777ブログウェイ最終日!
みなさんお久しぶりです。
今年からソーシャルゲーム事業部で英雄になりたい!DELTAの開発にジョインした春菜です。
この記事は面白法人カヤックの七夕イベント「777」に向けたリレーブログです。
テーマは「つくるための三種の神器」です。
ウェブ系エンジニアのブラウザ三種の神器!
ウェブ開発に携わっている人もそうでない人も ブラウザを利用している時間ってかなりの割り合いなんじゃないでしょうか? ということで、今回はブラウザしばりで三種の神器のご紹介をしたいと思います。
その1. Chrome
最近 iOS 版も公開された Chrome。俗称ちょろめ。
ボクは去年までは Firefox + Firebug をメインの開発ブラウザにしていたのですが、
今ではすっかりメインブラウザとして大活躍しています。
- デフォルトの開発ツール(コンソールとかインスペクタ)の出来がいい
- 深追いはしてないですがモバゲーアプリを Firefox で表示すると CSS とかうまく表示されない
という理由でメインブラウザの座をあっけなく奪ってしまいました。
個人的な使い方の特徴としては、
オレオレルールとして、基本 1アプリ = 1ウインドウ を徹底していて、 テキストエディタでもファイラーでもなんでもタブ機能を備えたアプリを使っているのですが、 Chrome のみ、「ソーシャルゲーム開発用」と「それ以外」でウインドウを2枚に分けています。
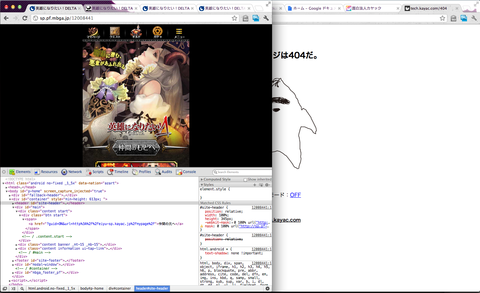
開発しているゲームがスマホ向けのソーシャルゲームでページの横幅が狭いので PC モニタの全画面でセンタリングして表示していると実際の見え方からかけ離れてしまうために 添付画像のようにウインドウ幅を狭めています。
また、ウインドウ下部に開発ツールを常に表示して、実機の縦幅になるように高さを調整しています。 これでなるべく実機に近い見え方で開発を行うことができます! さらに開発ツールの領域も広くなるのでデバッグしやすくなって一石二鳥ですね!
その2. Safari
またまたベタですが、サブブラウザとして利用している Safari。
こちらは主に管理画面やテストサイト等のサブアカウント用、RSS リーダ用として利用しています。
個人的な使い方の特徴としては、
Cmd + Shift + | (パイプ) でロケーションバーを非表示にして、
Cmd + / でステータスバーも非表示にして
まるで Mac デフォルトのビューワアプリ Preview と見間違うくらいあらゆる要素を非表示にしています。
アドオンも一切いれてません。
全般的に心がけているいることですが、Less is More の精神を極限まで追求した形になっています。
また、スワイプでのページスライドの気持ちよさも使う理由の一つですね。
その3. Lynx (または w3m)
サブのサブとして軽量ブラウザである Stainless を紹介しようと思いましたが、 最後は少しだけプログラマらしく、テキストブラウザのご紹介。
MacPorts 時代は w3m を使っていましたが、Homebrew に変えてから w3m 入れるのがちょっと面倒だったのと、気分転換も兼ねて Lynx に移行してみました。
個人的な使い方の特徴としては、
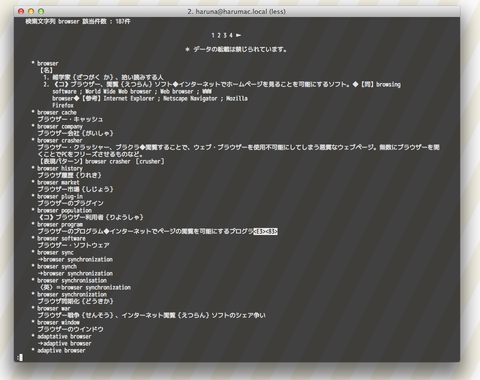
英語が喋れないボクはよく変数、関数の命名に悩みます・・・ (Google CodeSearch がクローズしたのは本当に残念です。。) そんな時に重宝するのが翻訳サービス ALC! ボクはこのテキストブラウザを本来のブラウザとしてではなく ALC を利用するための専用ブラウザとして利用しています。
「alc w3m」とかでググるとたくさんでてきますが、 シェルスクリプトのコードを一応貼り付けておきます。
function alc() {
if [ $# != 0 ]; then
lynx -dump -nonumbers "http://eow.alc.co.jp/$*/UTF-8/?ref=sa" | less +38
else
lynx -dump -nonumbers "http://www.alc.co.jp/"
fi
}
ポイントは、パイプで less に +38 オプションを付けて渡しているところです。 +38 のオプションを渡すことで翻訳結果部分までページスクロールした状態で表示されます。
テキストブラウザは画像や CSS 等の読み込みがないので超速でレスポンスが返ってきて はじめて使った時は思わず笑みがこぼれちゃいました。
1秒でも長く開発に専念したい方におすすめです!
おわりに
いかがでしたでしょうか?この記事を通して少しでもブラウザライフが素敵になれば幸いです。
この記事は面白法人カヤックの七夕のイベント「777」に向けたリレーブログです。
技術系のアドベントカレンダー(*)になぞり、777イベントが開催される7月7日までの期間に、4つの職能ブログ ( エンジニア、デザイナー、フロントエンドエンジニア、ディレクター ) を横断し、更新します。
テーマは「つくるための三種の神器」。
カヤック有志による、それぞれの切り口で記事を投稿していきます。