
この記事は KAYAC Advent Calendar 2021 17日目の記事です。
昨日はみんとさんによる Unityを用いた肉体の進化について でした。
この記事をざっくり要約すると
- GitHubのIssue, Pull Requestにつけられる👎リアクションは、目にするとしんどくなる時がある
- ユーザーCSSで絵文字を魔改造して、見た目のしんどさを軽減してみた
- 魔改造を簡単に試せるChrome拡張も作ってみました
はじめに
こんにちは!技術部の熊谷です。TonamelというWebサービスでフロントエンドエンジニアをやっています。Nuxt.jsをComposition APIで書きつつ、最近は新規機能開発におけるコンポーネントのパフォーマンス改善に取り組んでいます。リリースされたら技術ブログにその件もぜひ書いてみたいですね。
Tonamelの技術的な話については、同じチームの姫野さんが書いた13日目の記事が詳しいので、ぜひご覧ください!
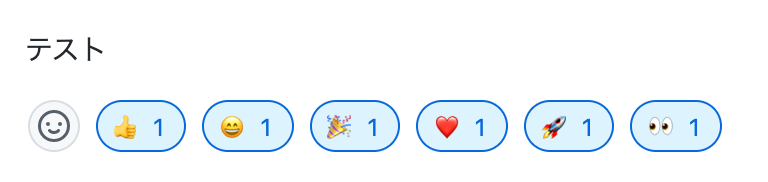
さて、このブログをご覧になっている方であれば、GitHubはご存知かと思われます。GitHubではIssue, Pull Request及びそのコメントにリアクションをつけることができます。

このリアクションはポジティブなものが大半ですが、例外的にネガティブなニュアンスを含むものが含まれています。

これらのリアクションは大規模OSSのIssueにおける議論でしばしば見かけることがあり、とくに👎(thumbsdown)の絵文字は疲れている時に見かけると「ウッ」となってしまうこともあります。
本記事では、これを魔改造することで対処してみます。
CSSで改造してみる
GitHubはWebアプリケーションであるため、ユーザー側からCSSを当てることができます。まずはCSSを当てる対象となる要素を特定してみましょう!
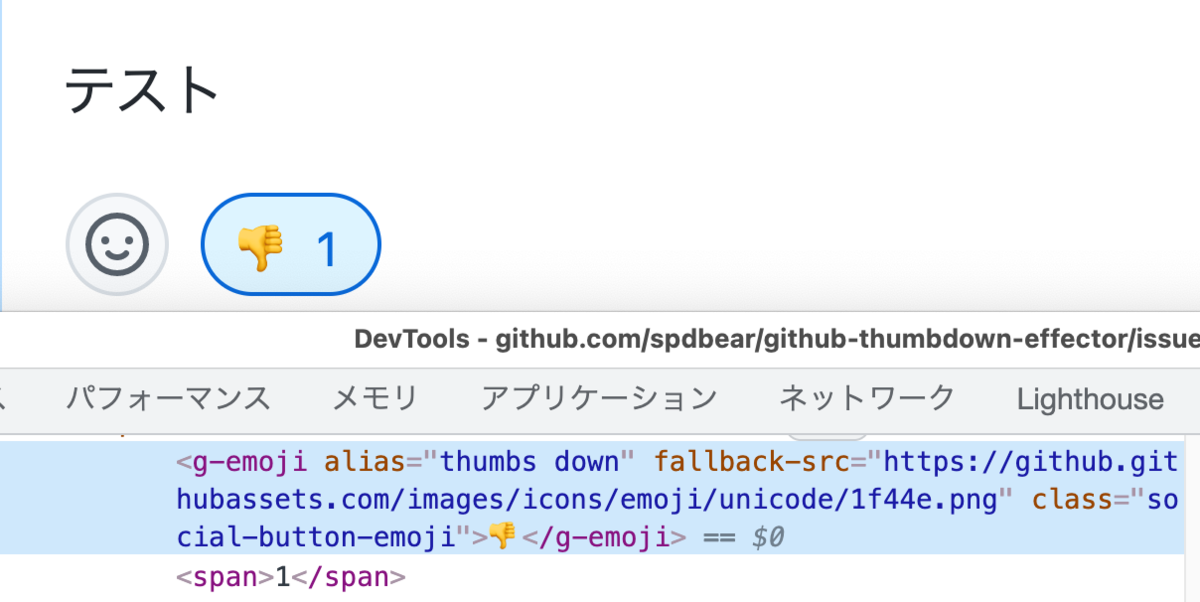
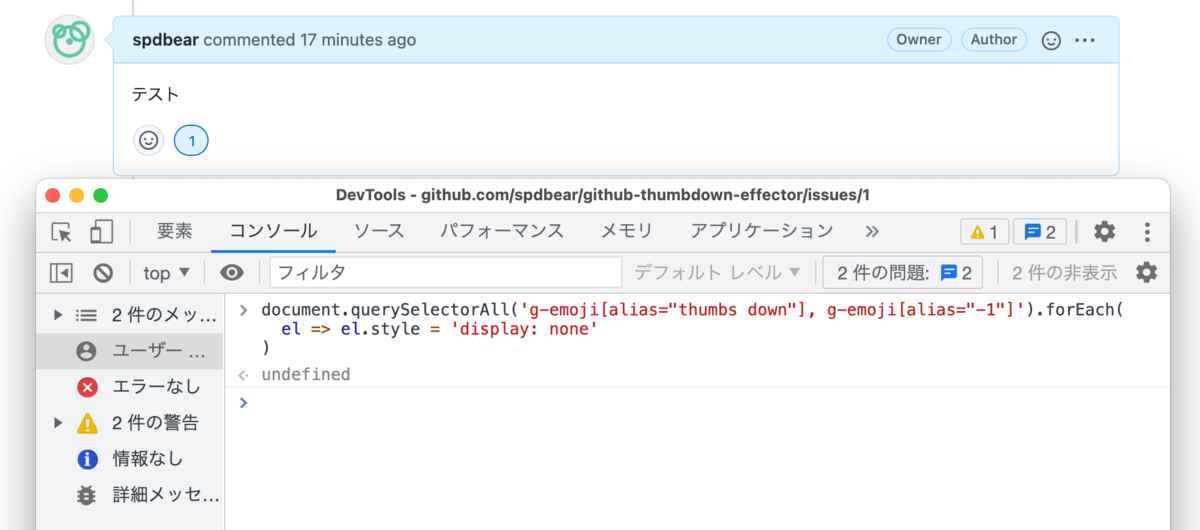
Developer ToolsでHTMLソースを見てみると、絵文字はg-emojiという要素*1で描画されており、thumbsdownの絵文字はalias属性にthumbs downが当たっていることがわかります。

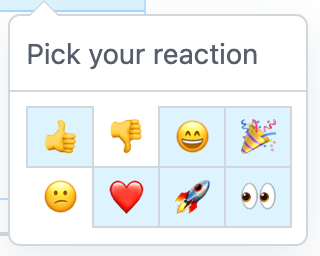
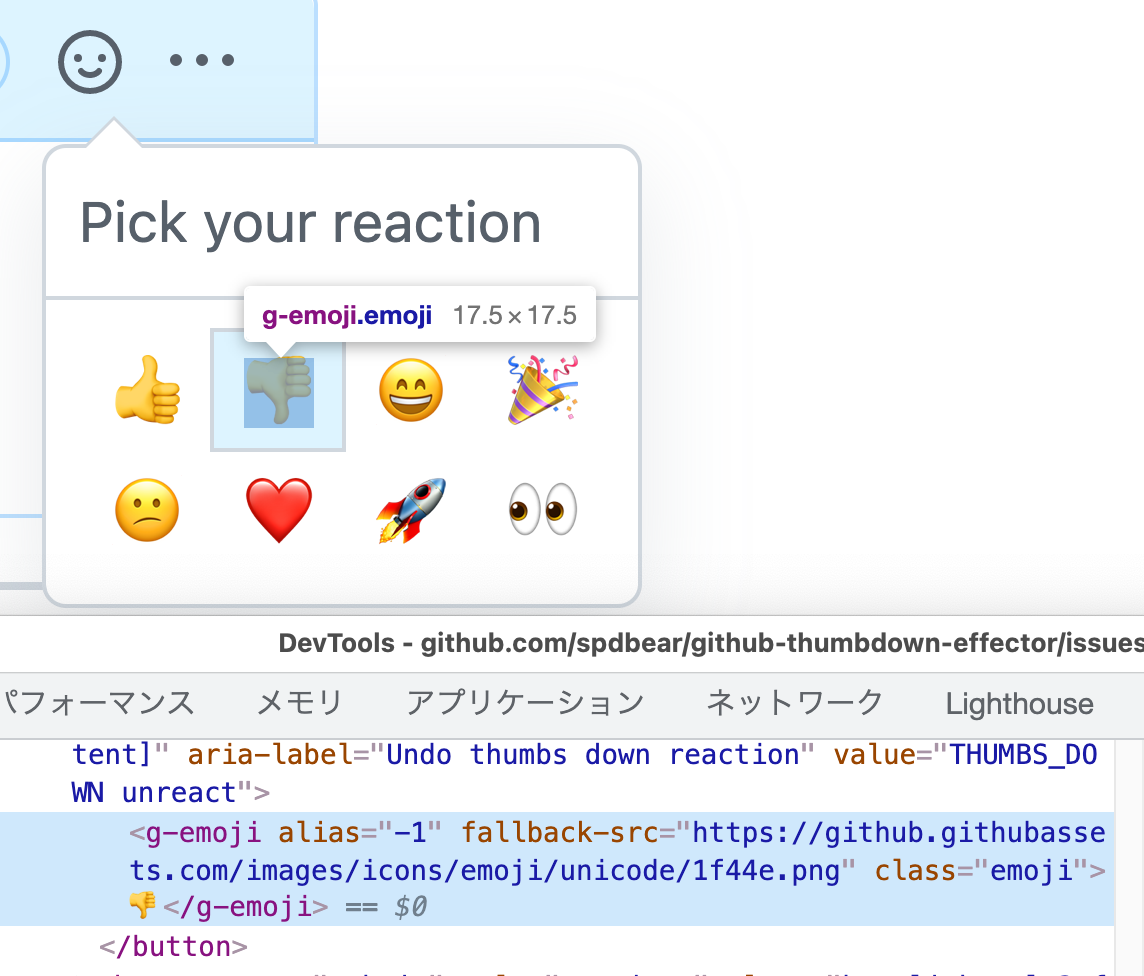
ついでにリアクション選択部分や本文中の絵文字も見てみると、こちらにはalias属性に"-1"が当てられているようです。

これらはCSSセレクタによって以下のように指定することができます。
g-emoji[alias="thumbs down"], g-emoji[alias="-1"]
Developer Toolsで実際に試してみると、うまく指定できていますね!

さらなる魔改造へ
消すだけでは味気ないので、CSSアニメーションを用いて改造してみました。
StylusやUser CSSなどで以下のCSSを適用することで、いつでも魔改造されたthumbsdownを見ることができます。
回る

g-emoji[alias="thumbs down"], g-emoji[alias="-1"] { display: inline-block; animation: spin 0.25s cubic-bezier(0, 0.5, 0.5, 1) infinite; } @keyframes spin { 0% { transform: rotate(0deg) scale(0.8); } 50% { transform: rotate(180deg) scale(1.2); } 100% { transform: rotate(360deg) scale(0.8); } }
回る+震える

g-emoji[alias="thumbs down"], g-emoji[alias="-1"] { display: inline-block; animation: spin-wiggle 0.35s cubic-bezier(0, 0.5, 0.5, 1) infinite; } @keyframes spin-wiggle { 0% { transform: translate(0px, 0px) rotate(0deg) scale(0.8); } 20% { transform: translate(4px, 0px) rotate(72deg); } 40% { transform: translate(0px, -4px) rotate(144deg) scale(1.2); } 60% { transform: translate(-4px, 0px) rotate(216deg); } 80% { transform: translate(0px, 4px) rotate(288deg) scale(0.8); } 100% { transform: translate(0px, 0px) rotate(360deg); } }
余談ですが、バラバラのキーフレームを持つtransformのアニメーションをいい感じに合成する手段を見つけられず、苦肉の策でベタ書きしています。CSSアニメーションに詳しい方がいらっしゃったら解決策を伺ってみたいです……!
回る+震える+レインボー

g-emoji[alias="thumbs down"], g-emoji[alias="-1"] { display: inline-block; animation: spin-wiggle 0.35s cubic-bezier(0, 0.5, 0.5, 1) infinite, rainbow 1s linear infinite; } /* spin-wiggle のkeyframesは前述のものを使う */ @keyframes rainbow { 0% { filter: hue-rotate(0deg); } 50% { filter: hue-rotate(180deg); } 100% { filter: hue-rotate(360deg); } }
魔改造を簡単に試せるChrome拡張を作ってみた
これらの魔改造をより簡単に適用できるように、ポップアップによるエフェクト設定画面も追加してChrome拡張として公開してみました!
※インストール直後はオプションが全てオフになっているため、ポップアップの設定画面から各項目をオンにした上でリロードをお願いします
ソースコードも公開しております。
おわりに
一発ネタにも見えるこの魔改造ではありますが、実際に使ってみるとthumbsdownリアクションへのウッとする感覚やモヤッとした気持ちは軽減されているような気がします。 実例は少々派手ではありましたが、あまり目にしたくない物についてはユーザーCSSやChrome拡張によって軽減することができる、ということを本記事で伝えられたら幸いです。
最後までお読みいただき、ありがとうございました!
追記
先行事例がないか調査したところ、2019年の時点で同じコンセプトを実現されている方がいらっしゃいました。当記事で言及した「ウッ」という感覚をかなり深く言語化されていたので、こちらも是非参照ください!
*1:GitHubによって開発された、絵文字のフォールバックに対応するOSSのようです。 https://github.com/github/g-emoji-element