どうもみなさまおはようございます。あるいはこんにちは。あるいはこんばんは。 KAYAC Advent Calendar 2019の18日目の記事を担当します、フロントエンドエンジニアのたがみです。普段はwebサイトを作ったり動かしたりぶっ飛んだものにしたりしなかったりしています。
去年は私のその時の推しライブラリだったVuetifyについてこのブログを通じて布教したのですが、今年も今の推しライブラリの話をするぜ!・・・と、意気込んでいたのですが。「というか日頃からWebサイト事例収集しまくってるから、今年の素敵だと感じたサイトを振り返るか」と思いついちゃいましたので今年は推しのWebサイトの話をしようと思います。
というのも、私は去年入社してからデザインや演出や作りが素敵なWebサイトを見つけては自分のツイッターに「このWebサイトが良い!」というのをひたすら垂れ流すというのを日常的にやっているのです。気づいたら一年で少なくとも300以上のサイトを見まくる(正確な数字はもはや本人もわからん)という、もはやマニアの収集魂を発揮していたので、同僚さんから「Twitterアカウント、まるでbotだね」と言われたくらいです。(もしWebサイトが勝手に流れてくるTwitter botをお探しの場合はフォローしておくと楽になるかもしれません)
世の中には色々なWebサイトがあふれています。スマホやPCが日常のインフラとして馴染んでしまっている今となってはWebサイトなんてもはや珍しくも何ともないでしょう。ですが、たかがWebサイト、されどWebサイト。何千、何億、あるいはそれ以上の数があるWebサイトでも、「これは。。。素敵だ。。。」と感じるものは、この先SNSで上がってくるであろうクリスマスイルミネーションの写真に負けず劣らず人々に広まって欲しい。そして、一人でも多くの記憶の中に残って欲しい。。。! そんな思いを燃やしながら2019年に個人的に見たWebサイトの中でも特にみなさんの記憶に焼き付けて欲しいサイトを勝手に選出しましたので、ご紹介したいと思います。
選定基準
もちろん私の独断と偏見で決定しておりますが、一応選定基準としては以下を設定しております。
- Webサイトデザイン、表現としての新規性、または説得力があるか
- 体験的に心地よさ、またはワクワク感を与えているか
- 「あ、これやばい素敵人に教えたい」と思わせる何かがあるか(一番大事)
もっともらしいことを書いているように見せかけて要は「これは推せる」と感じたサイトかどうか、ということですね。 必ずしもぐるぐる動きまくるサイトが一番良い、というわけではないとは思っていますので、静的なものや動的なものをバランスよく選んでみました。
(ちなみに。。。私は個人のnoteの方でも「このウェブサイトは見ておけ!!!!」という記事を平成の終わり書いていたのですが、今回はその記事と重複しないように選んでおります。なので「お前このサイト載せてないのはどういうことや!?」となった方は併せてこちらをみていただくと載せてないサイトがあるかもしれません)
2019年個人的にいろんな人に見て欲しい良きサイトはこれだ
LIFULL DESIGN

会社のビジョンを、ビジュアルで語る。
LIFULLのロゴをモチーフに構成されたデザインと、それぞれの事業に合わせて有機的に変化するWebGLのアニメーションがとても印象的です。 PCで見たときとSPで見たときのアニメーションの変化の配慮も行き届いているのが心地よく閲覧できる秘訣の一つです。
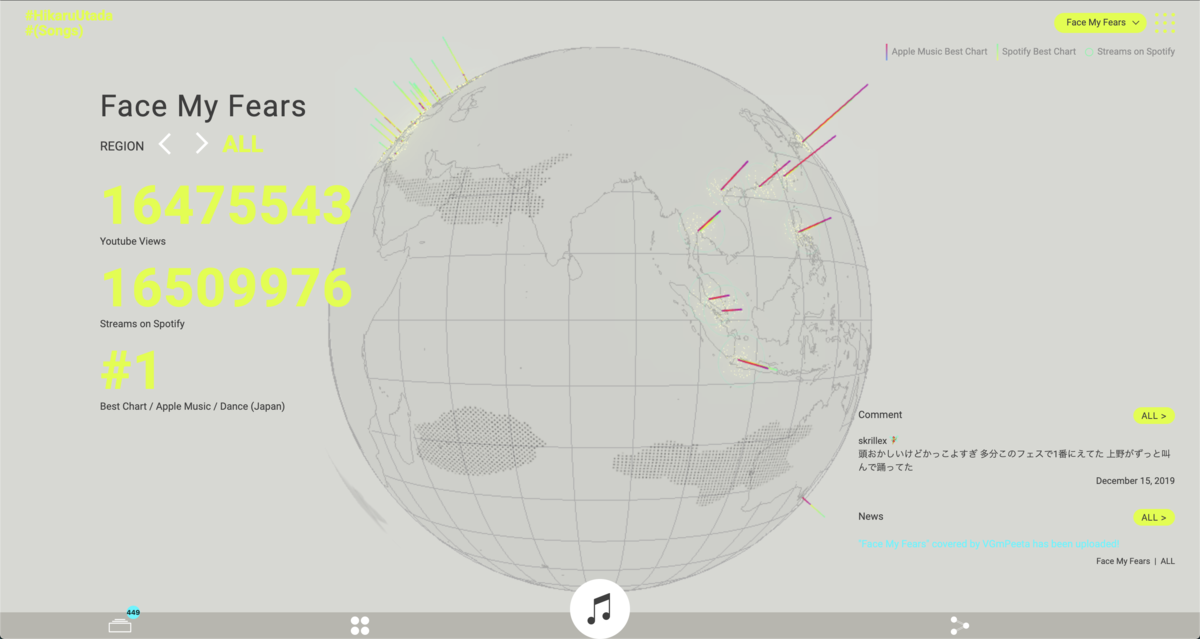
#HikaruUtada #(Songs)

http://www.utadahikaru.jp/hikaru_utada_songs/
数値としてのデータをどうエンタメ的に見せるか。このサイトはその一つの解答としてとてもユニークな見せ方をしています。
歌手の宇多田ヒカルさんの曲「Face My Fears」が発売されて、世界にどれだけの反響を及ぼしたか。それを語るための数字をより説得力持たせる形で表現しているのがこのWebサイトです。ファンからのコメントも閲覧することができるようになっているのは、宇多田ヒカルさんの特設サイトの特徴の一つです。
GRAND /S/TAGE by APIA

https://www.apiajapan.com/grand/s/tage/
世界観を物語るのに、余計な装飾はいらない。
シュッとした全体ページスクロールが特徴的なこのサイト。実は釣り具のスペシャルコンテンツサイトなんです。。。! スマホの場合は傾きで、PCの場合はマウスの位置でページ全体が踊っているかのように揺らめきます。 私がこのサイトで一番感動したのは、スマホで見たときの文章のUI。読みやすさとかっこよさの配慮を同時に達成しているデザインに感動しました。 また、URLがサイトのタイトルに合わせたディレクトリ構造になっているのもまた面白いですね。
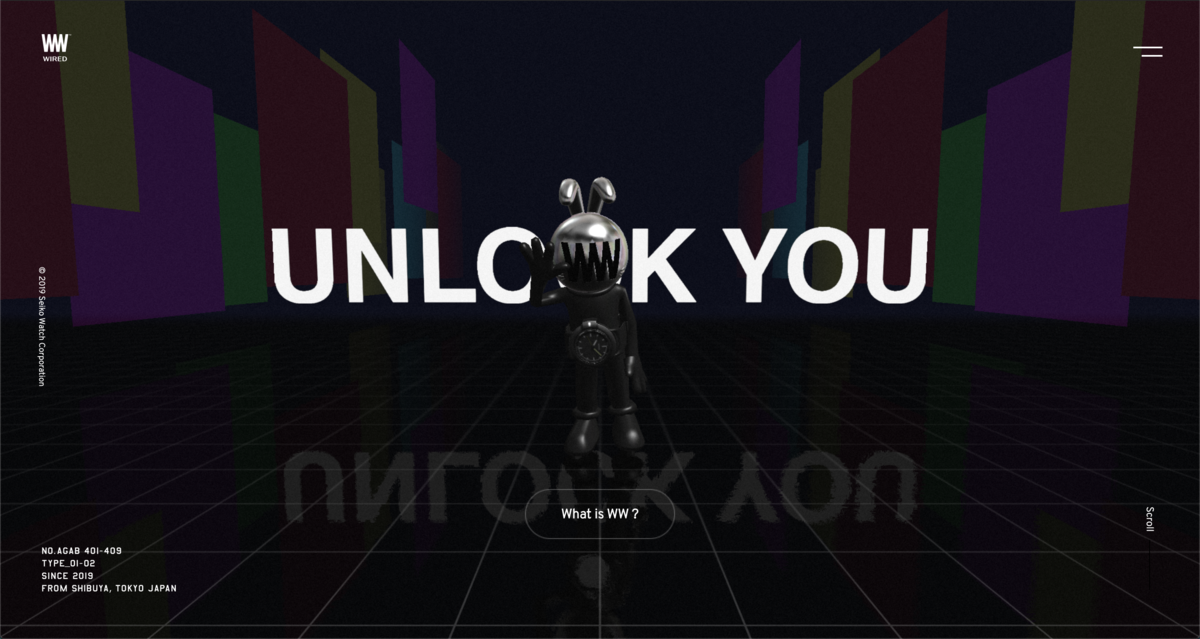
UNLOCK YOU | WW | WIRED

これは本当にやばかった。
日本のサイトでこれだけかっこよくてダイナミックな表現をWebサイトで爆発させてくれたことに嬉しさが溢れています。 3Dモデルのキャラクターが颯爽と街中を駆け抜けていく様を見せているこのサイト。スクロールで進んでいくにつれてコンテンツが現れるようになってますが、決して読みにくくはならないのがすごいです。また、メニューを開いたときの色調変化の演出も必見です。 ちなみに走っている最中にキャラクター(WW MAN)をつっつくとこけそうになるという可愛い動きを見せてくれます。
青柳ういろう | 青柳総本家 公式サイト

https://www.aoyagiuirou.co.jp/
イラストの柔らかみとWebのリッチな表現の融合の理想型です。
PCのみですが、キービジュアルの水面の演出がとても綺麗で思わず何度も触りたくなります。キービジュアルだけでなく、テキストアニメーションやほのかな背景アニメーションのあしらいもバランスよく取り入れられています。 商品一覧や店舗情報などと、情報が盛りだくさんながらも綺麗にまとまっているのも素晴らしいです。
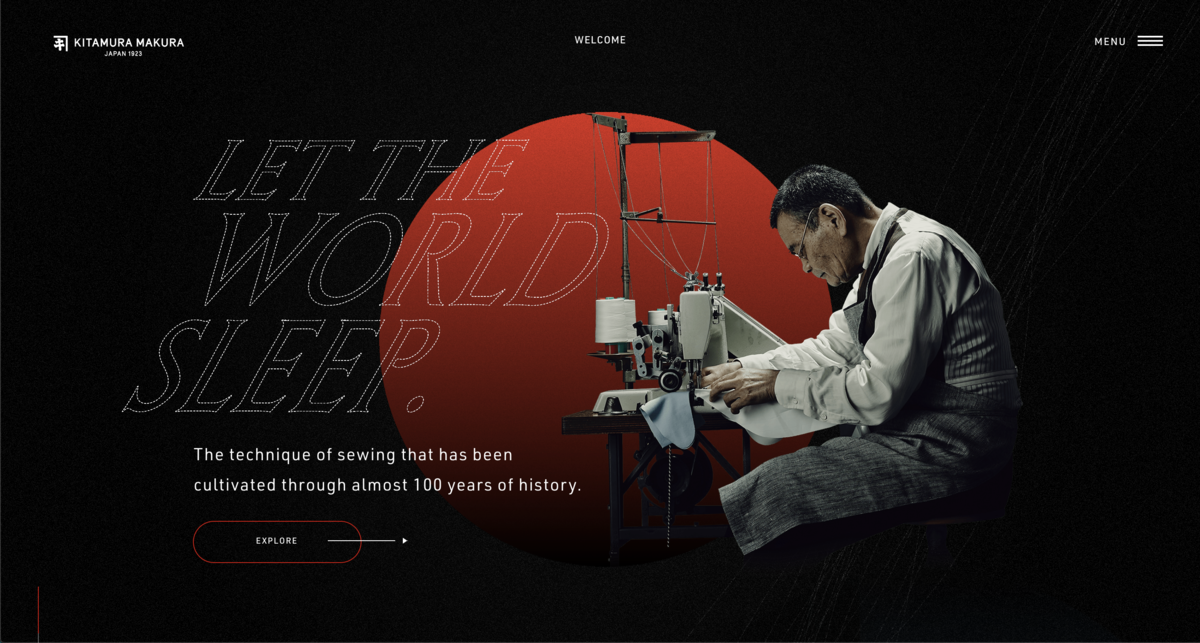
LET THE WORLD SLEEP | KITAMURA MAKURA official website

ビジュアルがこだわりを物語る。
北村枕の海外訴求向けサイトです。キービジュアルのうねるロゴの動きやうごめく糸のあしらいが真っ先に目をひきます。枕の縫製を意識した糸目調の文字デザインや、布地を感じさせるテクスチャなどを通して、一つ一つ丹精込めて枕を作っている感が伝わってきます。日本を感じさせるために黒、白、赤でページ全体の色をまとめているのも綺麗です。
PATRA

Webだからこそできる表現の醍醐味だと感じさせてくれます。
下層ページも含めて、ページの下部にコンテンツを一部遮るようにしてアニメーションしているイラストを配置しています。作りとしてはシンプルですがとてもインパクトがある大胆なレイアウトです。 また、お問い合わせや会社概要など、ユーザーにしっかり読ませたいところや入力に関わるところにはこのレイアウトを配置しないようにしてバランスを取っています。
Miu Miu - The new fragrance Twist

https://www.miumiu.com/miumiu-twist/en/
可愛さ溢れるWebブラウザゲーム。
ファッションブランドのMIUMIUの香水をモチーフにした、ブラウザで遊べるミニゲームです。ドット絵で描かれた女性や香水の絵柄がとても可愛い上に、サクッと手軽に遊べます(PCよりもスマホで遊ぶ方が高得点を狙いやすそうです)。 ドット絵ながらも表情豊かに細かく動くイラストにとてもこだわりが感じられます。イラストの雰囲気にあったレトロゲーム感漂うBGMもまた素敵。
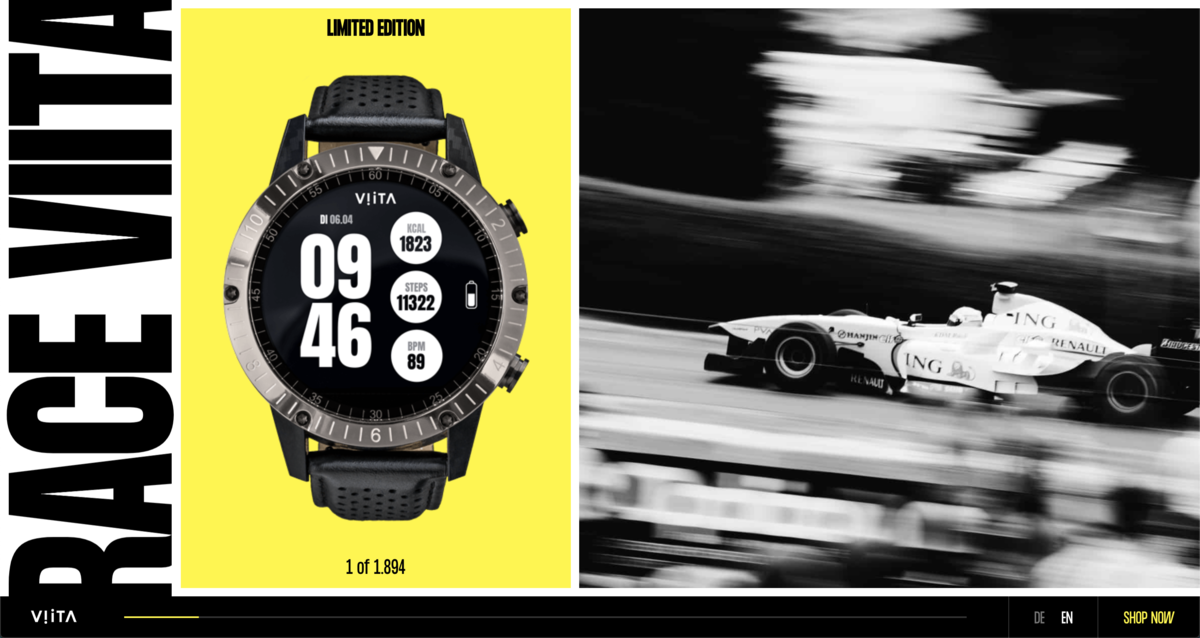
viita-race

https://race.viita-watches.com/
そうです、Webは横スクロールができるんです。だからこそできる表現もあるんです。
横スクロール型パララックス演出が詰め込まれたサイトです。これを見ていると、どことなく店頭に置いてそうな一枚綴りのリーフレットをWeb上に落とし込んじゃいました、という感じを覚えるくらい、デザインのレイアウトがグラフィックデザインぽいなと感じるのは私だけでしょうか。。。 スマホで見たときもちゃんと横向きに進むことを伝えてくれるアイコンが登場するといった、ユーザーが迷うことがない工夫がされています。
パティスリー GIN NO MORI

https://ginnomori.info/patisserie/
本当に森の中に迷い込んだかのような没入感。
世界観の作り込みに圧倒されます。導入アニメーションの見せ方がまず丁寧で素敵なのはもちろん、木々をコンテンツの境目として有効活用したり、木の実の代わりにクッキーを散らばせたりと、意匠的な工夫が詰め込まれています。商品紹介のスライダーが斜めなのも珍しいですが、縦長のスマホサイトとも相性がよく、可愛さが倍増しています。
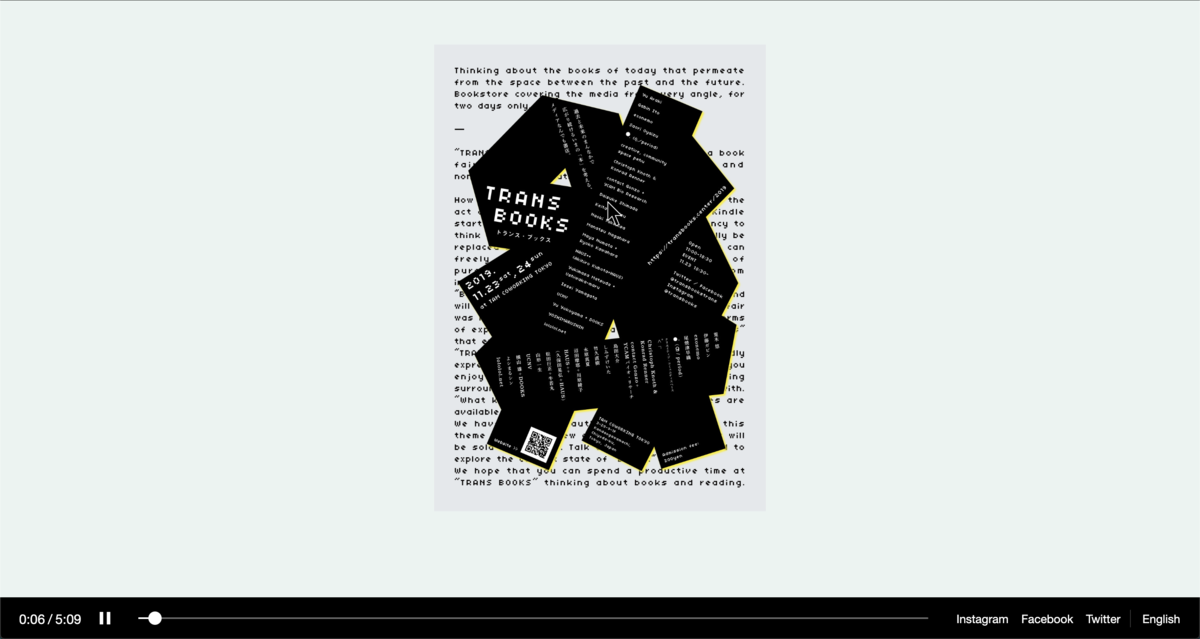
TRANS BOOKS

https://transbooks.center/2019/
個人的に、めちゃくちゃロックでハックなサイトだと感じました。
動画再生のようにページが勝手に進んでいくサイトです。Webサイトの中に別の誰かが操作しているWebサイトが映されている...という感覚を覚えてしまう、非常にややこしくて戸惑いを覚えるUXをしたサイトだと思います。 操作性としてはあまり良いサイトではないかもしれませんが、Webサイト上での斬新な表現としてはこのサイトは今年見た中で一番ずば抜けていると感じました。
OPERA

シンプルな世界にこんなにときめく日が来るとは。。。
リップコスメを取り扱うOPERAさんのサイトです。手書きで書かれた文字と、思わず「かわいい!」と口にしてしまうほどの写真たちをベースに構築されています。マウスホバーしたときのアニメーションや、画面が切り替わるときのアニメーションも、それらの魅力を引き立てるようにほんのり控えめに、だけど可愛さを感じさせるようにあしらわれています。 このサイトの画像にWebPが使われているので、遅い回線でも表示が早いのも一つの特徴です。
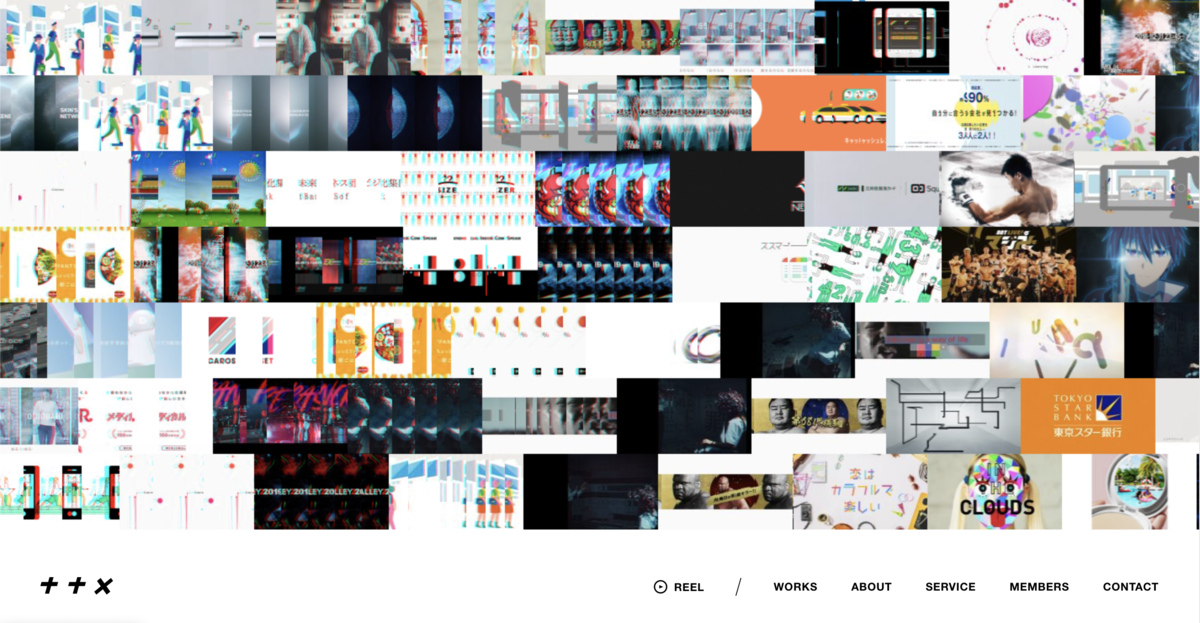
株式会社ナナメ - CREATIVE MOVIE MAKER

力強い演出一つが全てを物語る。それだけで十分。
映像製作会社のナナメさんのコーポレートサイトです。映像のフレームが連なって有機的に動く演出一個だけを取り入れ、あとはシンプルにするというとてもバランスよく力強いサイトとなっています。 Webサイトの演出としては究極的にはこれくらいでも十分かもしれません。
PRMO Inc.

よくぞここまで攻めてくれた。
全てが黄色に塗りつぶされているという、思い切ったデザインのサイトです。作品の写真に触れるとそこだけ有機的に波打ちながらカラーを取り戻すという仕組みです。 思い切りが良すぎる配色のデザインに注目して欲しいのはもちろんですが、演出的に注目してもらいたいのはスクロールしたときの余韻。ぐみょーんと有機的に画面が伸びて表示されます。 解析してみるとこの画面自体一枚のcanvasで描いているみたいなので、ここまで遊べるものなんだなと素直に感動します。
カルティエ、時の結晶

Webサイトだと忘れてしまうほどの世界観。
新国立美術館で10月から12月まで開催されていたカルティエ展の特設サイトです。みているだけでカルティエの宝石がもつ輝きや魅力に引き込まれてしまいそうな壮観なサイトとなっています。WebGLを使った丁寧な作り込みにも感動しますし、惹きつける世界観を邪魔することなくむしろ引き立てるUIのあしらいにも感動してしまいます。
BAKE APP | BAKE Inc.

「お菓子の会社のサイト」というもののイメージの限界も、サイトの表現の限界すらも突破する。そんなイメージがBakeのサイトに私の中にはあります。
アプリの説明にここまで3D空間でスマホがぐるぐる動き回るか!?と思わず興奮してしまいます。マウスの位置やスマホの傾きに合わせてうごめくグラデーションもとても綺麗です。ちゃんと説明に合わせて切り替わっているスマホの中身も見所です。 このサイトですごい!と感動した方は、ぜひ他のBake系列のサイトを見ることをオススメします。この会社さんの関連ウェブサイトはどれも本当にクオリティが高いです。
最後に
いかがでしたでしょうか。 今回16個勝手に選ばせていただきましたが、もともとこの記事を書くにあたって厳選して100以上のサイトを見て、そこからさらに厳選して選んだので、この数に絞るのは本当に断腸の思いでした。。。
Webサイトなんて当たり前の存在です。でも、そんな当たり前の存在を見ている人に刺さるための表現を追求している人たちがたくさんいる。私自身サイトを作っている人間なので、彼らの思いや熱意をWebサイトを通して感じてしまうのです。 私自身も彼らに負けず劣らず、何度も見たくなる表現を目指して来年もWebサイト作っていくぞ!!!!という決意を新たに今日もコードを書いていこうと思います。
技術の話というよりただのエモい記事になってしまいましたね。技術の話を期待していた方は失礼いたしました。 明日以降はまた通常の技術の話が続いていくと思いますので、引き続きカヤックアドベントカレンダーをお楽しみください〜。