こんにちは。KAYACクライアントワーク事業部デザイナーのちゃんちーです。

去年のアドベントカレンダーでは、XDでVJをする記事( https://techblog.kayac.com/XD2VJ )を書かせていただきました。こんな感じ。

本当だったらXD-VJとして名を馳せるはずが、あれから一度もVJの依頼はきていません。おかしいな!!!(引き続きお待ちしています)
それはさておき、いきなりですが、オフィスで全然集中できなくてふわふわしてしまうみたいなことはありませんか?
「周りの音が気になってしまう」、「謎なミーティングが多い」、「寝不足」、「前日飲みすぎた」などなど、集中できなくなってしまう原因って結構ありますよね。
そんな中でも、オフィスでどれだけ体調が良くて目が覚めていても、集中できなくなってしまうシチュエーションがあります。
それがこちら........

後ろからの視線がめちょんめちょんに気になる!!!
そうなのです。どれだけ自分のコンディションが良くても、周囲の視線によってなぜだか見られている気がしておどおどしてしまうときがあるのです。それが特に厳しい上司のときならなおさらです。

......とはいえそんなにオフィスの一室だったら気にならないのではないか。いえいえそうではありません。
弊社のオフィスは少し特殊で、建築家の谷尻誠さんが設計をした、一室が広大なオフィスになっています。詳細はこちら。( https://www.kayac.com/news/2019/01/yanasawa_blog_vol50 )
なので、気を抜くとパソコンとパソコンの間から奥の方の人のディスプレイまで見えてしまいますし、人通りが普通よりも少し多めです。

....しかし、おしゃれな環境も住めば都、だんだんと体は見られることに慣れてきます。そんな中、人よりもよく見られるこの環境で、ある一つの仮説が思い浮かびます。
見られること前提で、ディスプレイに何かを映すことで、すごいバリバリ仕事できるやつに見せることができるのではないだろうか...?
つまりはこういうことです。

ディスプレイに映った画面が仕事できる人の感じのそれだったら、通りがかった人とかチラ見してくる人に対してめちゃくちゃいい印象を与えられる!!!です。
そう、ディスプレイでいつもtwitterを開いていると仕事中にサボってるように感じられるのと同様に、その逆で仕事ができる風の画面を 映すことができれば、仕事できてる風な印象操作をすることすらも可能ということです。

......さあ、そうと決まればやっていきます。
しかしここで一つ問題があります。
実際仕事ができる人の画面がどういうものかわからないので、どんな画面を映したら仕事ができるという印象を持たせられるのかがわかりません。ぴえん。
ということで....
観察だ!!!

弊社同期のモーショングラフィッカーは、仕事がとても早いという噂です。その彼のことを観察すればなんとなく、どうすれば仕事ができるように見えるのかを理解することができるのではないでしょうか。
ということで、再びドアを開けて彼に会いにいきます。(どんどんぱふぱふ)

去年と同じ感じで登場した彼は、弊社新卒2年目の佐藤海里くんです。
やんちゃそうですね。
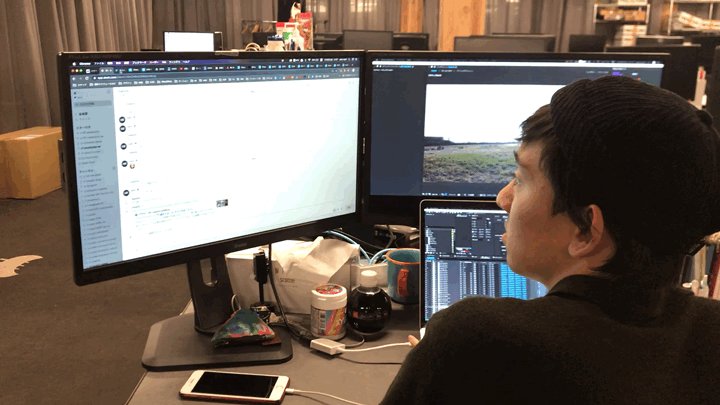
とりあえず仕事ができるっていうのが何かがわからないので、観察させてもらいます。


おおお?
なんとなくそれっぽい!!(途中twitter見てた?)
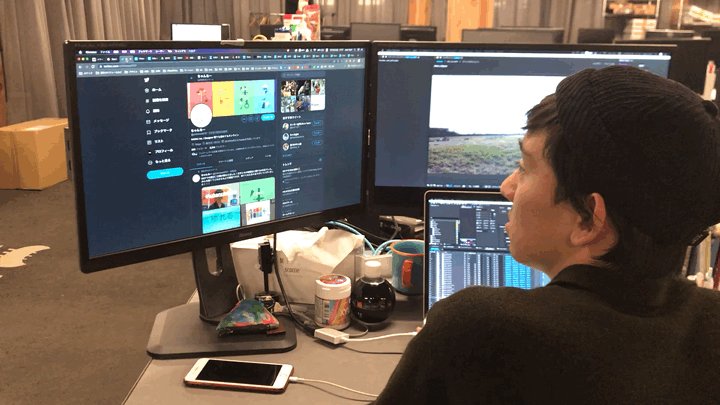
なんだかそれっぽいんだけど何がそうさせているのでしょう。
ということで引き続き観察しながら分析していきます。

こうなれば仕事できるっぽい!
ということで彼にヒアリングしながらも表面的な仕事ができるっぽいを分解していきます。

(仕事ができる人はタイピングも特徴的なのかな...)
ここで行き着いたのが、仕事ができるといっても、職種によってどうすればそう見えるかはわからないし、状況によって仕事ができるの定義が変わっていくのではないかという考察。(ふむふむ)(そりゃそうだ)
そこで、今回は見た感じだけどうすればそれっぽくなるか考え、それをどうにか再現してみようと思います。(超ざっくり)
そのリストがこちら.....
1.インタラクティブに操作されていること
2.操作してる風なマウスとページスクロールの動きがあること
3.シーンが切り替わること
なるほど。だいぶ箇条書きにすることで整理された気がします。すごく嘘っぽいけどたしかに仕事できるっぽそうではあります。
しかし、やることが決まれば、あとはこのリストをどう実現するのか?を考えるだけです。
もともと映像か何かをディスプレイに映しておけばなんとかなるっしょ!とたかをくくっていた僕でしたが、
インタラクションも必要となると映像だとそうはいきません。
ここで挫折していつも通り普通に働くしかないのか...くそう...悔しい....ぴえん......
はっ!!でももしかしてこれって....
Chrome拡張機能でできるのでは???(やっと本題)
ここで少し考えます。
これChrome拡張でできるじゃん!

Chrome拡張ならkeyを操作して自動でなんかすごいいい感じの動きを設定しておけば、ある程度の反応に対して返していくことができるではないか!
これで仕事バリバリできるやつ!と思わせられる! (はず!)
Chrome拡張でブラウザ操作を自動化する準備をする
では早速Chrome拡張でブラウザ操作をする準備をしていきます。
0.事前準備
その前に、まずChrome拡張機能を簡単に説明するとChromeというブラウザ限定で、機能を増やしたり強化したりする専用の追加プログラムのことをさします。
個人的に普段から生活を便利にするために使用することがあり、今まで
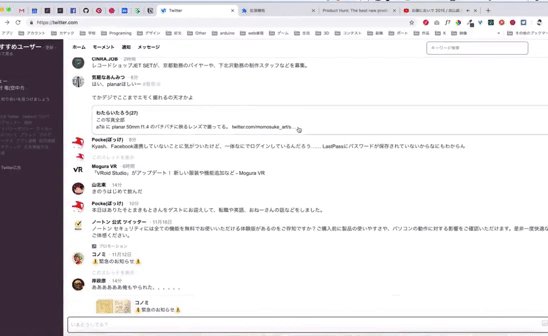
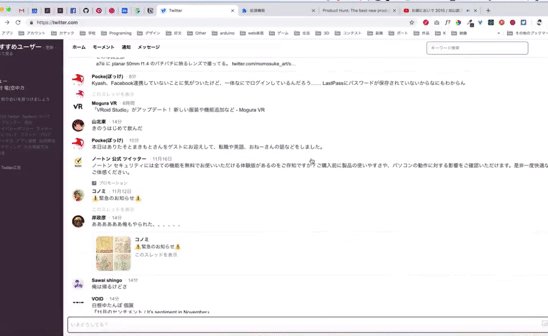
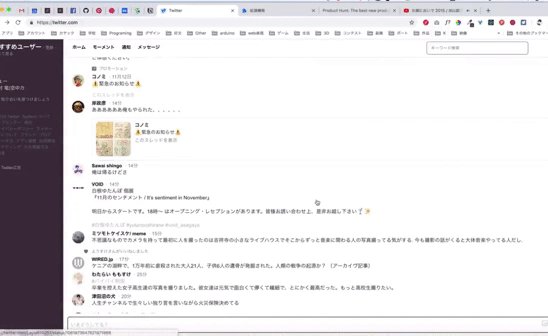
twitterをslackっぽくするchrome拡張や

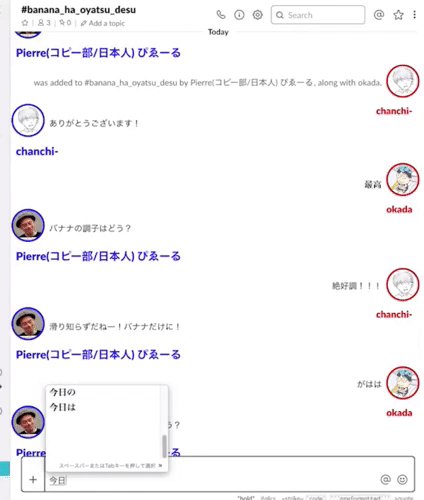
slackの表示をオモコロの会話表現っぽくするchrome拡張、

などを作ってきました。
一度Chrome拡張を作ってしまえば、雛形はほぼ同じですぐに違うプロジェクトを始められたり、
新たな環境を設計しながら作らなくてもよくカジュアルに始められるので、とてもオススメです。
最低限、JavaScriptファイルとmanifest.jsonファイルがあれば動作します。このmanifest.jsonは設定の一般的な設定全般を記述したりするファイルになります。
デザイナーの方がプログラムを学ぶ際も、カジュアルに作れるChrome拡張はオススメなのではないでしょうか。僕も基本雰囲気で作っていますが、できているので大丈夫でしょう!
今回の構成はこんな感じ👇(だいたいいつも同じです)(あら簡単!)
.
└── src
├── icon.png
├── style.css
├── main.js
├── package.json
└── manifest.json
基本的にcssを上書きで書き換えて行くみたいなことをしたいならば、main.jsに対してこう書けばあとはstyleを書いていくだけです。
window.addEventListener('load', () => {
const THEME_PATH = '../style.css';
const head = document.querySelector('head');
const link = document.createElement('link');
link.rel = 'stylesheet';
link.href = chrome.extension.getURL(THEME_PATH);
head.appendChild(link);
});
1.インタラクティブに操作されていること
これはChrome拡張であることで、ある程度叶えられそうです。今回は色々key入力を時間で区切って書いていく感じにします。
さらに、インタラクティブに操作をしていくためには、ブラウザ側からも何かアクションがあったほうがやりやすいです。
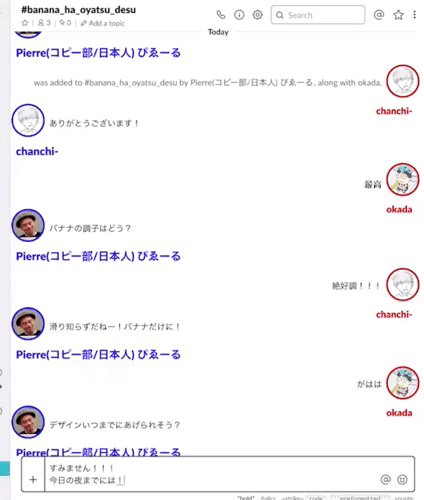
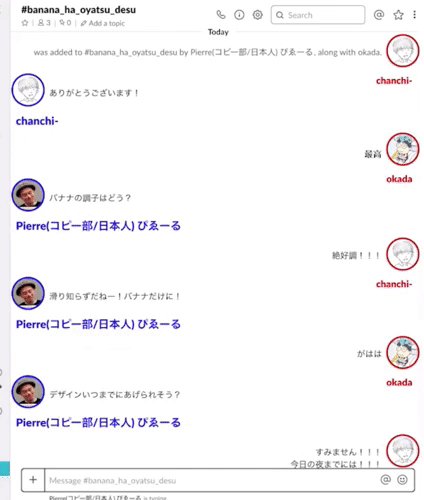
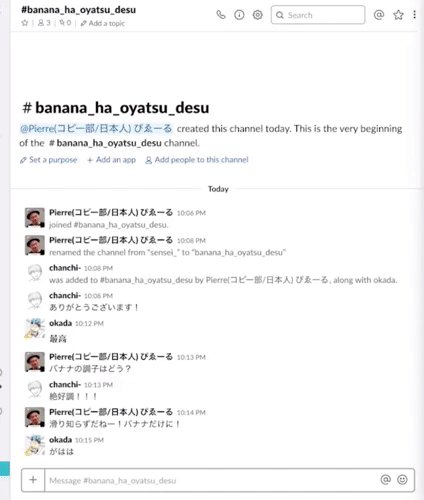
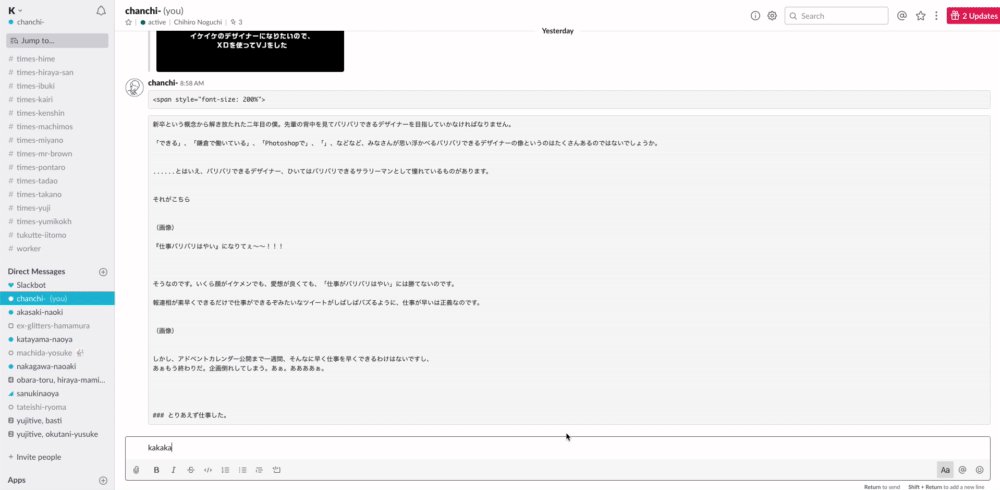
なので、今回はslackを使って、何かメッセージがきたら反応したり、テキストを打ってみたり、絵文字をつけたりするようにします。
slackだと、一般的な企業に導入されている事例が多く、キーボードショートカットがもともとたくさん設定されているため、仕事できそう感を出すにはちょうど良さそうです。なのでslackをメイン画面として考えていきます。( https://slack.com/intl/ja-jp/help/articles/201374536 )
イベントとイベントの間隔の設定や非同期処理などの記述は細かくなるので今回は省きます。

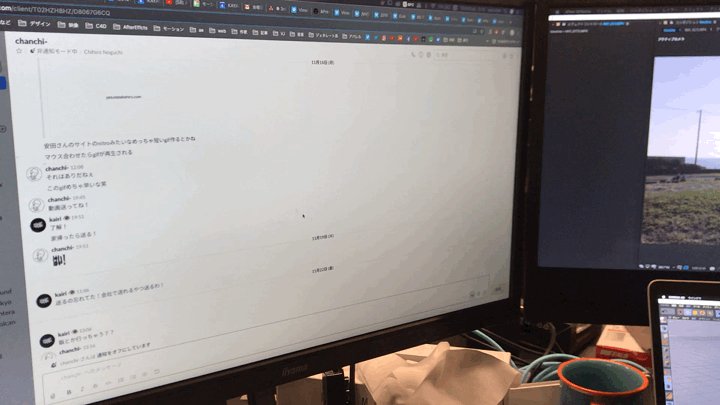
えーーーーい!!!
ということで反応に対して既読にしたり、特定のコメントを適当に書いたり、grepしてくれるようになりました。えらい!
2.操作してる風なマウスとページスクロールの動き
ただ、slackがきた時に何かアクションを起こしているだけだと、なんとなく仕事できる感じではなさそうです。
「あ、なんか嘘ついてブラウザカチカチしてんな。」くらいの感じでしょう。多分。
なので、ここに動きを足していきます。
だいたいブラウザ上で操作できることはChrome拡張でもできてしまうので、一定間隔で人間が操作しているっぽいマウスの動きを足したり、
ちょっとスクロールしてみたりを操作に足していきます。

えーーい!
ポイントとしては、スムーススクロールではなく、段階的に、ちょこちょこ進んでいくことで、本当にみてるっぽくしています。(実装的にも楽です)
しかし、これでもなんだかちょっと足りない感じがします。
3.なんかすごいシーンが切り替わってること
これは観察していた時になんとなく思ってたことなんですが、ブラウザのタブを切り替えてると
「あ、マルチタスクしてるっぽいな。」「あ、複数仕事してるっぽいな。」感が出て、仕事できる感が出てきます。(twitter見てたけど)
なので最後にタブをいい感じのタイミングで切り替えてくれるやつを作ります。
しかし、ここで問題が発覚してしまいます。
window.focusメソッドは、chromeでは対応していなく、新しくタブを開き、そのタブとメインのタブを行き来することはできないらしいです。(何か方法があったら知りたいです)
しかし、開いたサブのタブに対してフォーカスを持っていくことは可能らしい...。難しい...。
なので、動きの最後に、タブが開くというチープな動きを入れておくことにします...。
const newWindow ='left=100, top=100, width=1200, height=1200, menubar=no, toolbar=no, location=no, status=no, resizable=no ,scrollbars=no';
tabObj = window.open('sub_window.html', 'windowName1', newWindow);

えーーい!
少しわかりにくいですが、自動で新しいタブが開かれて、更新されています。
今回は使わないですが、chrome拡張のAPIの中に、tabsというものがあり、タブを操作するときはこれらを使うともっとリッチにできるかもしれません。
以下はタブが切り替わった時に何をするかというものです。他にもChrome拡張特有のAPIが存在するので、ぜひ調べてみてください。
chrome.tabs.onActivated.addListener(function (tabId) {
chrome.tabs.query({"active": true}, function (tab) {
//ここに処理を書く
});
});
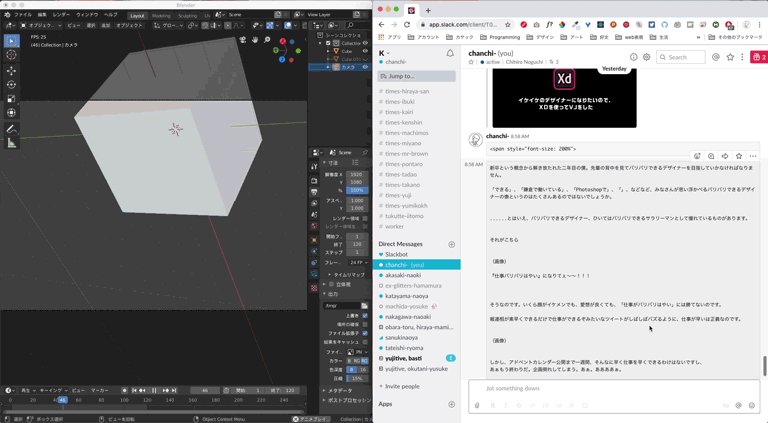
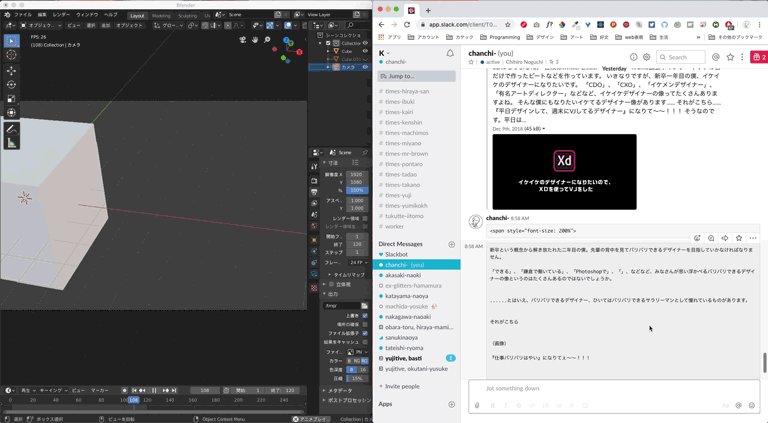
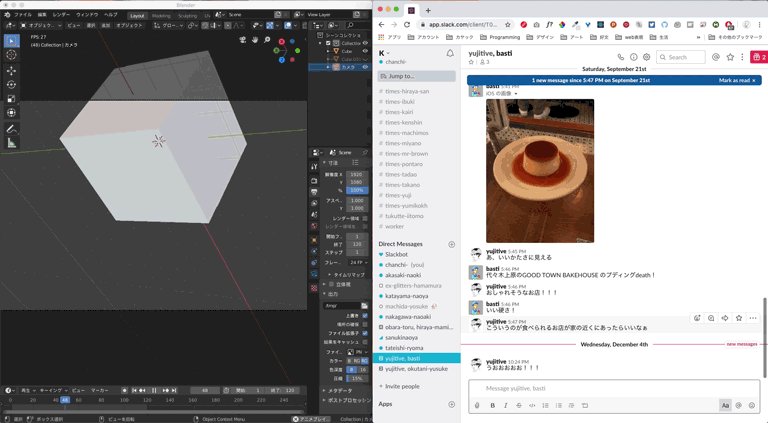
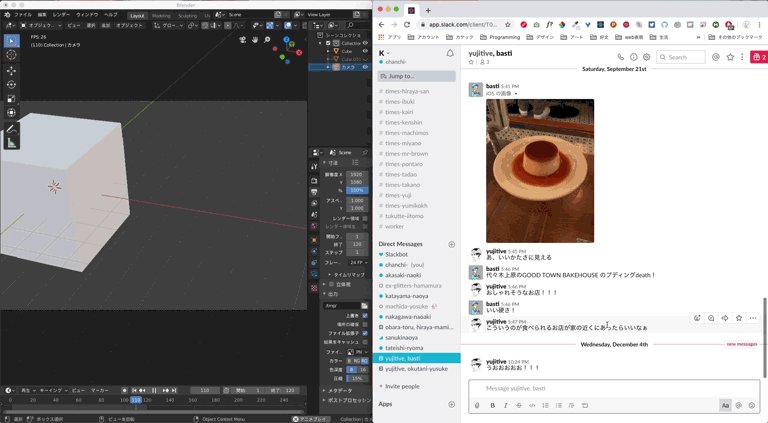
実践!
ということで、まず準備をして、画面に映し出してみます。
すると...

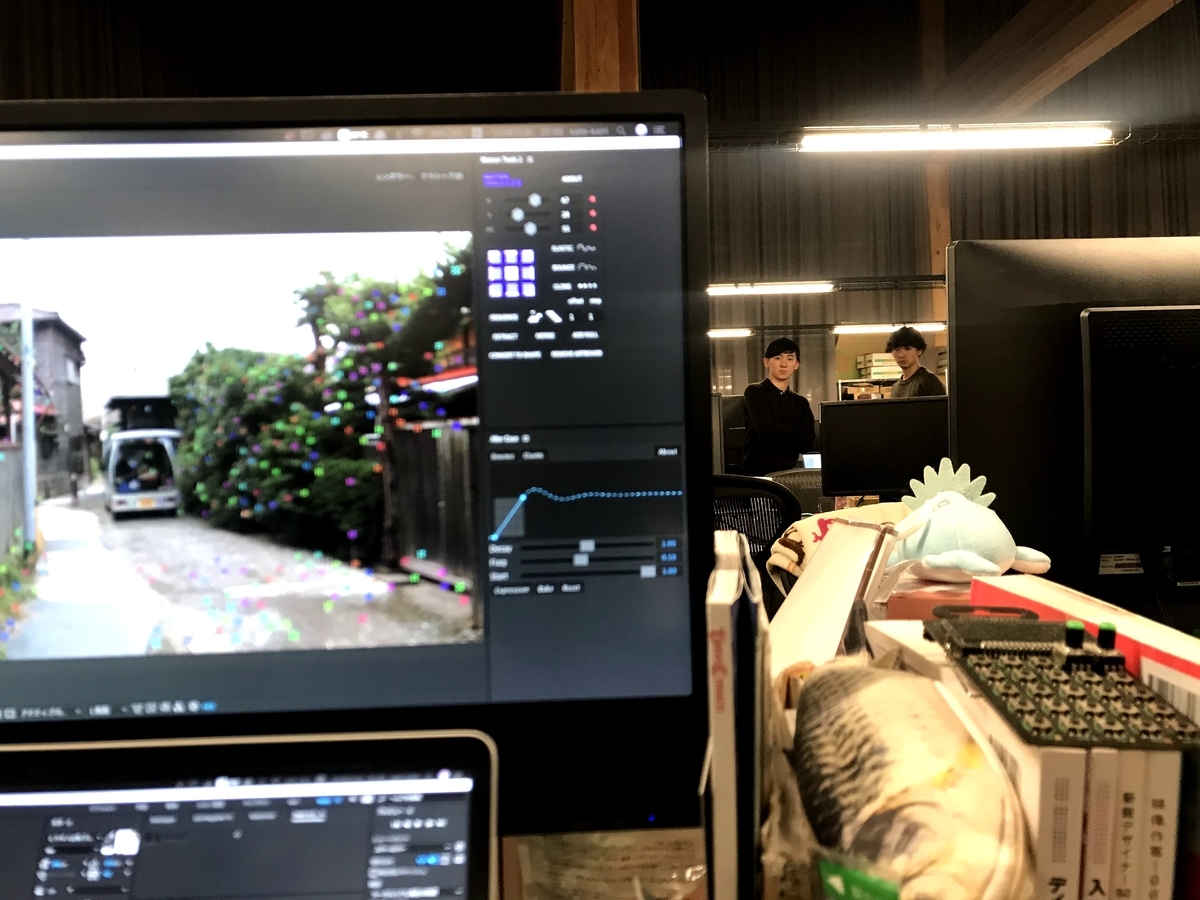
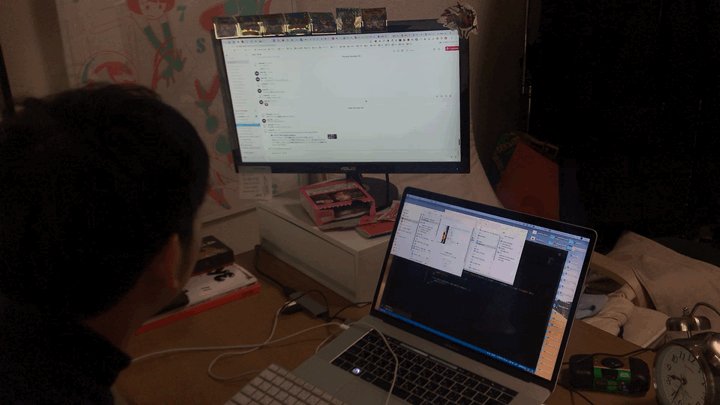
本当はなんもしてなくてうとうとしてるだけだけど作業してるっぽい!?(暗くてすみません) でも ....ん???
でも何か足りない...なんだろう...
!!!!そういうことか!!!!!
(思い返すこと二日前) (フラッシュバック)

これだ〜〜!!!!!
仕事はslackを見るだけじゃないのか!!
デザイナーなのでいい感じにデザインしてそうな画面も必要!!!これだけだとslackで遊んでる人みたいになってしまう!!!
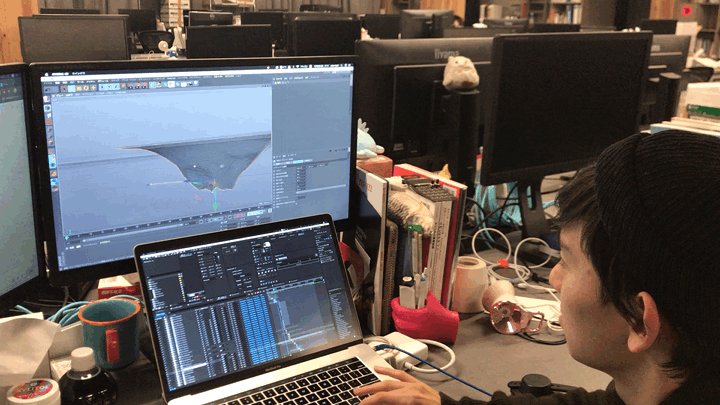
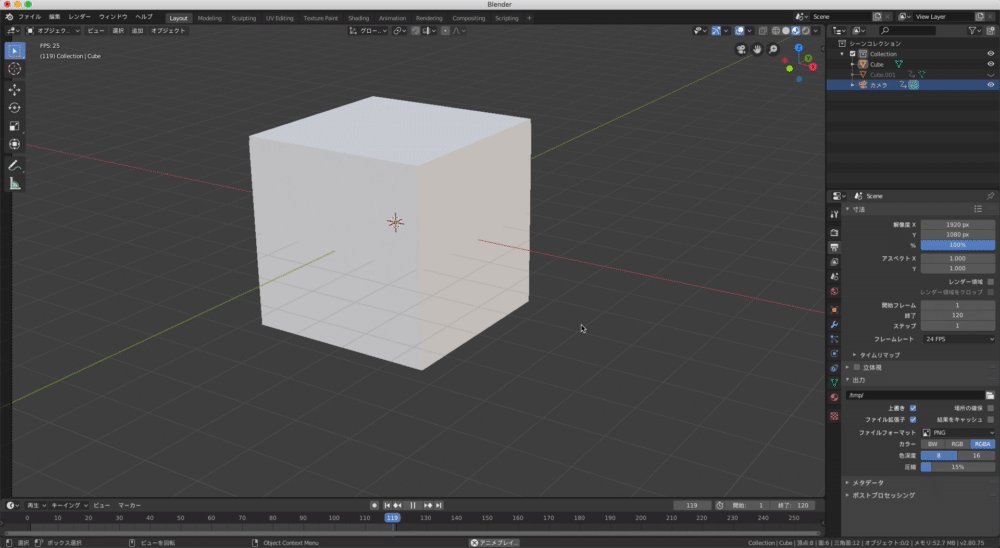
ということで3Dソフトも足してみた
ウィンドウの横に3Dソフトも開いておき、回転させるようにマウスを動かさせます。
と、思ったのですが、こうなると3Dソフト側の操作から戻ってこれなくなってしまいます。(Chromeの範囲外になってしますので)
なので、3Dソフトの方は、いい感じにアニメーションを最初からつけておいて、回転させておきます(元も子もないけど)
ポイントは、物体ではなく、カメラの方を動かして、カメラ視点にしておくと、自分で回してるっぽくなるかもしれません。

よーし!!!
これで準備が整ったぞ!!!
リベンジ!!!

とうっ!!!
ということで最後の準備をして、最後の挑戦です。
(ドキドキドキドキドキ)
えーーーーーーーい!!!!(画面のみ)

えーーーーーーーい!!!!(俯瞰)

めちゃくちゃ仕事できるっぽいぞ!!!!!!
何もしていないにも関わらず後ろから見るとそれは仕事をバリバリにこなしているも同然。
仕事中に昼寝をしたって、twitterをいじっていたって、傍目ではこれでは完全にわかりません!(多分)
実際に使ってみるとどうなるのか
最後はやっぱり実践で使ってみました。
しかし一つ大きな問題が。
あぁあぁ、勝手にslackを読み込んでしまうので、何を既読にしてしまったか、休んでいる間にログを追えなくなってしまった...。
どこを既読にしてどこをこの子は歩き回ったのだろう...。
これでは使い物になりません!!ということで、真面目に仕事しよう!!
おもったこと
Chrome拡張だと、単一のブラウザなので、結構いろんなことができて、アイデアを形にしやすいという特徴があるなと思いました。
あと少し調べてみると、ブラウザの自動操縦系のライブラリや、ジェスチャーで操作するものなどが結構あるらしく、活用してみるといいんじゃないかなと思いました。
真面目に働いて、バリバリできるようになるのが一番ですね。
おわりに
いかがだったでしょうか。
今回はバリバリ仕事ができるようにみせるために、試行錯誤してデザイナーがChrome拡張で荒技を披露するという企画でした。実際に試してみて、もっといろんな用途で使ってみてほしいです。
そして、現在カヤックではプログラムが書ける書けないに限らず、様々な技能を持つデザイナーを募集中です!!
以上でした!!! それではまた来年!!!
明日は、ボンゴレさんによる「退職エントリー」の話です。お楽しみに!!!