こんにちわ、こんばんわ、おはようございます、谷脇です。
今回は、北欧、暮らしの道具店を運営している株式会社クラシコムさんとカヤックで、合同勉強会を行いました。この記事では、その模様をお伝えします。
クラシコムさんの社内勉強会「ヒュッゲ」
クラシコムさんのオフィスにカヤックのメンバーがお邪魔して、勉強会を行いました。勉強会をした部屋はこのような感じです。

クラシコムさんでは月1回程度、「ヒュッゲ」と呼ばれる勉強会を開催しているそうです。「ヒュッゲ」はデンマーク語で「居心地の良さ」という意味です。名前の通り、会場は居心地よく、温かい雰囲気の中で勉強会は行われました。

クラシコムさんのレポートは 月間1600万PVのECサイトの裏側!カヤック×クラシコム合同勉強会しました になります。
それでは、各発表を簡単に振り返っていきます。
まずは自己紹介
まず、クラシコムさんの技術スタックや社員のみなさんが、1枚のスライドで自己紹介。

ふむふむ、Laravelを中心としたサービス構成なんですね。もともとECのSaaSを使っていたところを、数年前から自社開発のものに切り替えた歴史があるそうです。詳細はこちらの記事に載っています。
エンジニア3人で作った月間1600万PVのECサイト「北欧、暮らしの道具店」を支えるシステムの裏側
その他にも、クラシコムのみなさんの経歴や趣味のことなどで盛り上がりました。
また、写真で分かる通り、序盤からすでに、ビールとピザと寿司がデプロイされているカジュアルな会でした。
弊社庄司の「自己紹介LT」
カヤックからは庄司が、今までカヤックでやってきた仕事を交えての自己紹介LTを行いました。

私も知らない、2000年代前半から今に至るカヤックでの仕事の変遷が、つらつらと述べられました。クラシコムさんのお仕事に関連するような、ECサイトの受託開発の話題で盛り上がりました。
庄司の「どうやって作るかわからないから、他のECのサイトのURLやフォームのパラメータを全部見て回って『こうやって作るのか』となったのが面白かった」というのが印象的でした。
「OSSや社内ツールの名付けで考えたこと」
続いて私から、ソフトウェアの名付けについての発表をさせていただきました。

ソフトウェアのコンポーネントに、何らかの名付けをする行為は必ず発生します。どのような基準で命名がされているか疑問に思ったので、私が作ってきたOSSや社内システムの例を挙げながら、パターンに分類してみました。
「3ヶ月振り返りの壁打ちをしてわかったこと」
クラシコムの佐々木さんの発表です。

2人のジュニアクラスのエンジニアとの1on1を通して、どのように成長を促していくか、という話でした。
1on1でメンティーがKeep/Problem/Tryを挙げていく中で、ProblemからどうTryにつなげるかを悩んでいるときに、メンターのエンジニアは答えをすぐ言ってしまうことがあるそうです。それでもぐっと飲み込んで、メンティーが自分で答えを出せるような質問を投げかけていく、という話が印象に残りました。佐々木さんも「どうしてもパッと答えを言ってしまうことがある」というように、私も同じような状況で「あっ、答え言っちゃった」となることが度々あります。
また、当初は、別々の時間に1on1をやっていたそうですが、2人で一緒に振り返りをまずしてから1on1に臨むようになり、1on1で話されることの精度があがったというエピソードも興味深かったです。
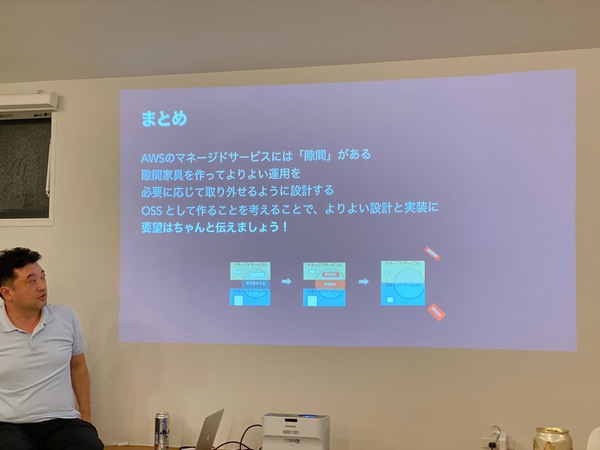
「AWSの『隙間』を埋める隙間家具OSSの開発」
この勉強会の前日に行われた、AWS DevDayでの藤原の発表を、駆け足で話しました。

AWS DevDayでの発表スライドやレポートなどはこちらを参照してください。
【セッションレポート】AWSの「隙間」を埋める隙間家具OSS開発【#AWSDevDay】 - DevelopersIO
AWSのフルマネージドサービスとうまく付き合うためのコツについての発表。具体的には、AWSのサービスを組み合わせて使う場合に生じるサービス間の隙間を、あとから取り外せる疎結合のソフトウェアを作る事例の紹介がありました。
カヤックもクラシコムさんもAWSを使っているので、双方からあるあるという声や、そういう思想で作られていたのかという反響もありました。
「『フィットする暮らし』を支える技術」
マイブームがフォントのサブセット化という、クラシコム廣瀬さんの発表です。「北欧、暮らしの道具店」のビジネス面のミッションと、過去や今の技術構成を説明しながら、ミッションを遂行するのに必要な技術的な変化を提案した発表でした。

最近はブログメディアであったりWebドラマであったりと、ECサイトの枠を超えたサービスを提供しているクラシコムさん。新しいことをやるのに、現在の複数のサービスによって分かれるインフラ構成では運用が難しく、開発スピードが出ないという問題提起から話は始まりました。
そこで、歴史的経緯で複数のサービスに分かれた構成から、出来るだけ運用がしやすいようにまとめていく構成に直していくというもの。
昨今隆盛しているマイクロサービシーズのように細かく分けていくのと違い、集約していく提案でした。しかし、流行っているやり方をそのまま当てはめるのではなく、取り組んでいる課題やチームの形態に応じた適切なインフラ構成を考えていくべきという、クラシコムさんの意志を感じました。
まとめ
クローズドな合同勉強会だからか、サービスの中身や、具体的な手法にまで言及した深い議論ができ、双方にとって大変有意義な時間になりました。また、二次会の居酒屋では、弊社の藤原を中心にインフラ相談会のような形になりました。

カヤックでは、こんな勉強会いいなぁと思ってくれる仲間や、合同勉強会を一緒に開いてくださる会社さんを募集しています。興味がありましたら、私のTwitterアカウントにメンションやDMを飛ばしていただくか、お知り合いのカヤック社員にご連絡ください。