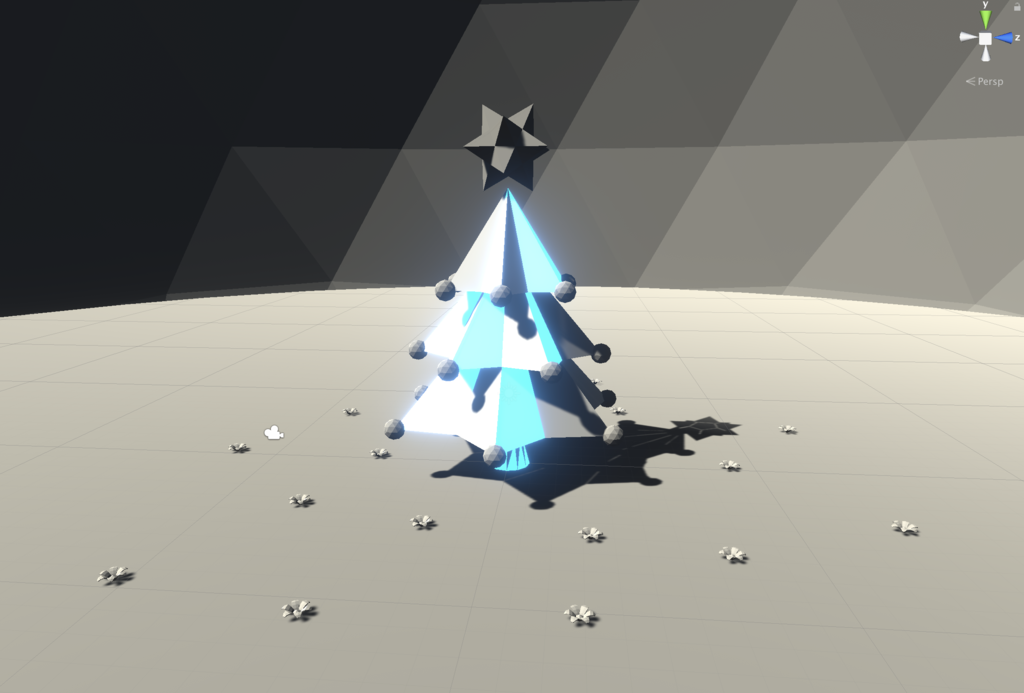
まず完成したものがこちら。

1.ツリーを作る : CINEMA4Dで回転ツールを使った
クリスマスといえばクリスマスツリーです。
なので、CINEMA4Dを用いてクリスマスツリーを作っていきたいと思います。
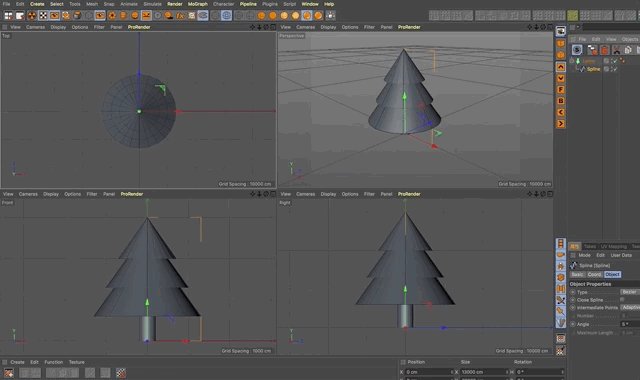
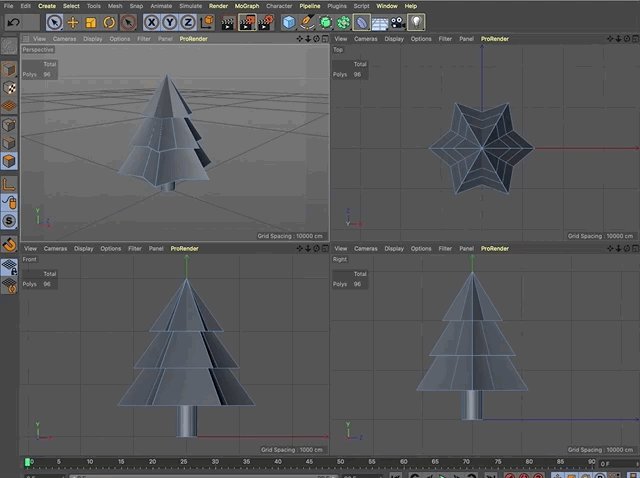
回転体ツールを使ったモデリング
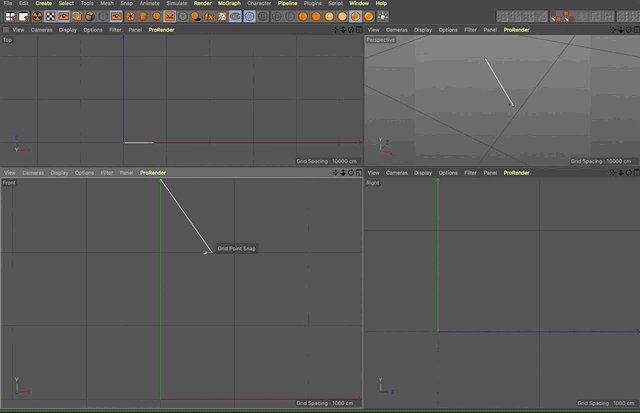
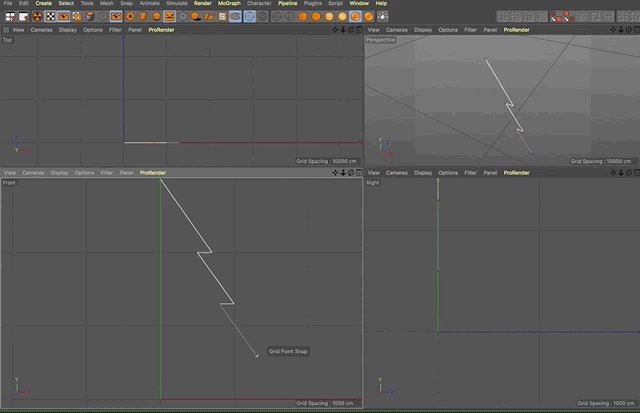
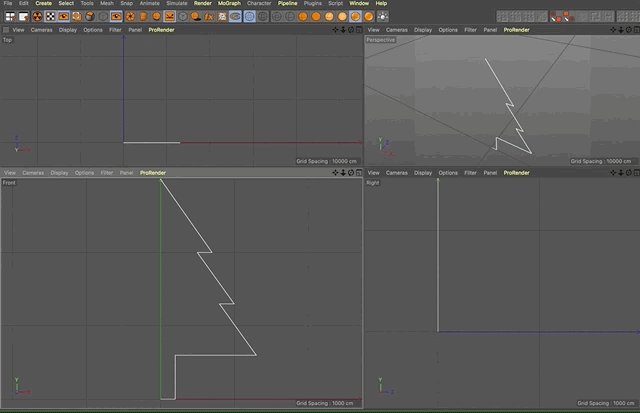
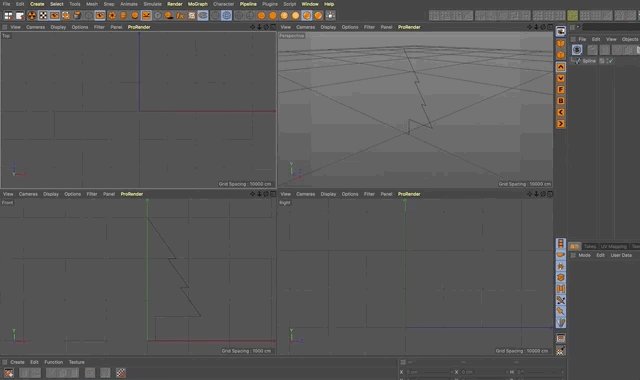
Splineツールで線を書き

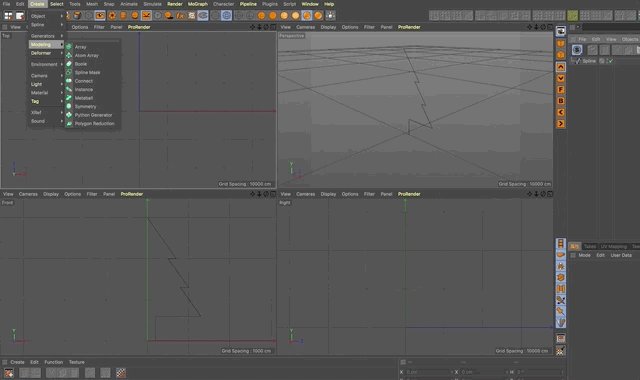
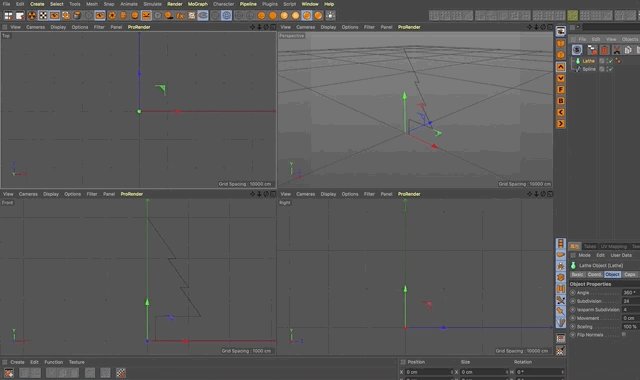
回転体を作るGeneratorツールのLatheを適用

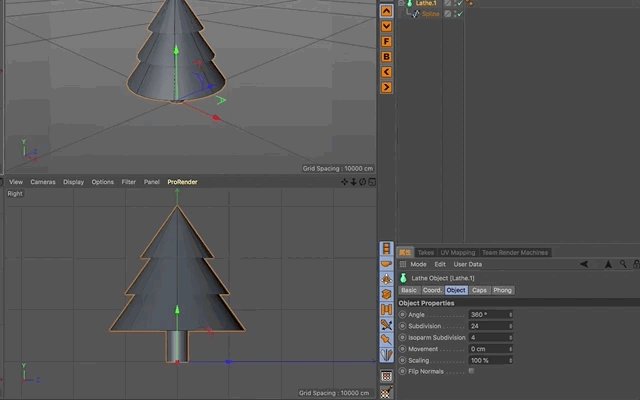
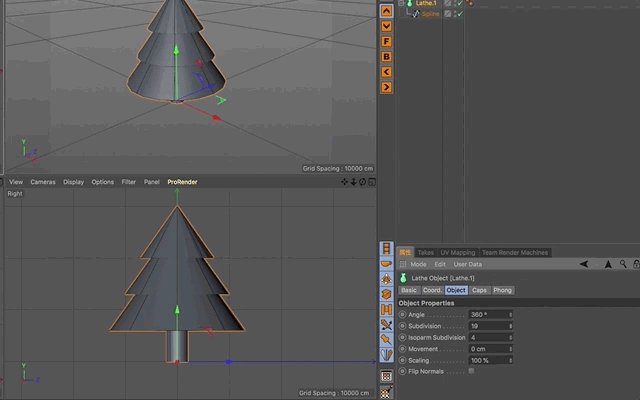
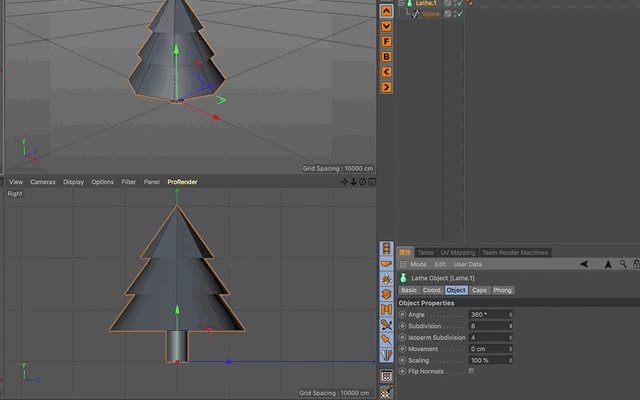
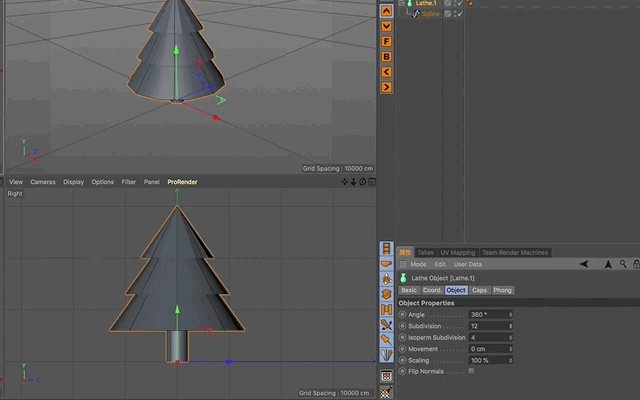
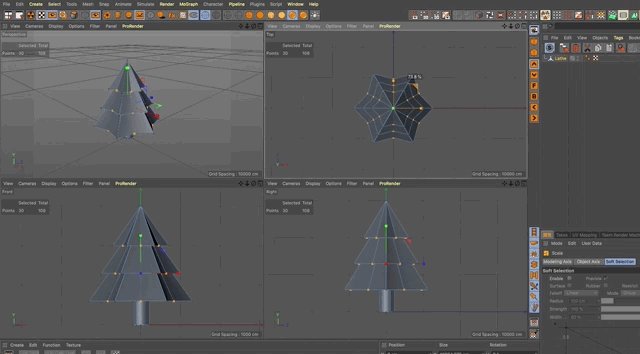
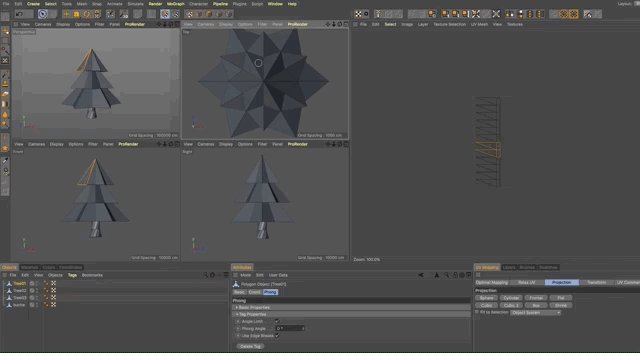
LatheのObjectのSubdivision(分割数)を12に設定
これはのちのちクリスマスツリーっぽくするために12分割にします

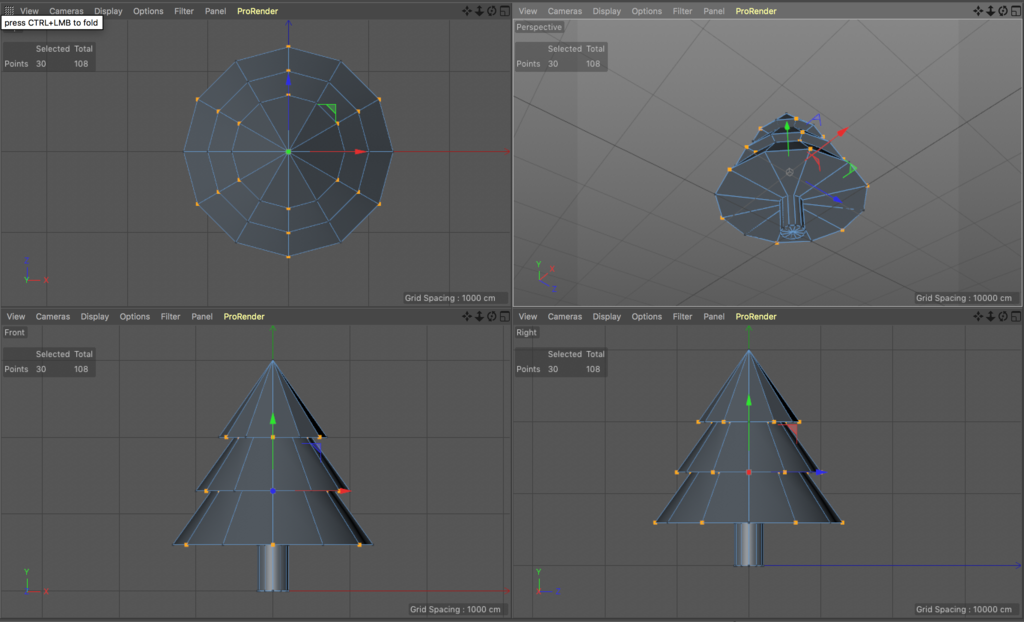
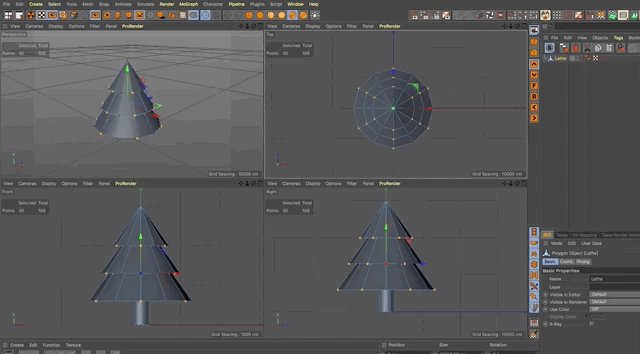
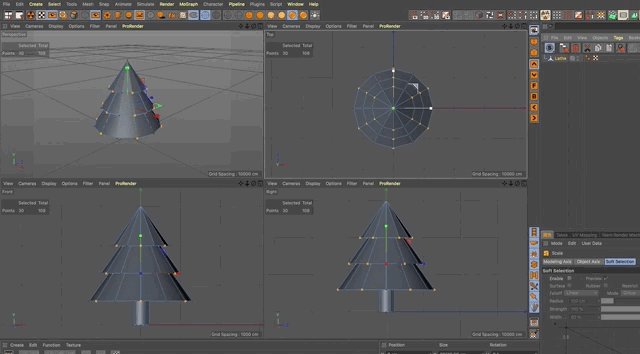
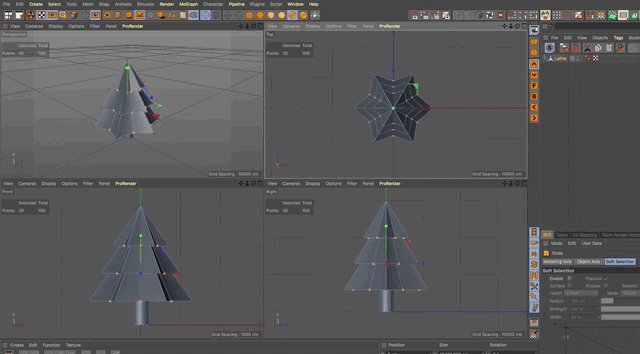
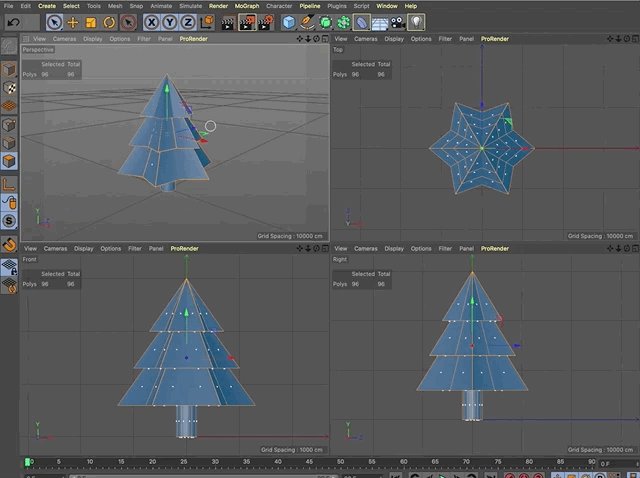
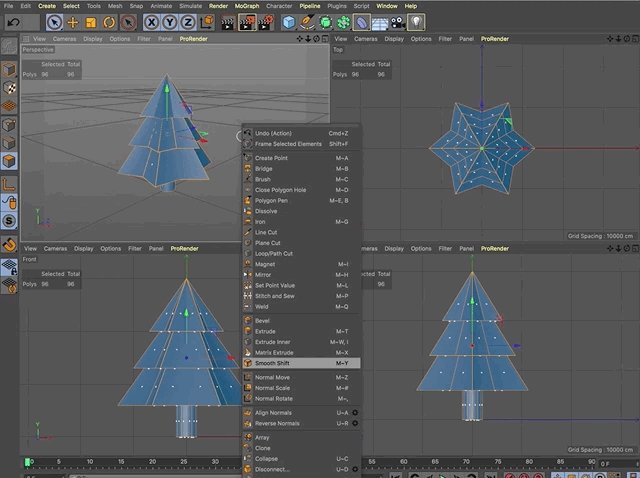
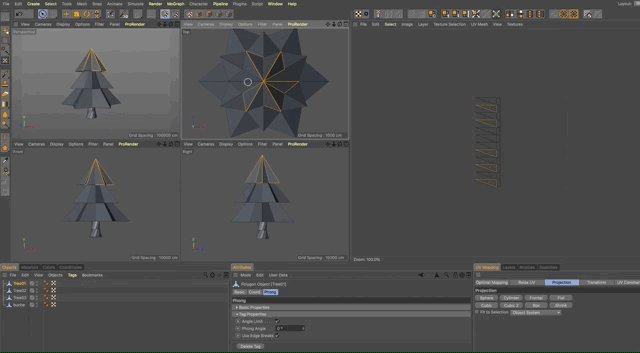
後編集可能な状態にしてからPoint選択モードで一個おきに選択

xz軸の縮小でギザギザに

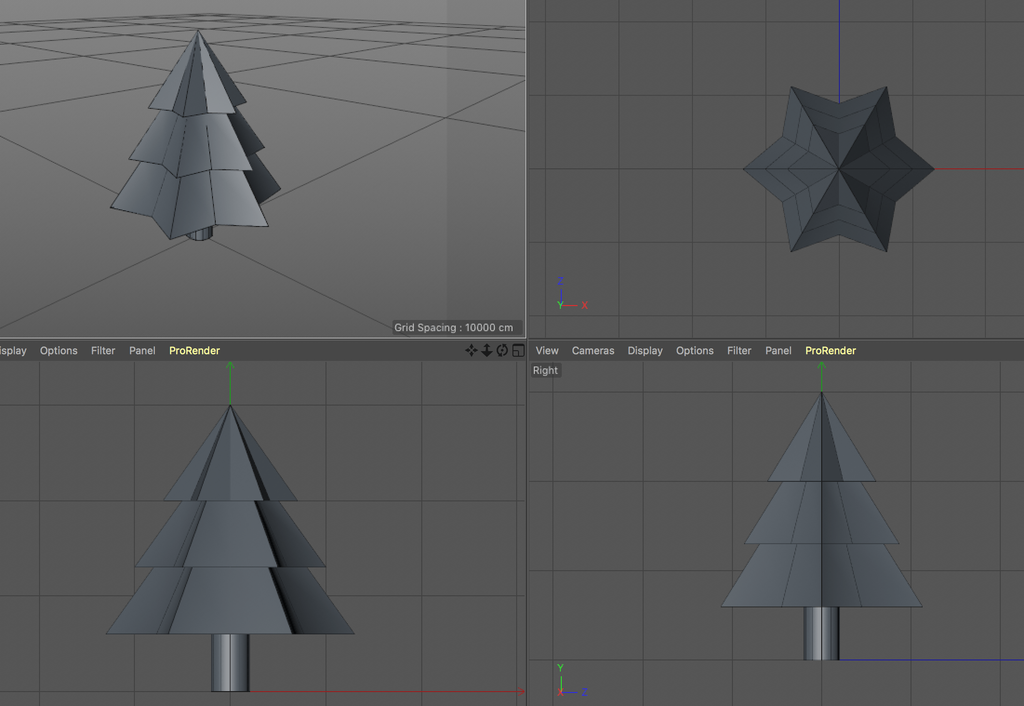
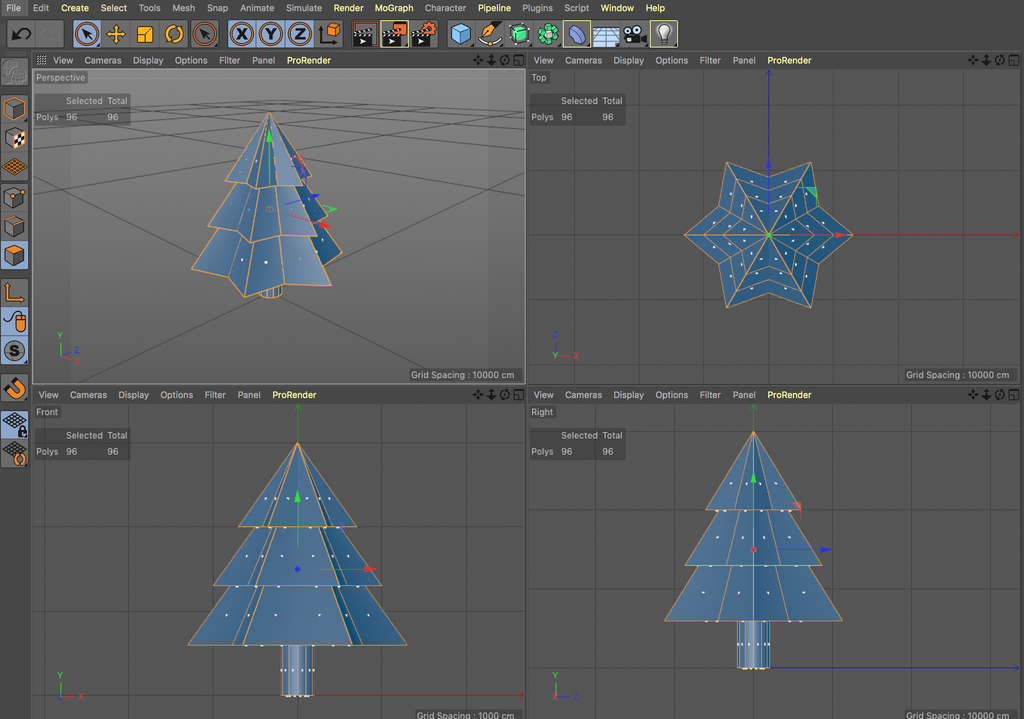
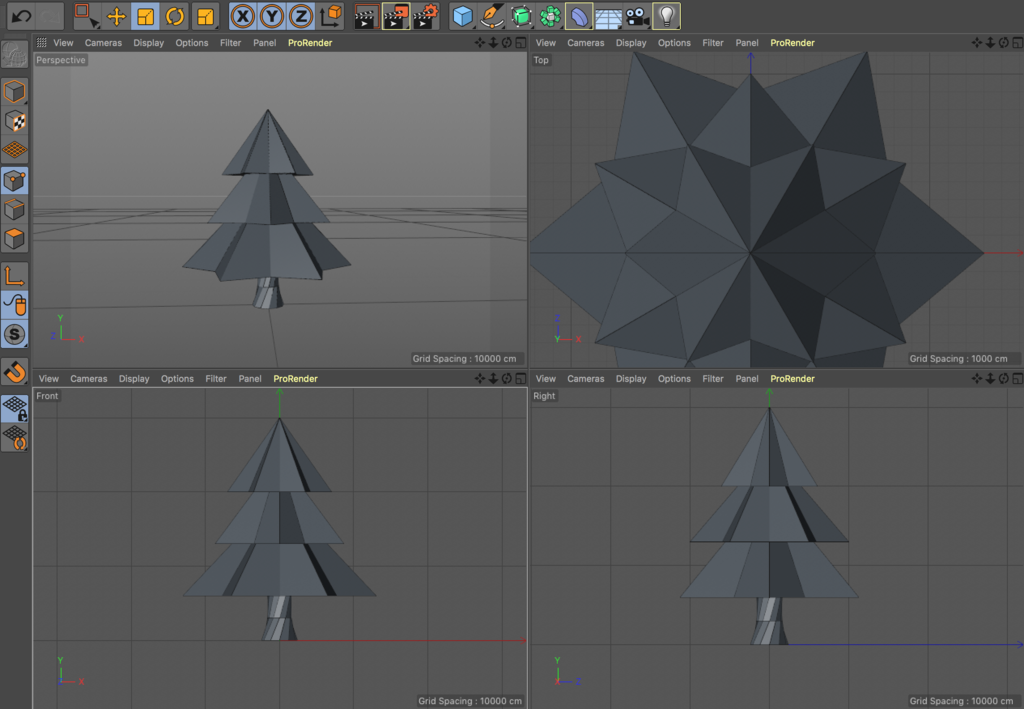
ツリーの造形ができました

2.作ったモデルをUnityへ : fbxでExportしてUnity
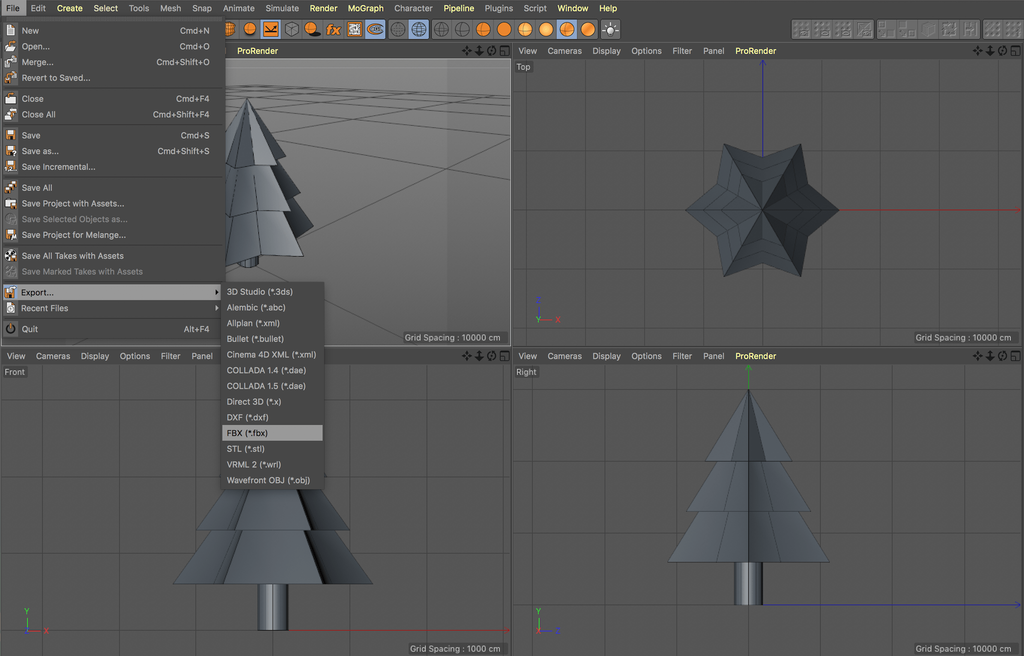
一旦作ったモデルをfbxに書き出してUnityにインポートします。
書き出しは
File>Export>FBX
で書き出せます、わかりやすい場所に保存しましょう。

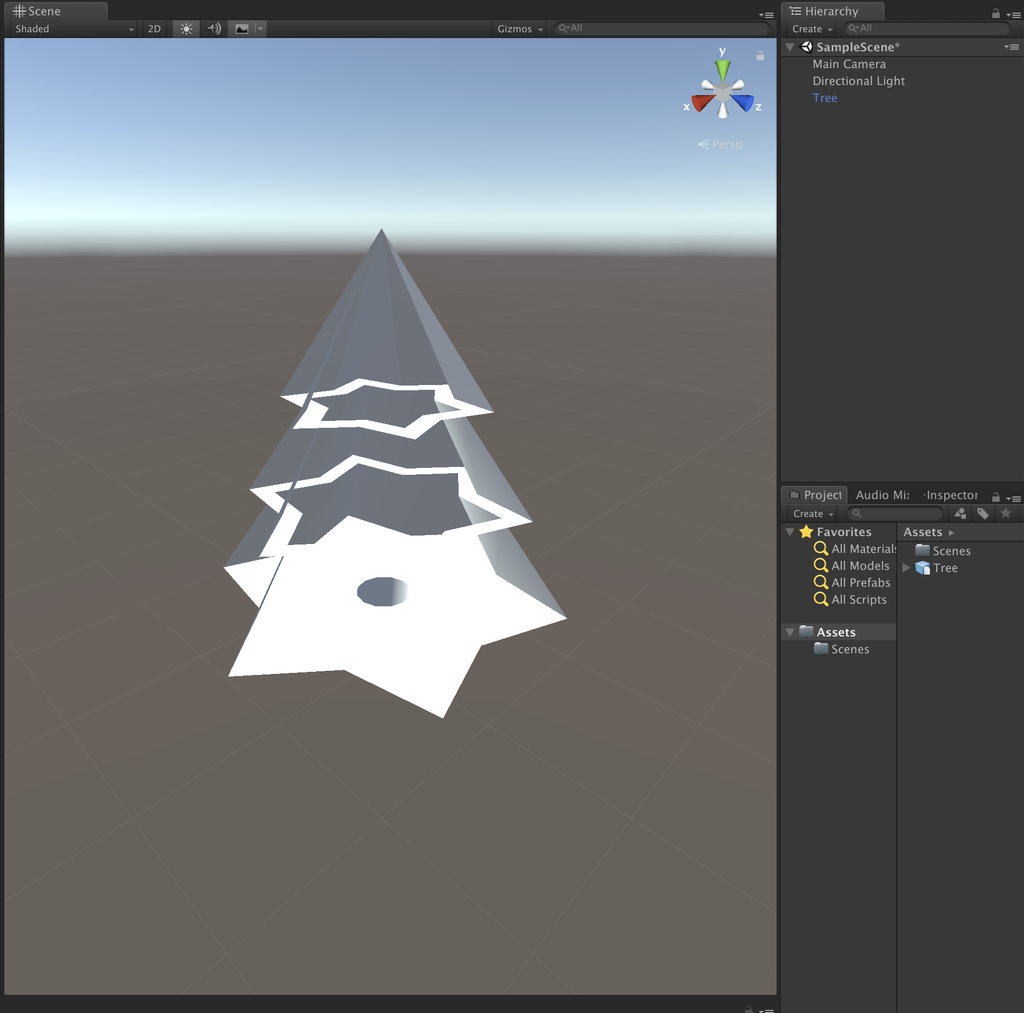
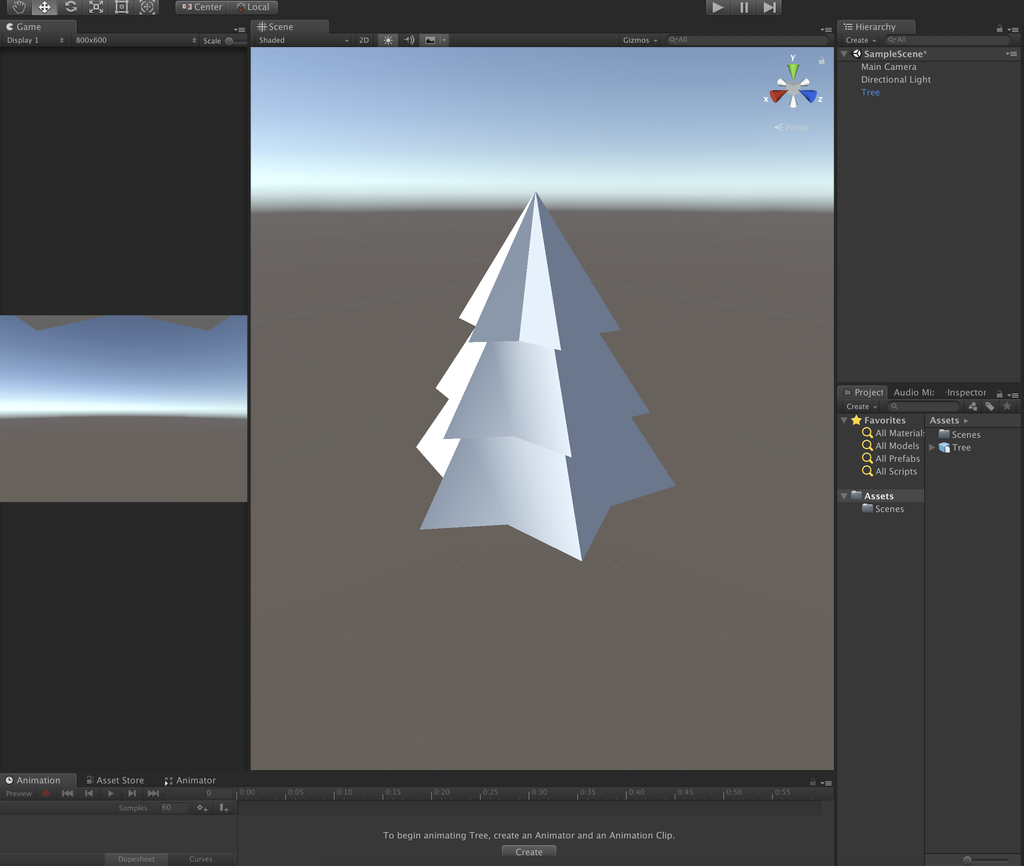
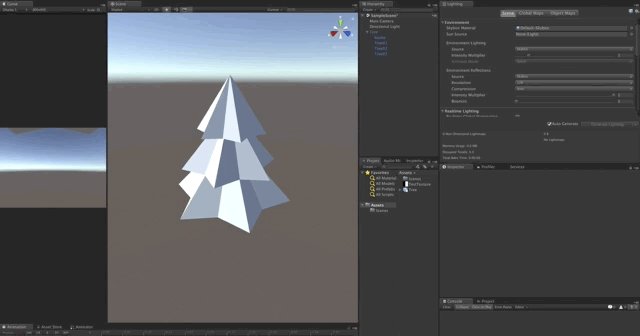
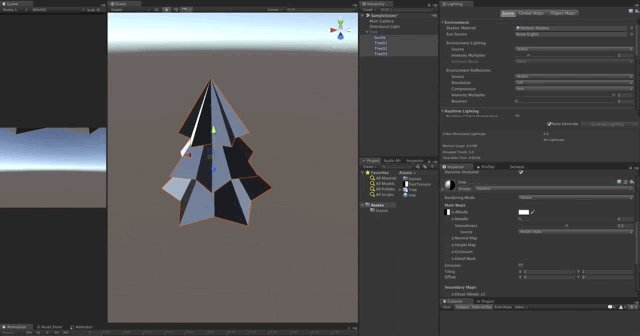
しかし、今作ったオブジェクトをUnityのSceneにおいても不思議な見え方をしています...

これには原因があるのでした...
3.ちゃんとツリーを出現させる : 法線の反転
真っ青...

不思議な見え方のする原因はモデリング時に法線が反転していたというのが原因です。
Unityのスタンダードシェーダーが法線方向の裏は描画しない設定であるカリングがONになっているためです。
なのでスタンダードシェーダーのような両面描画ではないものでは表示されてないように見えるわけなのです。
モデルの法線方向がひっくり返ってるということでCINEMA4D側で治します。
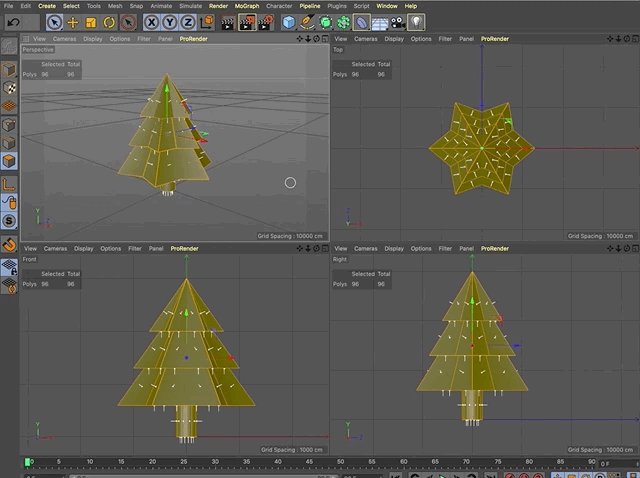
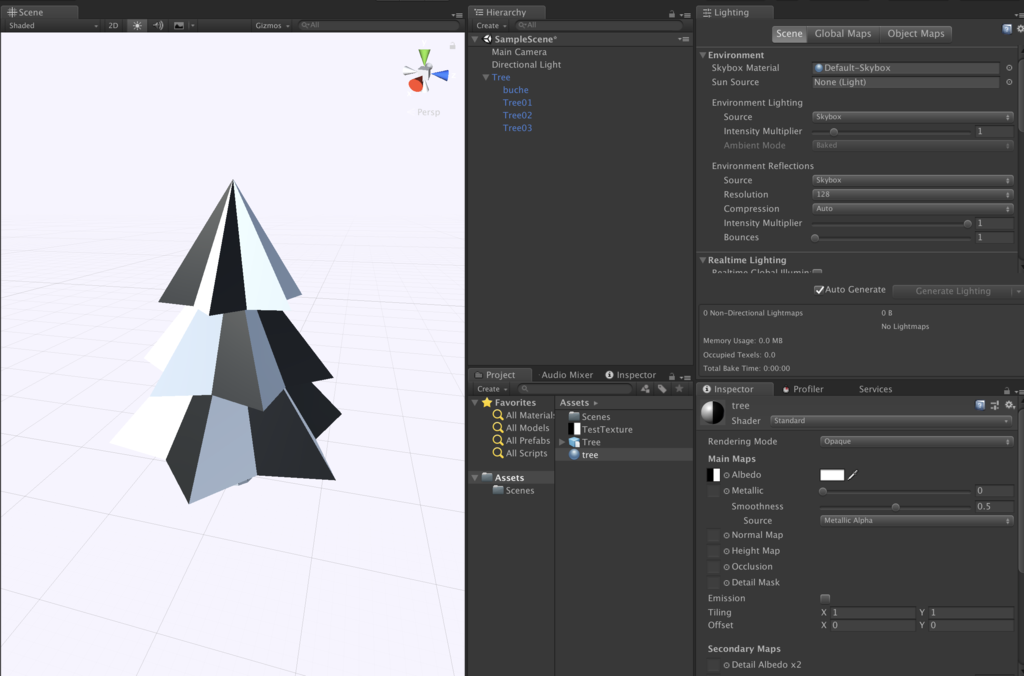
メッシュを全選択してReverseNomalsでOK

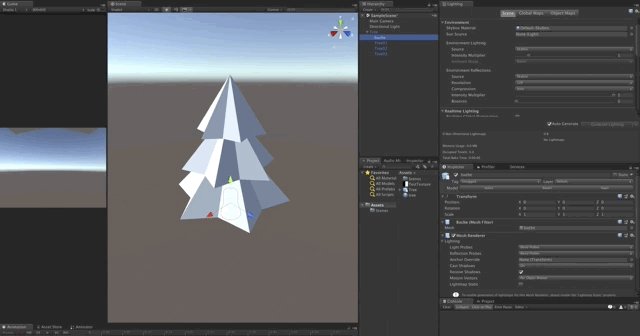
直したfbxは法線方向を変えたのみなので先ほど入れたfbxに上書きするだけでUnity上で変更が適用されます。
やったー

UV変えたり法線変える程度では読み込みがおかしくなることはないのでその辺の修正の適用は上書きして差し替えると楽です。
※アニメーションをつけてる場合は階層を変えると壊れたりするので上書きはよろしくないです。
4.リッチなマテリアルへの下準備 : UV展開+テクスチャーの作成
しかし今のままでは真っ白で寂しい感じです。
形も地味だったので捻ったりしてもう少し良い感じの形にします。

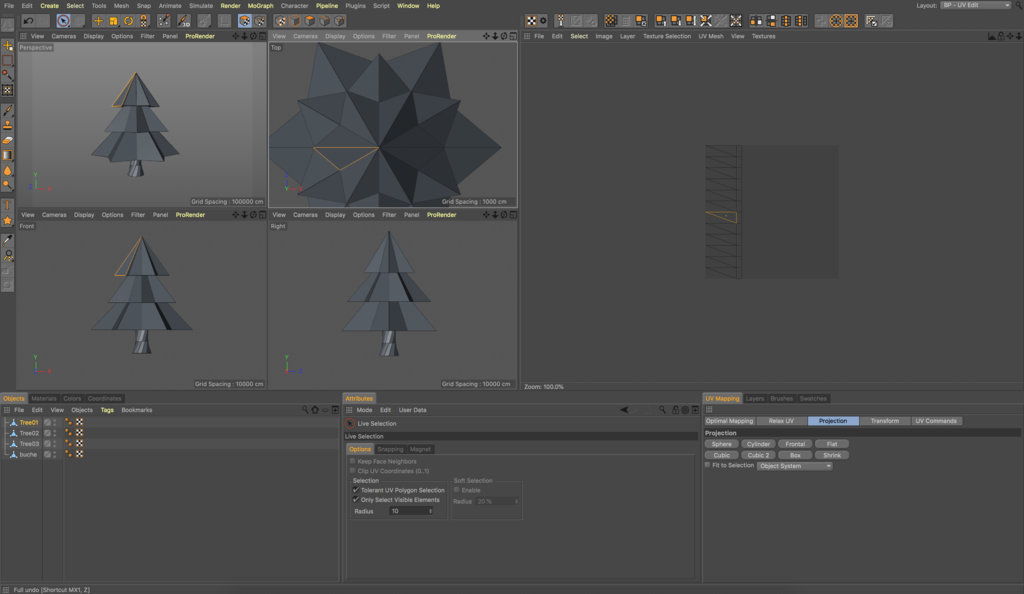
今回はキャラクターモデリングではなく顔の書き込みとかの必要もないので、メッシュごとにマテリアルをつけて色分けしても良いですが、 テクスチャーで面ごとの色を変えたり反射感を変えたいのでUVを展開します。
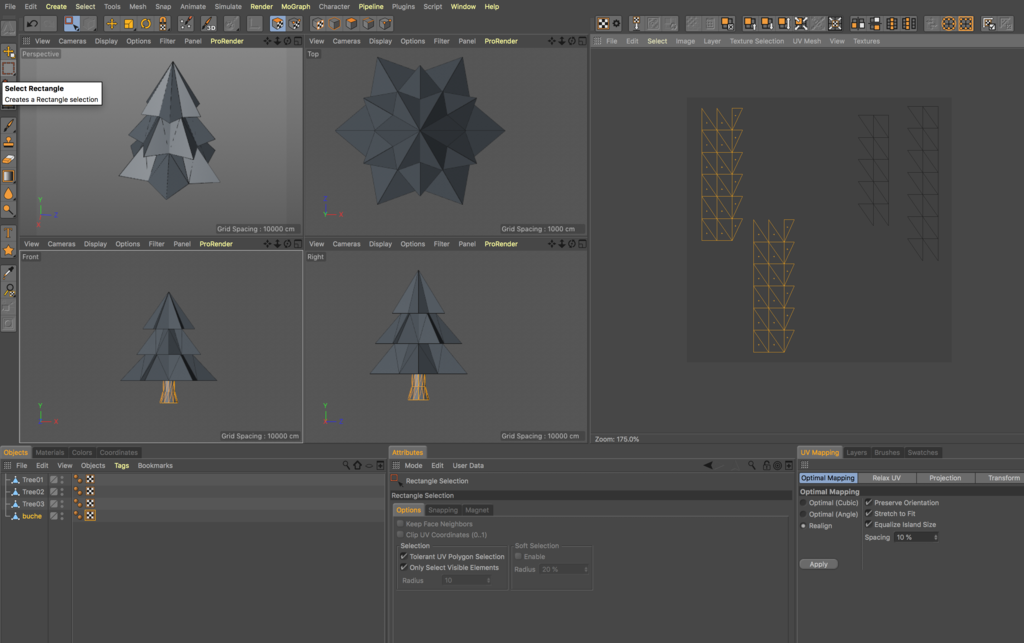
今回はLatheツールで作ったオブジェクトなので最初から綺麗に開けてます。

今回はこれだとテクスチャーが作りにくいので
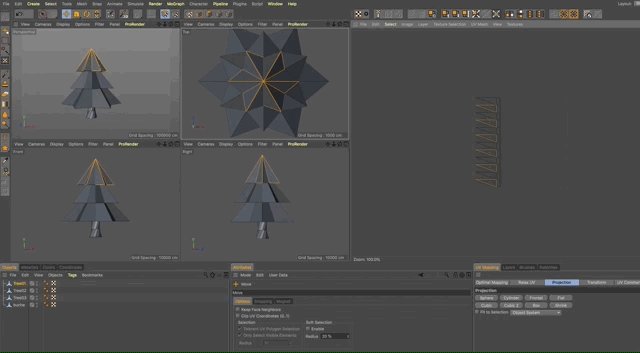
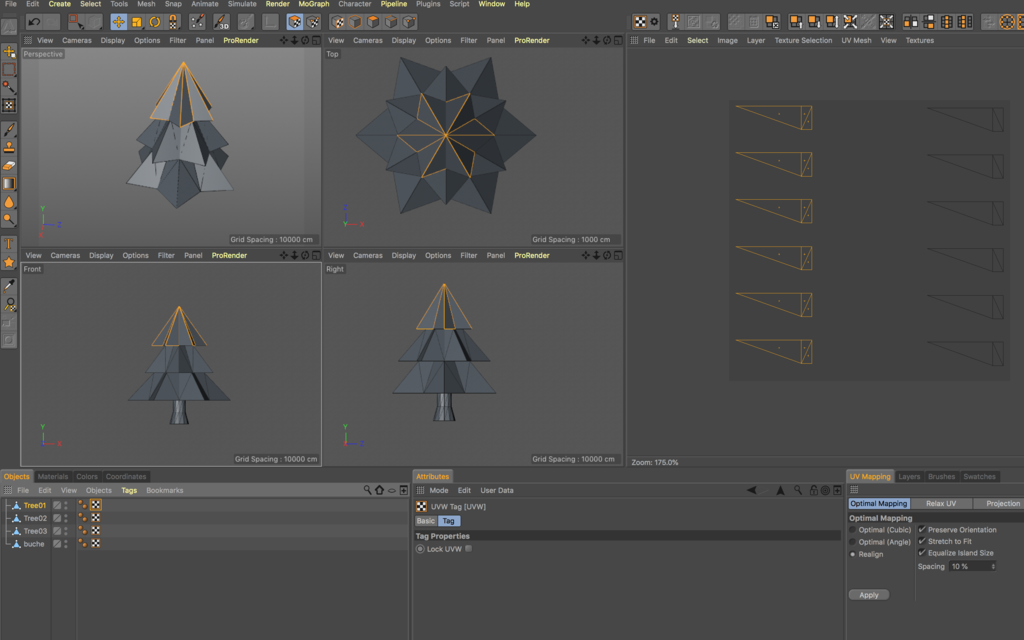
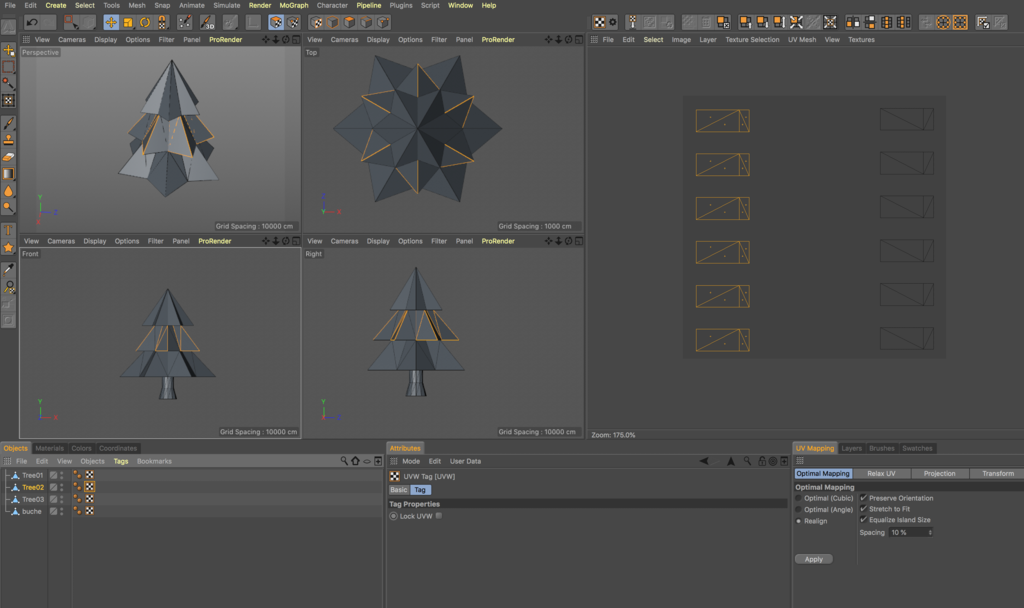
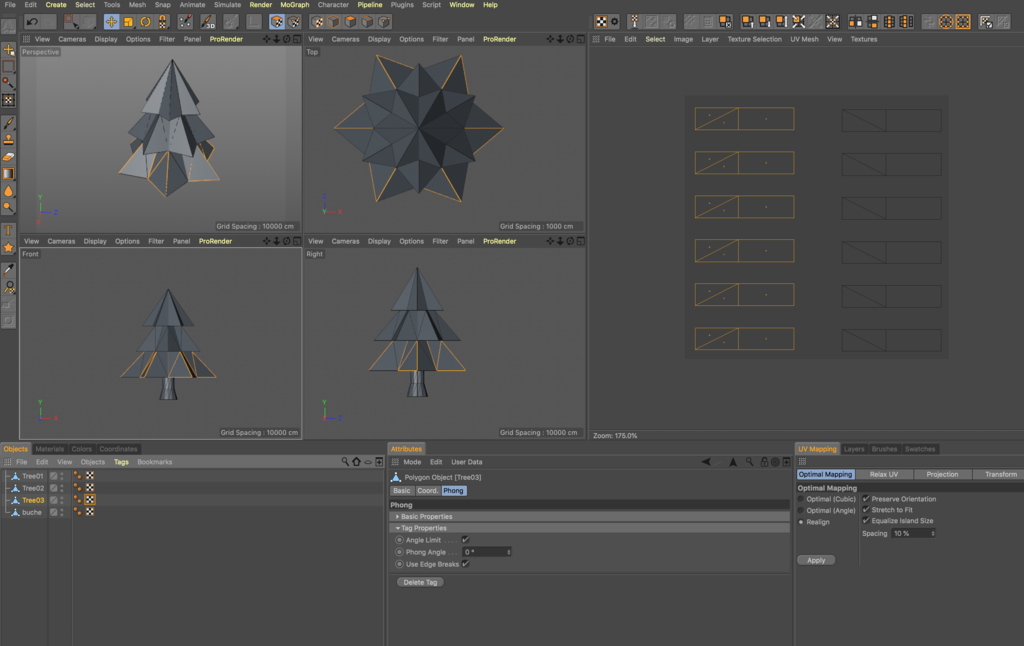
テクスチャを作りやすいように配置を変えていきます。





今回はこんな感じでそれぞれのオブジェクトのUVを設定しました。
またfbxに書き出してUnity側に入れます。

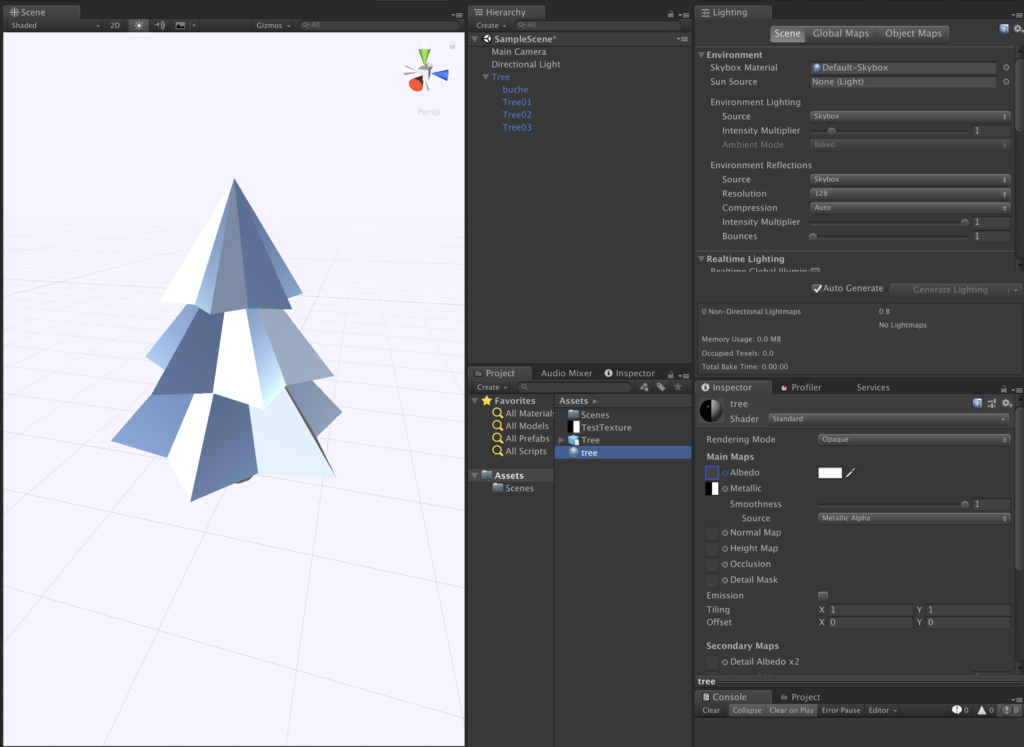
新たにMaterial作成しツリーの各パーツに適用
Albedoに

このテクスチャーを貼ると
ツリーが面おきに白黒に
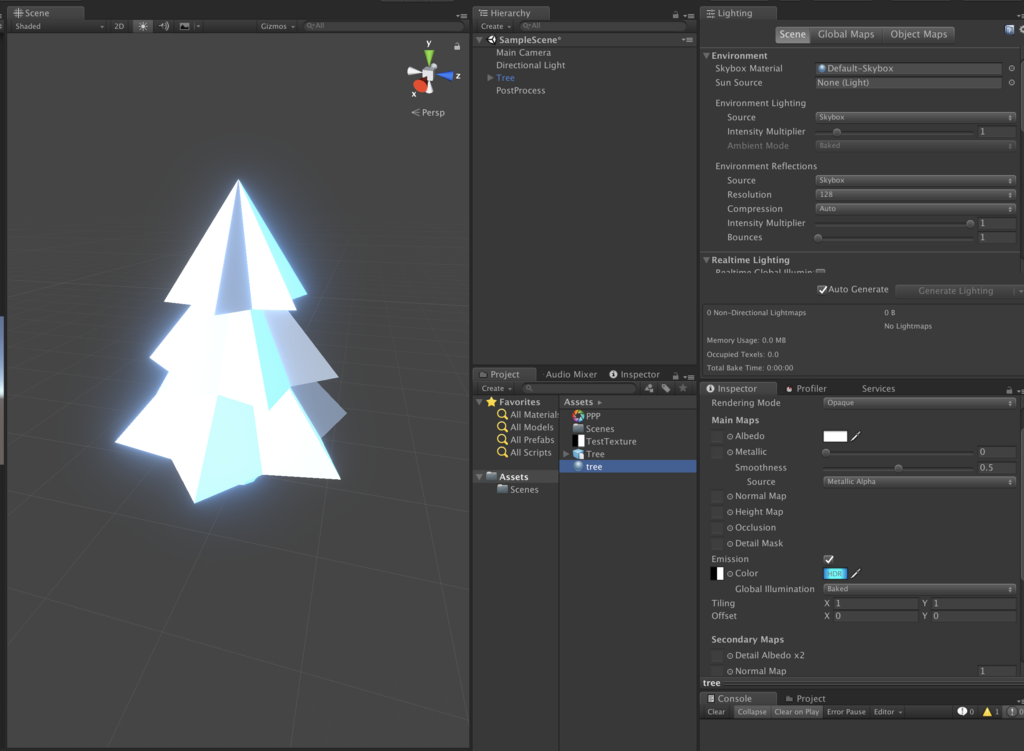
ちなみにこのテクスチャーをAlbedo、Emission、Metallicに貼ると



Metallicは金属か金属じゃないかを表現し
Smoothnessは表面の滑らかさで反射のボケなどの表現ができるもので
テクスチャーを作成する場合は白と黒が金属についてでSmoothnessはアルファチャンネルに持たせることができ一つのテクスチャで表現します。
なので光らせたい部分、反射させたい部分、金属にしたい部分を考えながらUV展開してテクスチャーを作ると捗ります。
UV展開って手間な感じがしますが、
オブジェクトの作り方によっては綺麗な開き方をしていない事もあり
Unity側でグローバルイルミネーションを焼いたときとか変な見え方になったりすることなどUnityで扱う時に不便を感じることも多々もあるので自分で使いやすいようにUVを展開したほうが何かと便利なので出来ると良いです。
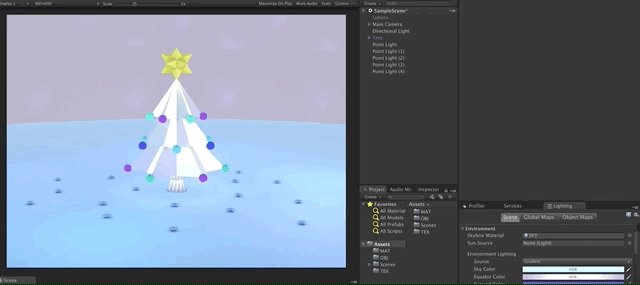
6.全体の明るさを決める : ライティング設定
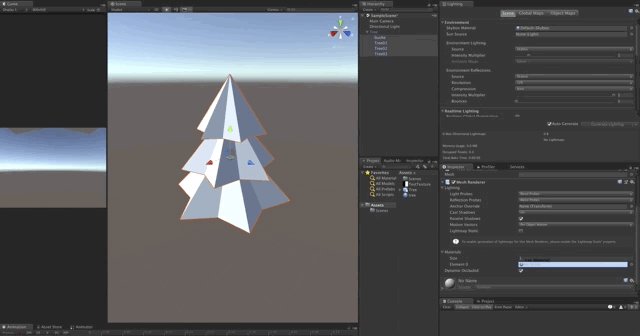
ライティングをあれこれする前に色々と置いてクリスマスツリー近づけました。

とりあえずDirectionalLightを撤去

地面以外撤去

Unityのスフィアを追加

シーンが壊れちゃった時のようなめちゃくちゃ心配になる画ですが大丈夫です。
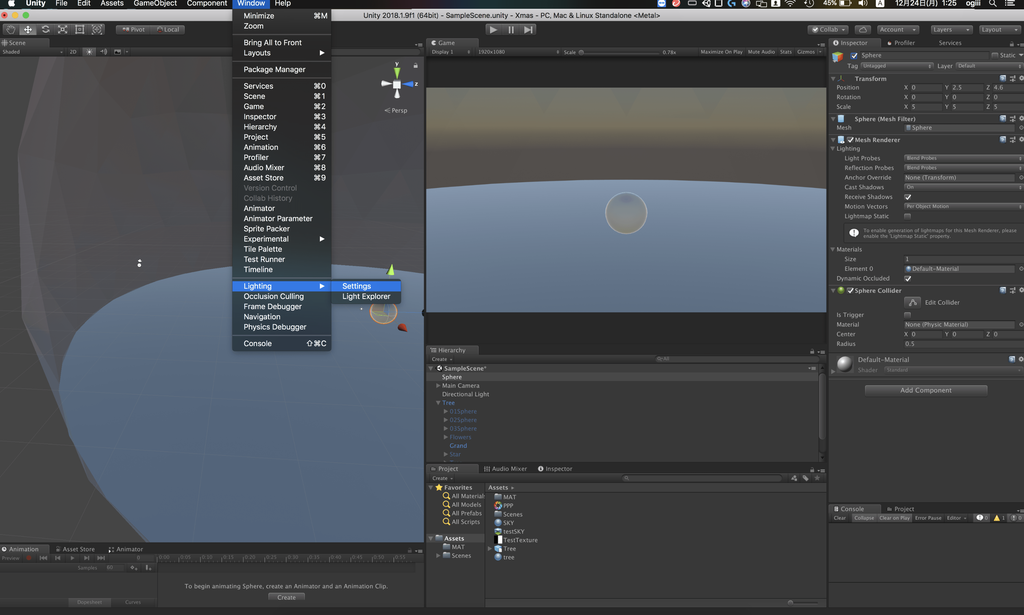
この状態でWindow>Rendaring>Lighting

でLightingのウィンドウを出します。
Lightingウィンドウとは
三つのタブがありますが基本的にSceneタブのみをいじります。
全体的な明かりを設定するAmbientLightや、
反射光など計算できリアルな光を演出するGlobal Illumination(以後GI)など
ライト関係を設定するウィンドウです。
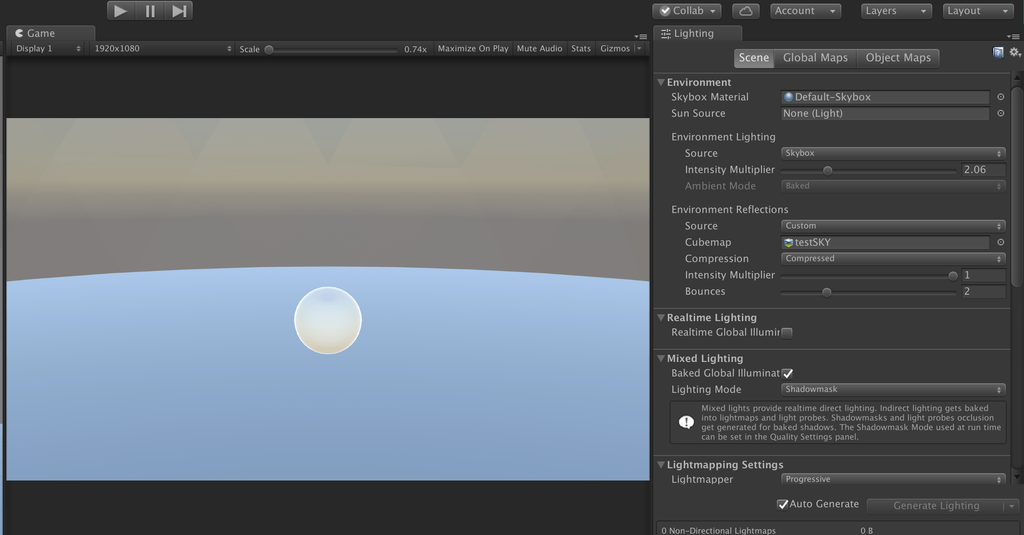
ここでスカイボックスも変えることができます。
画像から明るさなどを取得できるHDRI画像からキューブマップを作りskyマテリアルを用意することで好きな環境を適用することができます。
EnvironmentLightingのSourceは三種類あり
skyのマテリアルからの明るさを適用するSkybox

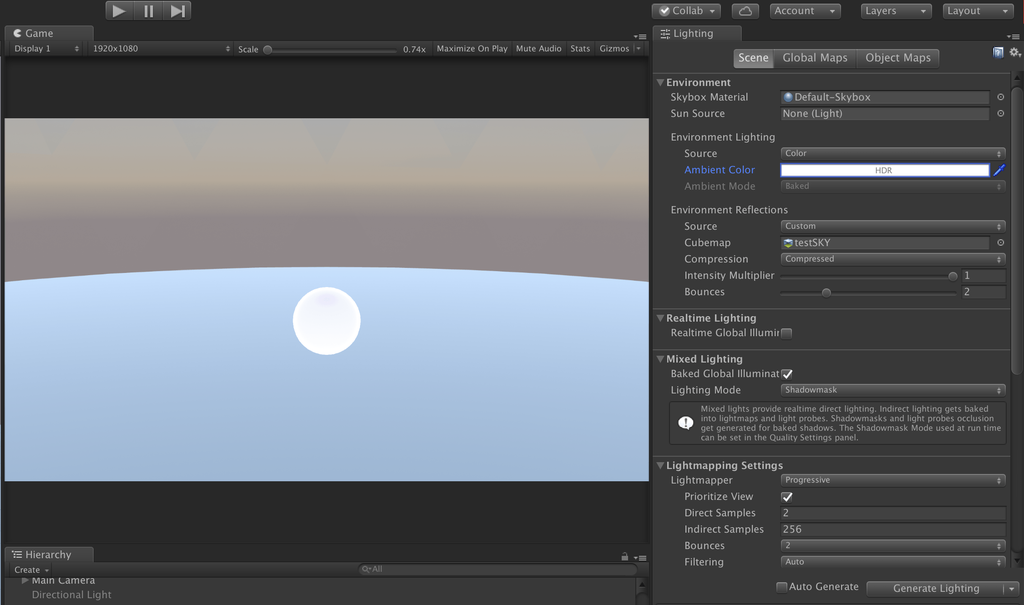
単色の明るさを適用するColor

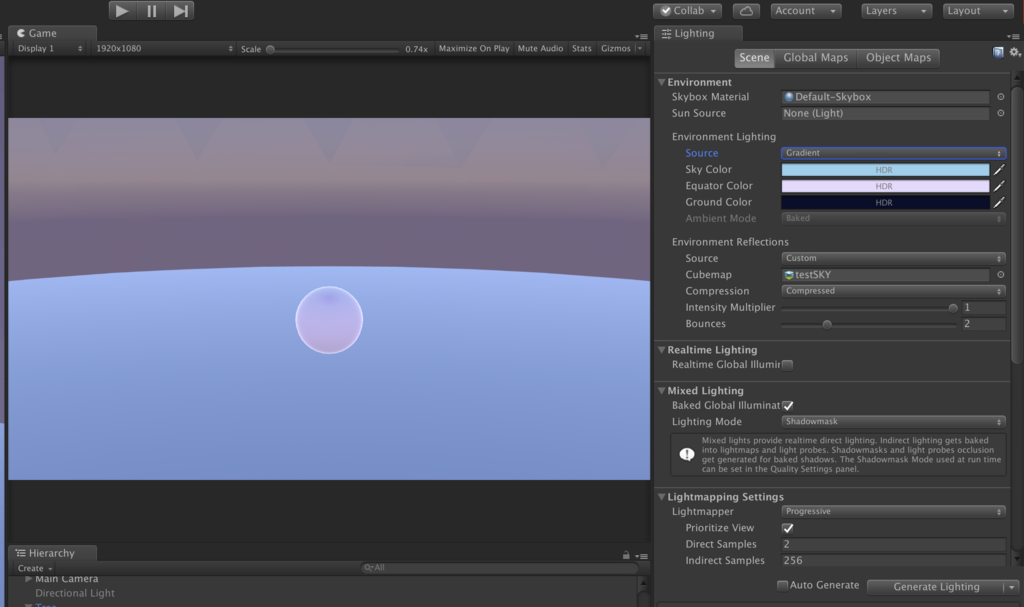
下からの光、上からの光、中間地点の明かりの色を選択できるグラデーション

今回はグラデーションを使います。

こんな感じに。
Unityのライティング設定ではGIをベイクしたり、AmbientLightを設定したり、リアルタイムにEmissionの適用されたオブジェクトなどの光物の反射を適用するかなどの設定ができます。
ただ、GIは綺麗に焼こうとすると時間がものすごくかかったり、焼けてもいい感じにならなかったりと絵作りに時間がないときは辛いです。
なので今回はAmbientLightの設定程度に留めます。
GIをベイクすることで柔らかな影も表現できるのですが
柔らかい陰影をつけるAmbientOculusion(以後AO)はPostProcessの力を利用するか先ほどのテクスチャー作成のようにAO用のテクスチャーを作ってしまったほうが時間も短く綺麗にできるので作れる環境があるならそっちの方が良いのかもです。
7.光と陰と反射でのっぺりさせない画に : C4DでAOテクスチャー作成とライトの配置
まだまだなんだかのっぺりした印象です。
Lightingウィンドウでの設定でも触れたAOを適用すると陰影がついてメリハリがつきます。
AOはいくつかの方法でつけることができ
今回は時間もかからず綺麗にできるCINEMA4Dを使った方法を紹介します。
CINEMA4Dで柔らかい陰影をつける(AO)を作る方法
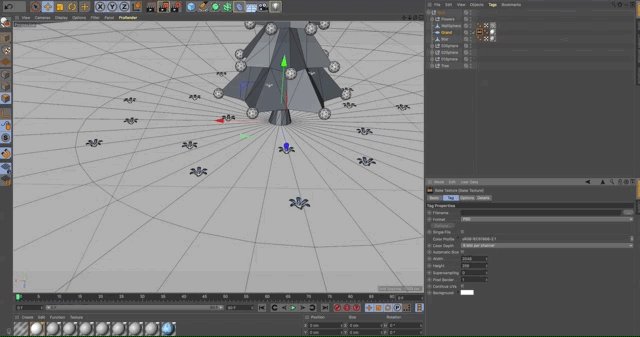
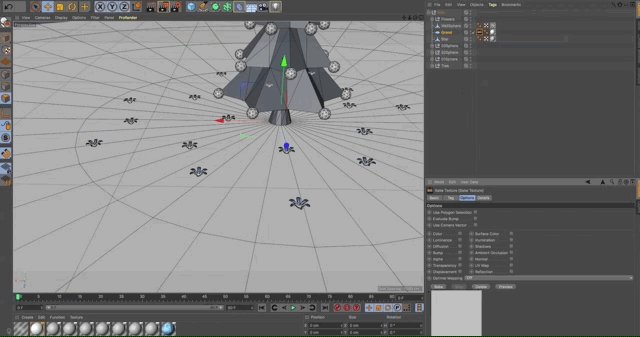
テクスチャーを現状に基づき焼き付けてくれるBakeTextureタグを使ってAOをTextureに焼きます。

ここで書き出したテクスチャーをUnityに取り込み地面のMaterialのOcclusionに貼り付けるとこうなります。

ツリーや花の下に影がつきました。
いい感じに影がついて今までよりも立体を感じられます。
UV展開の時に触れましたがもしこの工程でUVが重なってたりすると思い通りの影がつかなかったりします...
なのでAOテクスチャーに変な影が出てきた場合はUVも疑ってみましょう。
さらに影をつけたい動かないオブジェクト分やるとこうなります。

ツリーの凹み部分とかむしろ影が高すぎなくらいなのでこの辺はマテリアルで調整していきましょう。
この方法のAOは綺麗で時間もそんなにかからないという利点がありますが
テクスチャーなので動かないオブジェクトにのみ有効です。
焼き付ける時も動かないオブジェクトだけで焼かないと不自然な影ができてしまうことも...
リアルタイムに動くものが多い時はUnityのPostProcessが有効なので状況に応じて使い分けると良いと思います。(ただしこちらは不自然にすみっぽくなってしまうというデメリットが)
RefrectionProbeを置く
RefrectionProbeは設定した範囲内のレンダリング結果から反射や色を設定してくれちゃう機能です。
反射がSkyboxだけみたいなことにならなくなります。
やることは範囲を調整してBox Projectionにチェックを入れて位置を調整するくらいです。
反射物を扱うときにはとても有効なものです。
Lightを設置する
反射を利用してオブジェクトの形状を感じやすくなるように嘘のライトを設置したり
実際に光る予定のものの中にPointLightを置いたりして行きます。

最後に反射をよりScene上の物に忠実になるRefrectionProbeをおきます。
でも光るはずのものが光っているように見えません。
8.光り物を光らしたりして絵をリッチにする : ポストプロセス
光り物を光っているように見せる+仕上げとして
Post Processing Stack v2を導入します。
Post Processing Stack v2はUnity2018から使用できるようになったカメラのエフェクトをかけるアセットです。
導入の仕方は
Window> PackageManagerでウィンドウを開き
ALLを選択
Post ProcessingStackV2を選択しInstallします。
InProject側でPost Processing Stack v2が確認できれば導入完了です。

使い方は
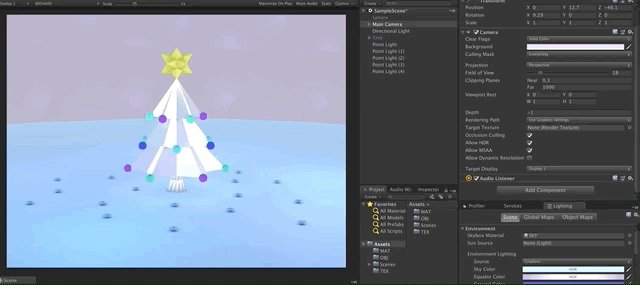
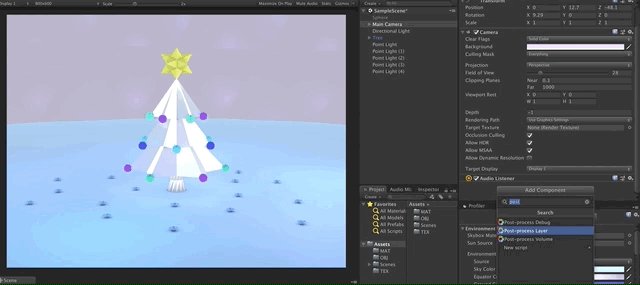
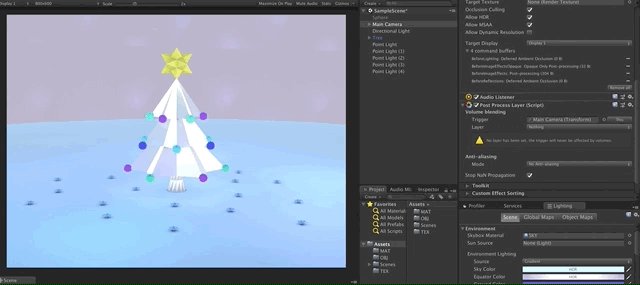
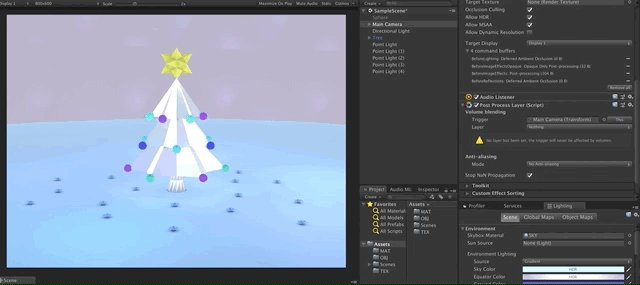
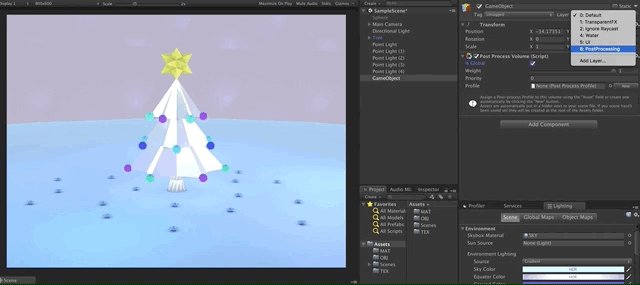
カメラにPostProcessLayerコンポーネントを追加し
LayerをPostProcessingに

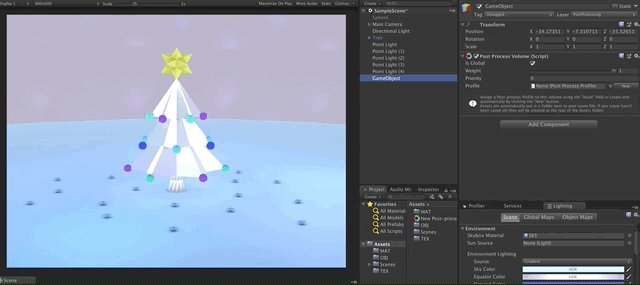
空のオブジェクトを作り、PostProcessVolumeコンポーネントを追加し
空のオブジェクトのレイヤーはPostProcessingに
PostProcessVolumeコンポーネントのisGlobalにチェックを入れます。
PostProcessProfileを作り
先ほどの空のオブジェクトのPostProcessVolumeコンポーネントにアタッチ。

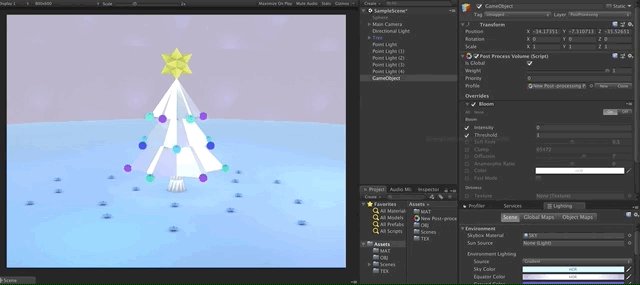
あとはエフェクトを追加してパラメータをいじるのみでエフェクトがかかります。

少々ややこしいですが今までよりエフェクトを管理しやすくなりました。
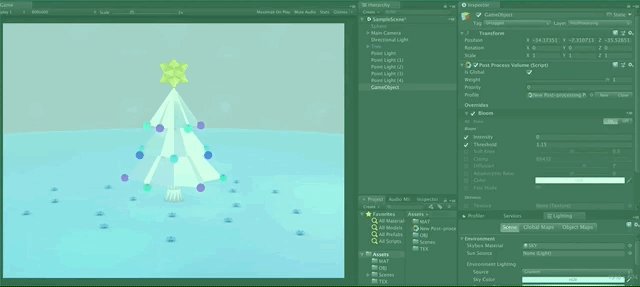
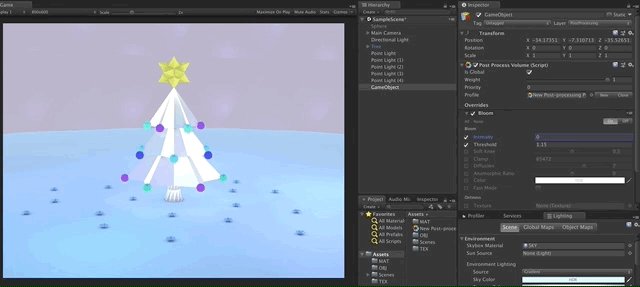
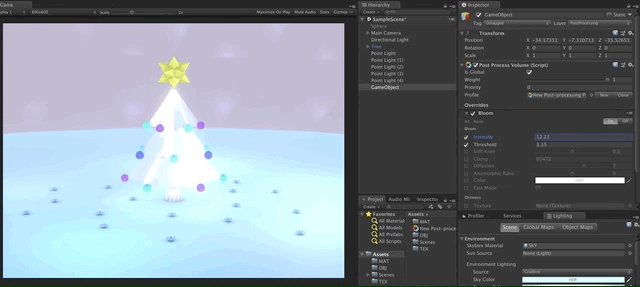
今回は光り物を光り物として見えるようにBloomとミニチュア風になるボケを入れるDepth Of Fieldを使用して仕上げて行きます。
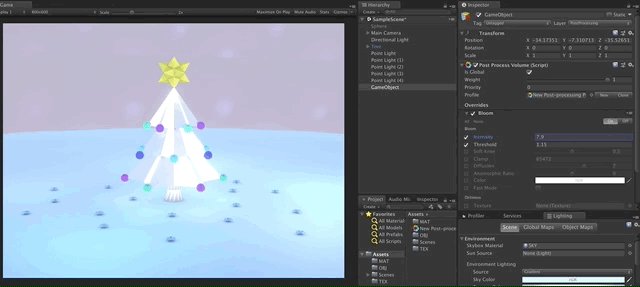
光り物は多いので大袈裟にならない程度にブルームを入れてエミッションを適用してるオブジェクトが光っているように見せます。
あれこれ調節して
最終的にこんな画になりました。

以上でクリスマスツリーを作りつつUnityで使用しやすいモデルを作成する話と画作りの話を終わります。
さいごに
UnityのアドベントカレンダーのはずがほとんどCINEMA4Dを使用した部分が多いのですが
自分がUnityで3Dモデルを扱うに当たってつまずいたポイントなども盛り込んだのでお役に立てれば幸いです。
それでは良いクリスマスを!
明日は清水によるグローバルイルミネーション(GI)を使わないプロジェクトでやっておくべきことの話です。