こんばんは、HTMLファイ部のおくむらです!
アドベントカレンダー4日目の記事を書かせていただきます。
今回は、Animate ccを使って自分で描いたイラストをcanvasでアニメーションさせる手順を書いてみようと思います。
流れとしては…
- ① 動かす素材を用意する
- ② Animate cc にてアニメーションを作り、書きだす
- ③ canvas書き出しにして、自分のサイトに組み込む
この3ステップになります。
似たようなソフトにLive2Dなどがありますが、Animate cc(旧Flash)だと安価に、簡単に動かすことができ
Action scriptを使用すればクリックやマウスの位置などのアクションに対してイベントを発火させることもできます。
キーフレームを打ちながらアニメーションを作成できるので
動画編集をするような気持ちで動きを作ることができますよ♪
それでは、手順を踏んで実際に作ってみましょう。
① 動かす素材を用意する
アニメーションさせるために、描いたイラストをパーツごとに分解して書き出します。

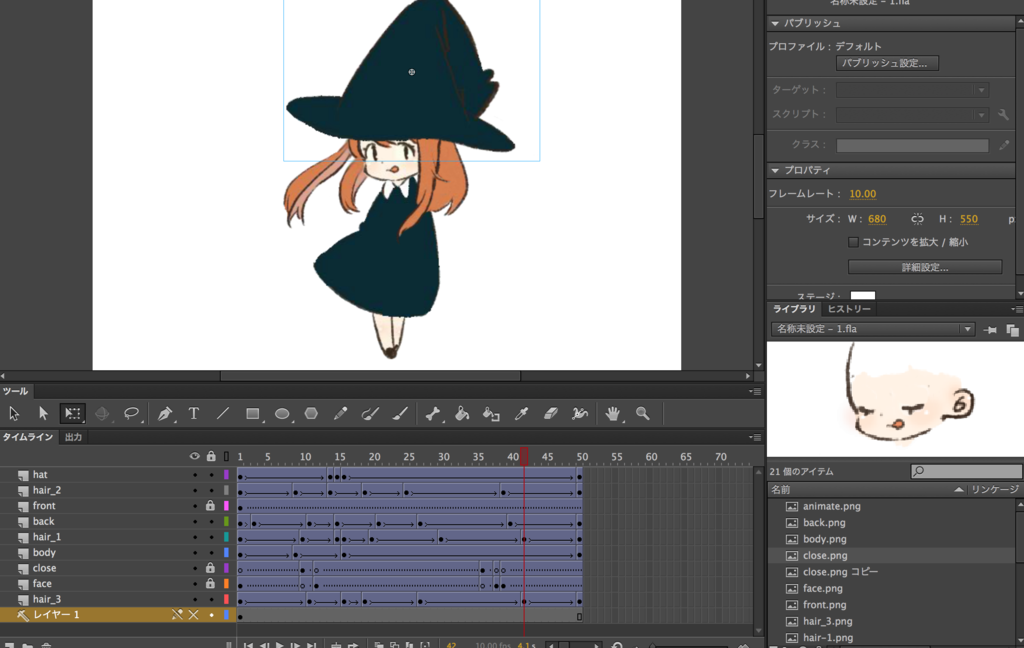
② Animate cc にてアニメーションを作り、書きだす
Animate ccを開いたら、"HTML5Canvas" で新規ドキュメントを作成します。
(canvasサイズ、再生端末にもよりますが、fpsは10くらいに心がまえしておくと後々後悔しません!)

素材はpsdなどでも読み込めますが、pngで書き出してから読み込むと綺麗にバグなく読み込めます。
※psdで読み込みを行うと、画像によって画質が異なっていたり
読み込み時に画像が消えたりすることがあります!
読み込んだ素材ごとにレイヤーを分け、キーフレームを打ってアニメーションを作成します。

制御→プレビュー(ファイル→パブリッシュ)でスプライト画像とhtml,jsが書き出され
web上で実際に動く様子を見ることができます。
書き出しの設定について
ファイル→パブリッシュ設定で書き出しの細かい設定を行うことができ、
スプライト画像の画質や最大サイズ、
jsで書きだされる際の、シンボルや画像の名前変更を行うことができます。

③ 自分のサイトに組み込む!
AnimateはCreate.jsを使用しているので、書き出されたhtml,jsの扱いはCreate.jsを触ったことのある人なら理解しやすいと思います。
書き出されたコードのアクセスするcanvasを、自身のサイトのcanvas名に書き換えます。
次に、書きだした画像を自身のサイトの画像フォルダに追加し、パスを書き換えます。
お疲れ様でした!!
これだけで簡単に自分のイラストをアニメーションさせることができます!!
(gifなのでうまくループできてないですが、本体はループして動きます!)

気をつけること!!
ただし複数アニメーションを作成する際はAnimateに特有な部分があります。
Animateは、アニメーションごとにlibと言うシンボルを書き出します。このlibはアニメーション情報をすべて内包しているため、複数のアニメーションを一つのサイト埋め込みたい場合、libにそれぞれ名前をつけて指定してあげる必要があります。
ぜひあなたも、アニメーションを作ってみましょう♪
静止画が少し動くだけでも、なんだかかわいらしく思えたり 意外と感動できたりするものです!!
Animateが広まれば、動きのあるサイトが増えて
どんどんweb業界が華やかになっていくんじゃないでしょうか!
ぜひあなたも、静止画にちょこっと動きをつけて
一味違うサイトを作ってみてください!