この記事はTech KAYAC Advent Calendar 2020の2日目の記事です
技術部2年目サーバサイドエンジニアの宮村(みやむー)です!
Podcast で以前オンライン説明会をしたので、どういうお仕事しているか気になる方はぜひ聞いてみてくださいね(他の方のお話もあります!)
今年作ったいろいろ
普段はGoとかPerlでゲームサーバを書くお仕事をしています
ですが!個人的にフロントエンドも好きなので仕事の合間にちょこちょこ静的サイトを作ってました
React.jsやTypeScriptに興味あったので勉強しつついくつか面白ツール作ってみたので、この機会に紹介したいと思います!
- LGTMメーカー
- ライフゲーム
- AmazonURLConverter
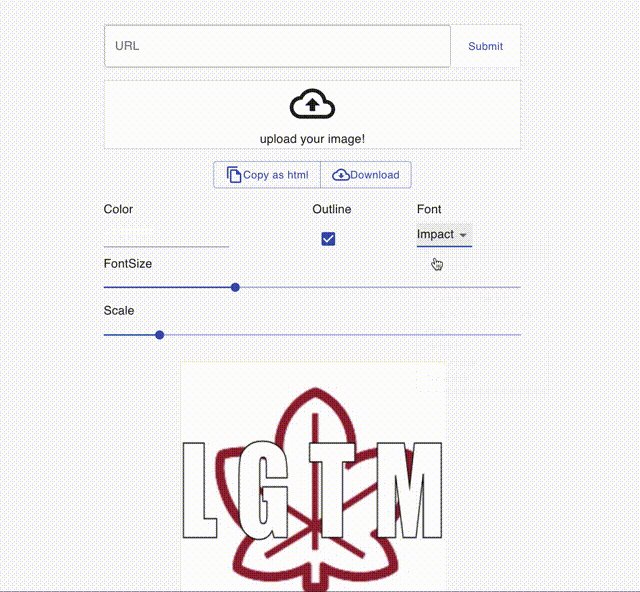
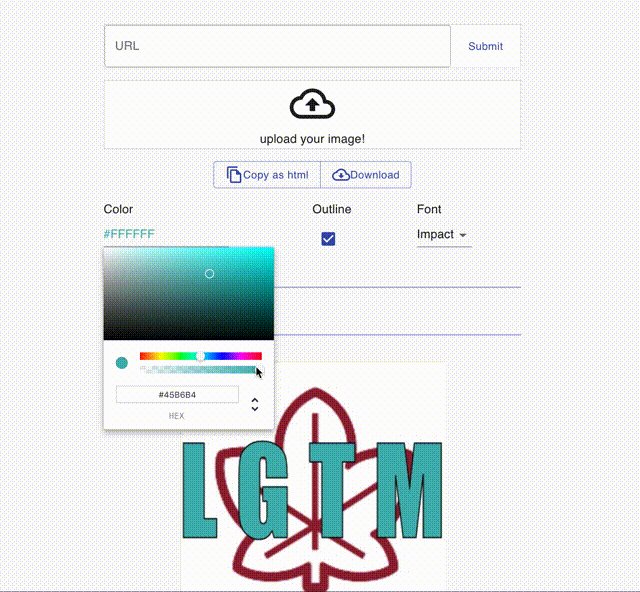
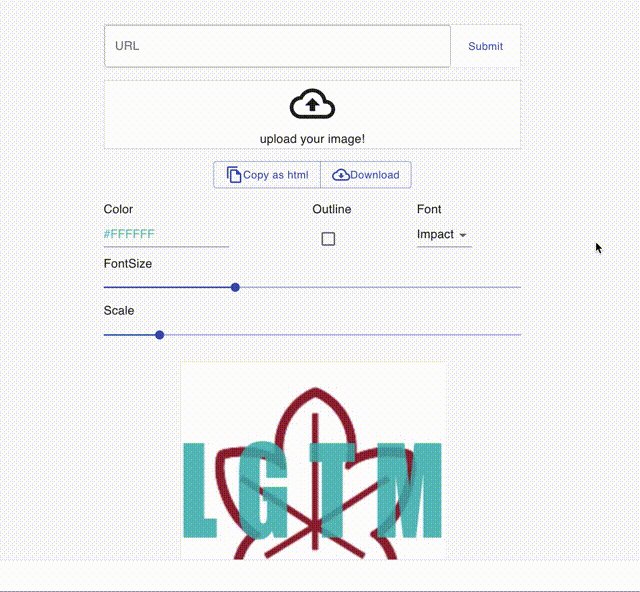
LGTMメーカー
React の練習に作ったサイトです。canvasをあまり使ったことがなかったのでその練習も兼ねて
巷にLGTM画像投稿サイトはいくつかありますが、例えば内輪のネタ画像などを社外サービスにアップロードするのはコンプライアンス上良くないので、それならブラウザで完結するものを自分で作ろう!と思い制作しました
デモはこちら

カヤック社員がプライベートで作った色々なものを紹介しているサイト「つくってみたラボ」にも載ってるので是非こちらも! create.kayac.com
フリーなのでぜひ使ってみてください! lgtmaker.netlify.com
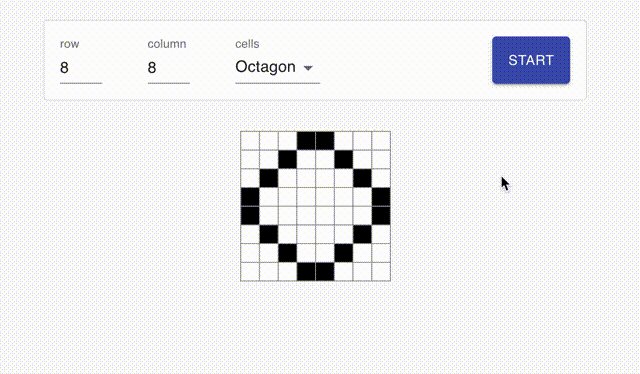
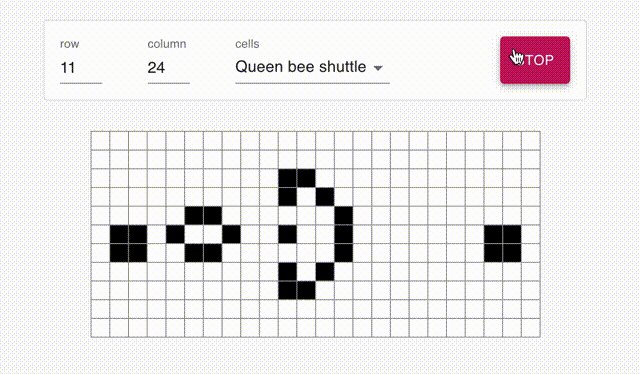
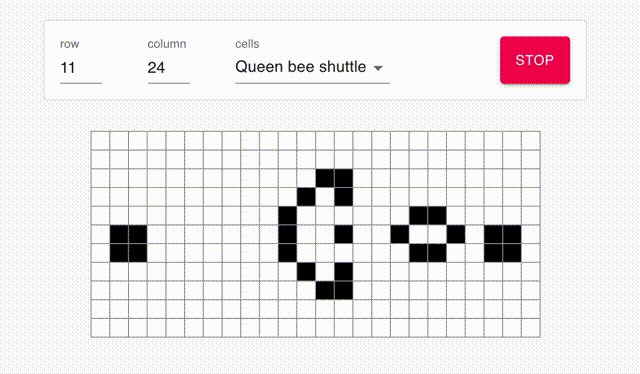
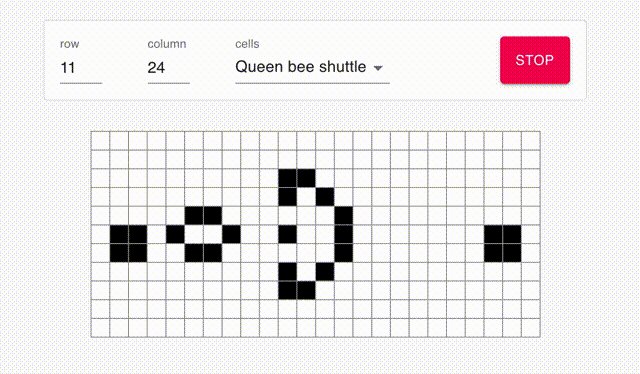
ライフゲーム
React + TypeScript の勉強がてら Redux や ReactRouter の使い心地を試してみるために作ってみたサイトです
TypeScript 最高ですね・・・!
ライフゲームとはセルオートマトンを用いた簡単なルールで色んなパターンを生成できるゲームです。詳しくはWikipediaを参照してください!
デモはこちら

実装こぼれ話
2次元bool配列でセルの状態を保持し、それを適宜遷移させて画面に表示する設計で実装しました
ライフゲームを司るロジックを綺麗にまとめられたなーと思ってます!
const aliveCellNum = (cells: boolean[][], i: number, j: number): number => { const aroundCells = [ cells[i - 1] ? cells[i - 1][j - 1] : false, cells[i - 1] ? cells[i - 1][j] : false, cells[i - 1] ? cells[i - 1][j + 1] : false, cells[i] ? cells[i][j - 1] : false, cells[i] ? cells[i][j + 1] : false, cells[i + 1] ? cells[i + 1][j - 1] : false, cells[i + 1] ? cells[i + 1][j] : false, cells[i + 1] ? cells[i + 1][j + 1] : false, ]; return aroundCells.filter((v) => v).length; }; const isAlive = ( alive: boolean, cells: boolean[][], i: number, j: number ): boolean => { switch (aliveCellNum(cells, i, j)) { case 0: case 1: return false; case 2: return alive; case 3: return true; default: return false; } }; export default { nextCells: (cells: boolean[][]): boolean[][] => { return cells.map((row, i) => row.map((alive, j) => isAlive(alive, cells, i, j)) ); }, rowLength: (cells: boolean[][]) => cells.length, colLength: (cells: boolean[][]) => (cells[0] ? cells[0].length : 0), // Generate cells[rowLen][colLen] (all false) generateCells: (rowLen: number, colLen: number): boolean[][] => { return Array.from(Array(rowLen), () => Array.from(Array(colLen), () => false) ); }, };
https://github.com/koyo-miyamura/lifegame_react/blob/master/src/lib/lifegame.ts
ちなみに他にも色々機能を加えていて、例えばURLシェア機能とか作ってみたんですがそれがすごく大変でした
特にライフゲームの盤面をうまく文字列に変換してURLのクエリパラメータに埋め込めるようにするのにだいぶ考えました!
是非遊んでみてください! lifegames.netlify.app
「つくってみたラボ」にも載ってます! create.kayac.com
Amazon URL Converter
こちらはReactのフレームワークであるGatsbyの勉強に1日で作ったAmazonURL圧縮くんです
AmazonのURLを毎回手で圧縮するのめんどいけど、既存の変換サイトにどうもいい感じのがなかったのでサクッと作ってみました!
最短で変換作業が完了できることを意識してUI作りました!
実装は正規表現で雑に変換しているだけなので、ダメなパターンあったらすみません笑

こちらもご自由に使ってください! amazon-url-converter.netlify.app
まとめ
今年は興味のあったReact + TypeScript周りにしっかり取り組み修得できました!
仕事で使える日が来ることを楽しみにしています笑
一方で執筆しながら「今年は後半忙しくて業務外でものづくりできてなかったな〜」と思ったので、来年はしっかり割いていきたい!
ということで明日も Kayac Advent Calendar 2020 をお楽しみに!