
こんにちは! CL事業部の原です。
この記事は Tech KAYAC Advent Calendar 2019 の13日目です。
今回はUnityで80年代風を表現するということにチャレンジしてみました。 80年代風と言っても、レトロゲームを再現するという意味ではありません。 80年代風イラストの雰囲気を表現したいと思います。
80年代リバイバルブームとは
ここ数年、80年代リバイバルな表現がファッションやデザイン、映画などでブームになっていたことはこれを読んでいるみなさんにも思い当たるところがあると思います。しかし、この現象を包括的にまとめたような記事文献は見つけることができませんでした。なので、個人的体験から80年代リバイバルブームを追ってみます。
80年代リバイバル表現との出会い:tofubeats「水星」のジャケットイラスト
自分が初めて見た80年代リバイバル表現を記憶をたよりにさかのぼってみたところ、tofubeatsさんの楽曲「水星」のジャケットイラストに行き当たりました。
Amazon Music - tofubeatsの水星 - Amazon.co.jp
なんと2012年。もう7年も前の話です。このイラストを描いているのは、山根慶丈さん。この頃はまだ80年代ブームみたいなことにはなっていなかったものの、山根慶丈さんのイラストは色々な雑誌やアーティストグッズなどで見る機会が多かったです。
衝撃の「Senpai Club」そこから知る「Sattelite Young」
2014年に、「Senpai Club」という北欧のインディーアーティストによるショートアニメが公開され、そのカオスな内容にネット界隈が騒然、一大ブームとなったことがありました。
その3年後の2017年、Senpai Clubは日本人アーティストとコラボするのですが、その映像がこちら。
楽曲を担当しているのは、Satellite Youngという音楽ユニットなのですが、曲を聞いてみてわかる通り80年代の歌謡曲を現代に蘇らせたかのようなサウンドです。こちらは結成が2013年。どうも、2012〜2013年あたりにブームの発端がありそうな感じがしてきますが、ともかく80年代リバイバルな表現はサブカル界隈の色んなところで見られるようになってきます。 参考:Satellite Young | ネオ80’sアイドル歌謡のパイオニア・ユニット解体新書|THE MAGAZINE
海外エンタメに見る80年代リバイバル
80年代リバイバルは日本だけかと思いきや、海外のエンターテイメントジャンルでもブームを巻き起こしています。その代表選手と言えるのは、ストレンジャー・シングスでしょう。
ストレンジャー・シングスは80年代のポップカルチャーモチーフや、映画のオマージュがこれでもかというくらい詰め込まれた作品です。
また、VR愛好者にはおなじみの「Ready Player One」にも、80年代モチーフが多数登場しました。これは、作中の重要人物であるハリデーの趣味が80年代カルチャー好きという設定からですが、間違いなく作者の趣味として持ち込まれたものでしょう。
その他に個人的に印象深いのは、海外で起きていると言われる日本のシティ・ポップ音楽ブームです。これも、80年代の楽曲を中心に人気になっています。
参考:日本のシティ・ポップは、なぜ世界中のリスナーを虜にしているのか? | Rolling Stone Japan(ローリングストーン ジャパン)
以上のような感じで、80年代リバイバルブームは2012年頃から現在にいたるまで、少しずつ裾野を広げるようなかたちで広まってきているのかと思います。7年も続いてるので、そろそろ終わるのかもしれませんが・・
今回ご紹介したのは、私の観測した範囲での80年代ブームにすぎません。我こそは80年代ブーム大得意という方は、ぜひコメント欄などでここには紹介できていないものを教えてください。
80年代風イラストを表現するためのいくつかのポイント
さて、本題に入っていきますが、今回はUnityを用いて80年代風のイラスト、もっと言えば最近の80年代リバイバル風イラストのかっこいい感じの仕上がりを目指したいですね。 でも、それってどんなものなんでしょうか? 独断と偏見で、80年代風イラストにおける特徴をまとめてみました。
1. 都会的(≠自然的)であること
80年代風を感じさせたい場合、必ず都会的、あるいは都会的な生活をイメージさせる内容でないとそれっぽくなりません。例えば、大自然とか草原のイメージは80年代ぽくないですが、大自然の中でスキーに興じているイメージだと80年代ぽくなります。
2. ビビッドな色使いであること
冒頭に上げた山根慶丈さんのイラストにも特徴的ですが、紫や青、黄色などのビビッドな色を入れていると、80年代ぽくなります
3. 80年代特有のアイテムがあること
公衆電話とか入れると80年代ぽくなります
4. 80年代特有の描画テクニックが入っていること
80年代は、スクリーントーンを大胆に使ったイラストが特徴的です。
これらを踏まえた上で、実際に作ってみましょう。
80年代風イラストをUnityで作るレシピ
1. ざっくりレイアウトを決める
ともかくもまずは全体像を決めます。今回は、カフェのようなところでカセットで音楽を聞いている女の子ということにしましょう。雑でいいのでラフを描きます。

2. ユニティちゃんモデルを持ってくる
Unityでサンプルを作るので、ユニティちゃんにモデルになってもらいましょう。ユニティちゃん公式サイトから、ユニティちゃんのモデルをダウンロードします。
3. ユニティちゃんのポーズを作る

4. ポータブルカセットプレイヤーのモデルを作る

5. お菓子のモデルを持ってくる

6. 影の表現をするためのシェーダーを作る
前段4の「80年代特有の描画テクニックが入っている」の件、これはamplify shader editorで表現します。 assetstore.unity.com
80年代特有の描画テクニック「影をスクリーントーンで表現する」「影に輪郭線を引く」というのをやります。全部解説すると膨大になってしまうので、要点だけお伝えします。
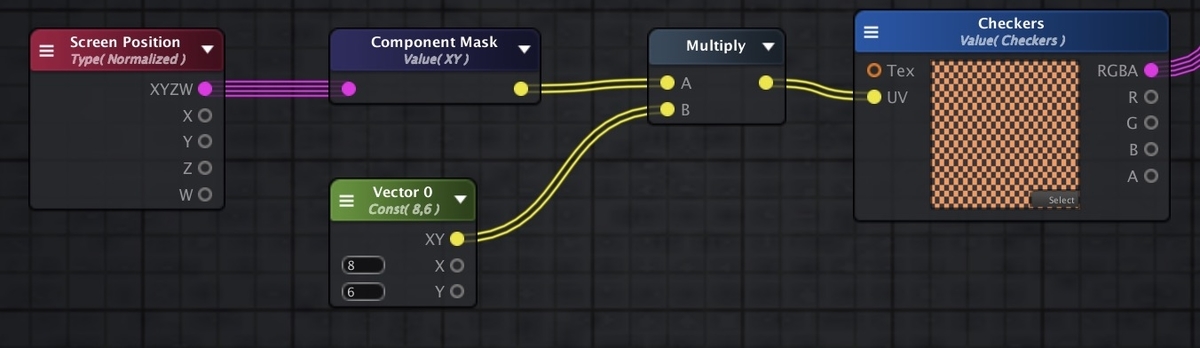
まず、「影をスクリーントーンで表現する」ですが、これをやるためには「スクリーントーンの部分は平面的に描画する」という必要が出てきます。amplify shader editorにはこの「平面的に描画する」という方法はあらかじめ用意されたサンプルにもあるので、これを流用します。「screen space detail」というシーン名を探してください。

サンプルの時点でやりたいことの9割はできているamplify shader editor(神) 
このノードをまるっと
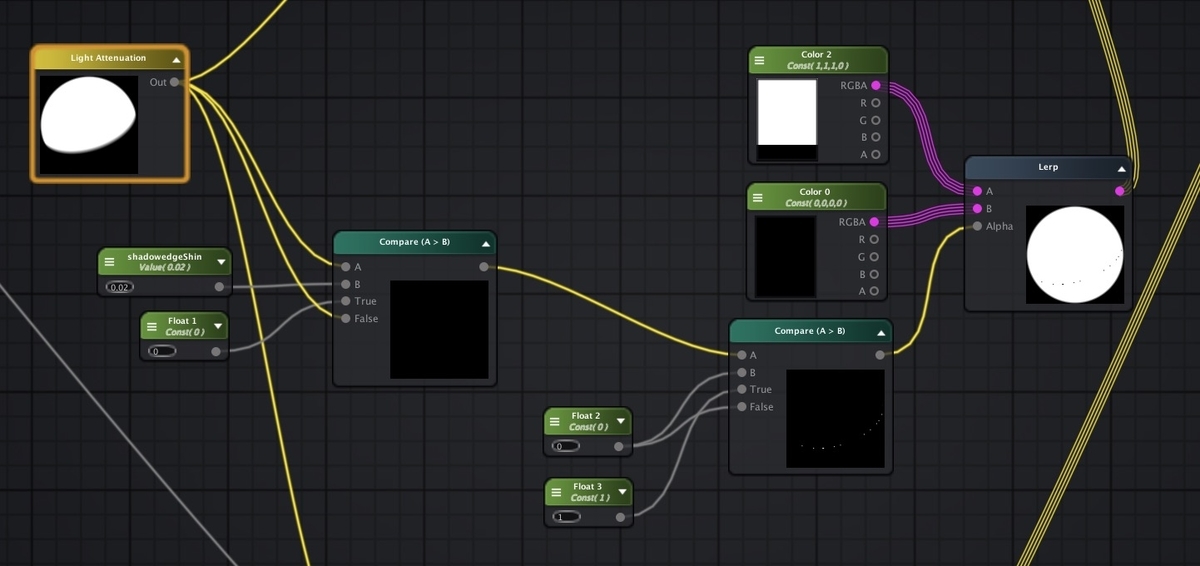
- 次に、「影に輪郭線を引く」ですが、これは影情報を保持しているノードを参照し、「影0以上〜0.2の間だけ描画し、あとは何も塗らない」みたいにすると線が引けます。ノードはこんな感じです。影情報を保持しているノードは「Light Attenuation」と言います。

影に輪郭線を引いている部分のノード
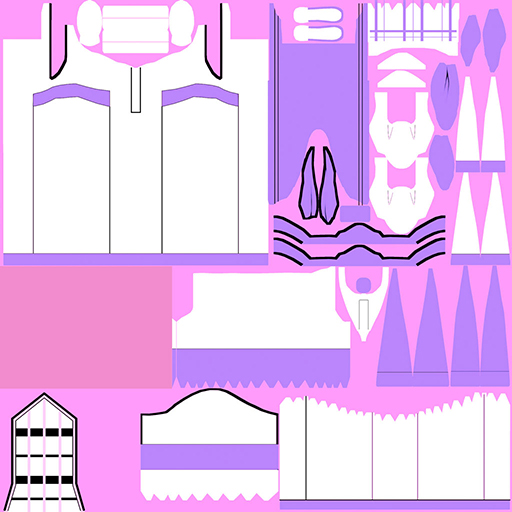
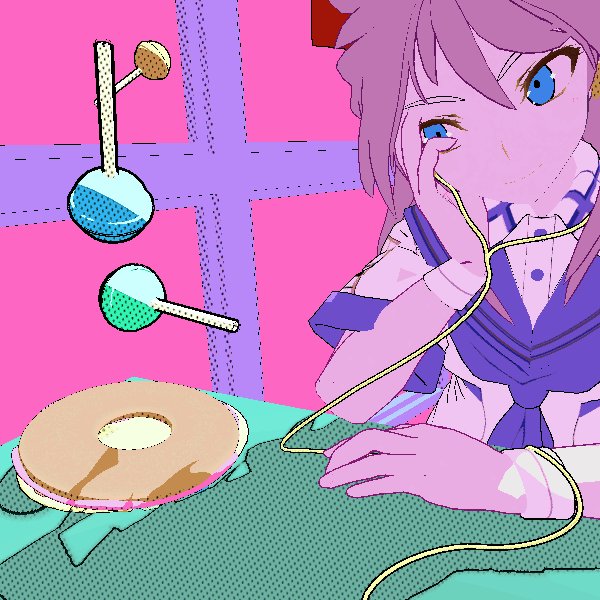
7. 1〜6までに上げた素材を全てUnity上に組み、テクスチャの色を調整する
1~6で用意した素材を全てUnity上に組んだ上で、80年代ぽくなるようにテクスチャの色をフォトショップなどで調整します。また、6.の影の表現をするシェーダーをお菓子やポータブルカセットプレイヤーに適用します。テーブルと窓枠をプレーンなオブジェクトの組み合わせで配置して、こちらにも同様のシェーダーを適用します。

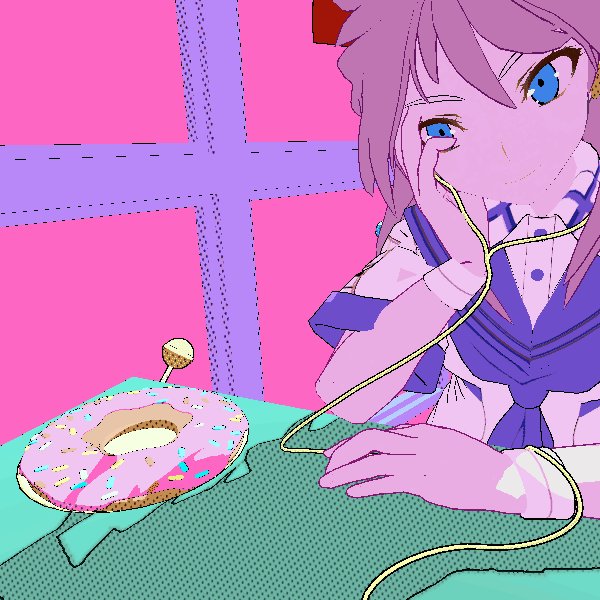
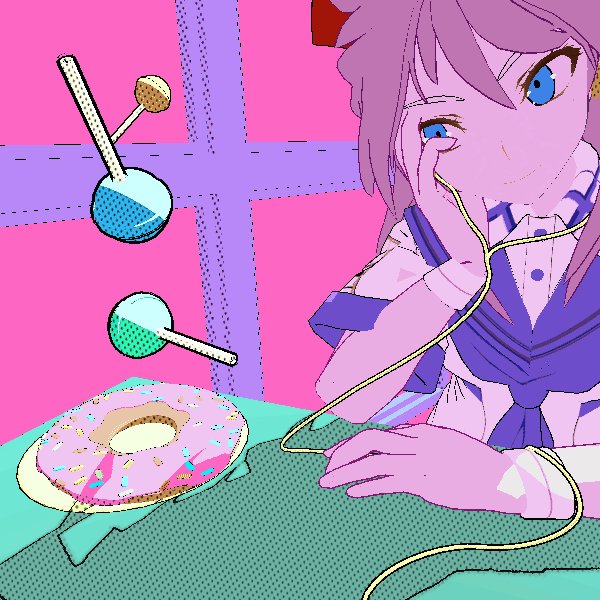
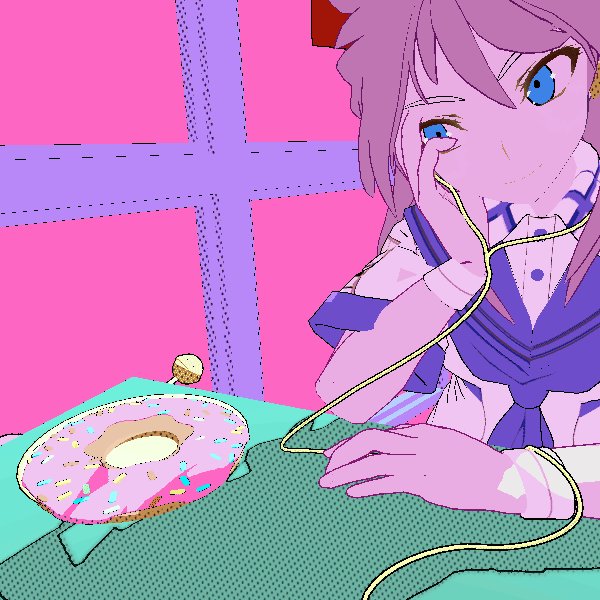
8. 完成
完成です!

いかがでしたでしょうか。このように、Unityではシェーダーを駆使することでさまざまな表現ができます。逆に、ある程度工夫しないとどこかで見たような、似たりよったりな見た目になってしまうのもまた、Unityを使っていると陥りがちな罠とも言えます。 これを読んでいるみなさんも、2020年は多様な表現のできる素敵なUnityライフを送れることを願います。