Tech KAYAC Advent Calendar 2020 24日目の記事です。
こんにちは!
カヤック意匠部アートディレクターの おばら です。
今日はクリスマスイブということで
イブっぽい「イージング関数」を作ってみようと思います。

まずはイージングについて軽くおさらい。
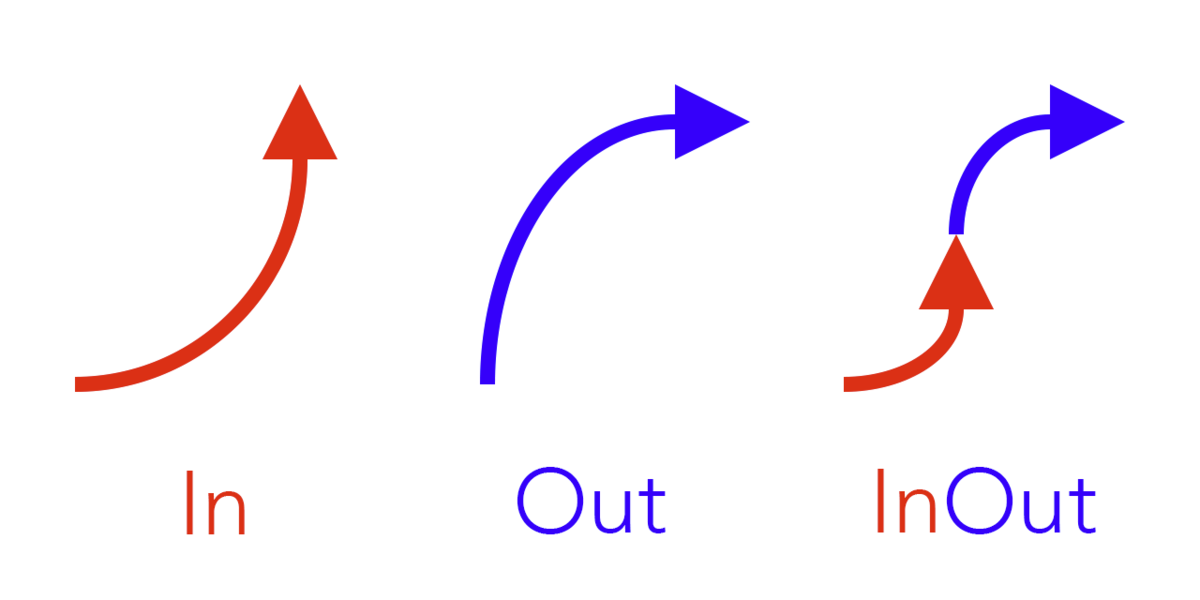
「In」「Out」「InOut」?

「In」「Out」「InOut」(「OutIn」)はイージングカーブの曲がり具合。
徐々に傾きが大きくなっていくなら「In」
徐々に傾きが小さくなっていくなら「Out」
ふむふむ。
位置の時間経過のアニメーションに使うとしたら
だんだん早くなるなら「In」
だんだん遅くなるなら「Out」
と。
「Sine」「Cubic」「Circ」、、?
イージング関数がどんな計算式で作られているかが名前で分かる場合もあります。
-「Sine」なら y = sin(x)
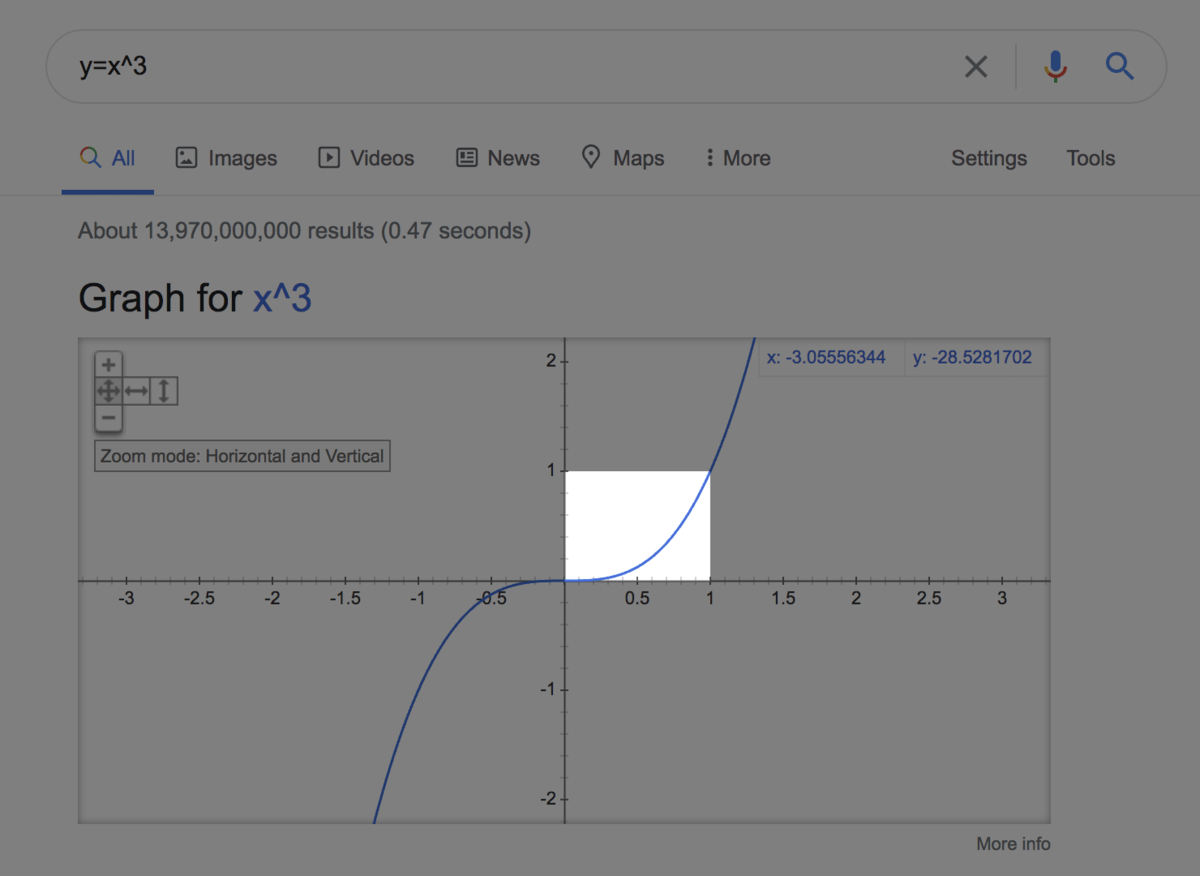
-「Cubic(Power3)」なら3次関数 y = x3
-「Circ」なら円、 x2 + y2 = 1
という具合。
いろんな作り方があるんですね。
(環境によってはベジェ曲線で指定する方法も)
EaseInSine を作ってみる
まずは練習。
EaseInSine を作ってみましょう。
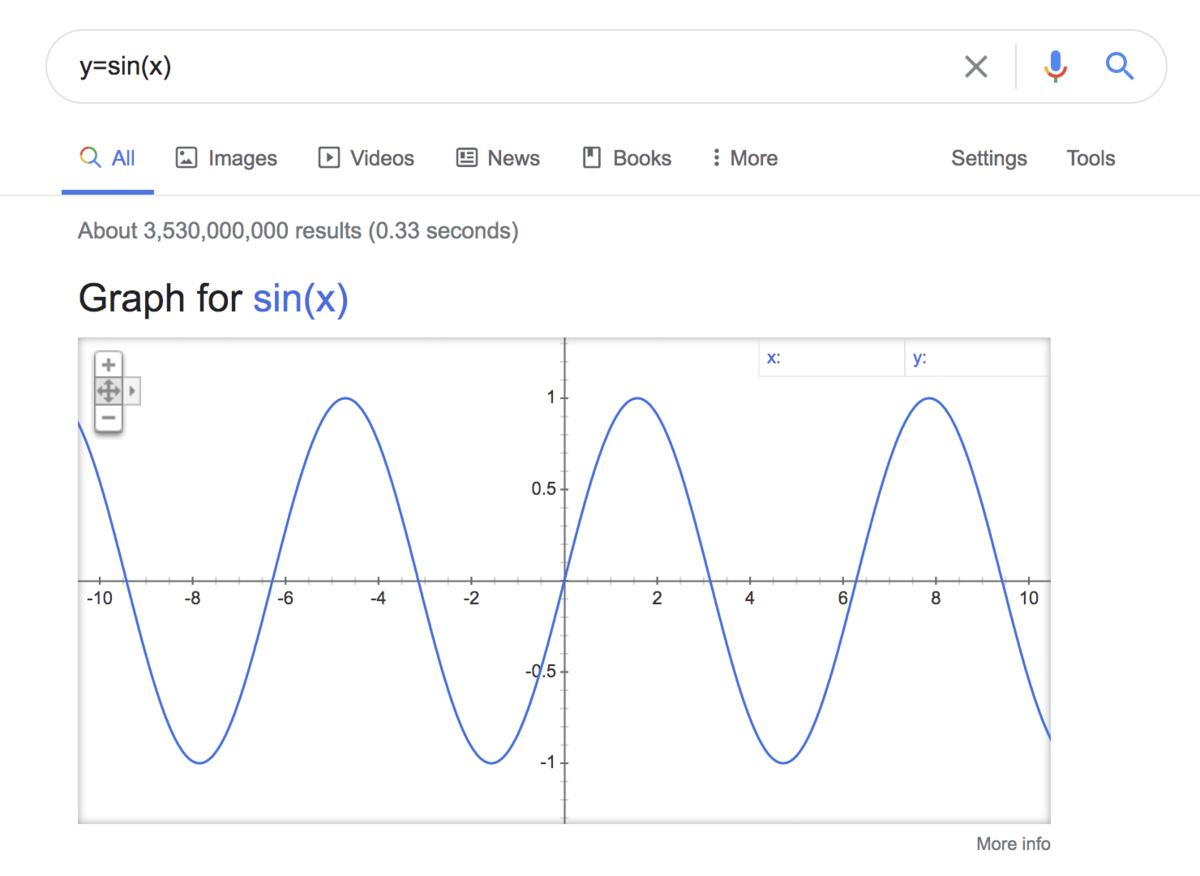
「Sine」、つまり y = sin(x) を考えます。

グラフまで表示してくれるなんて、Google検索便利すぎです。
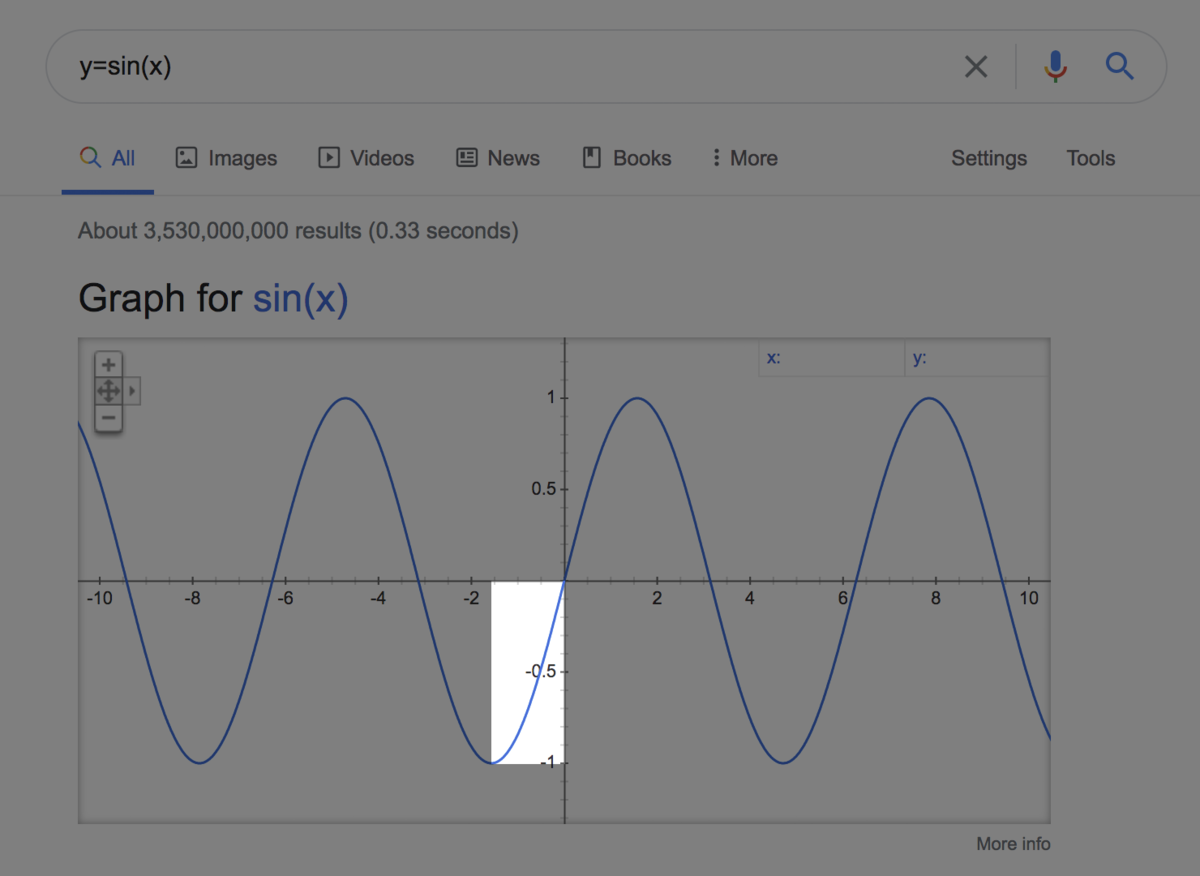
「In」になっている部分を探すと。。

あった!
これを
x = 0 のときに y = 0
x = 1 のときに y = 1
となるよう調整していきます。
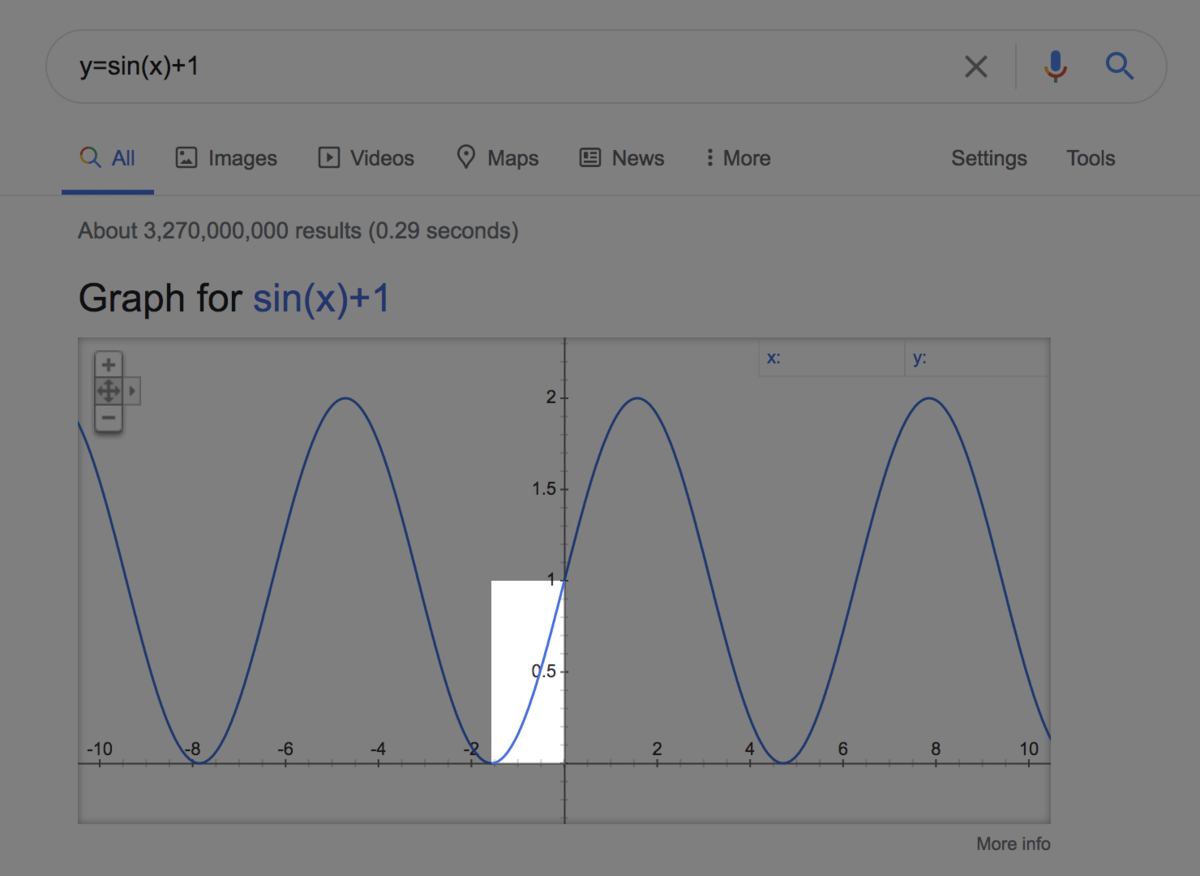
縦軸Yをあわせる
上(+方向)に 1 ずらします。

y が 0〜1の範囲になりました。
横軸Xをあわせる
横方向にギュッと縮め、
右(+方向)に π/2、つまり 90° ずらします。

できた!
JavaScript で書くと、
function easeInSine(x) { return Math.sin(x * Math.PI / 2 - Math.PI / 2) + 1; }
ちょっとだけリファクタリング
実は sin(x - π/2) は -cos(x) と同じ。
つまり
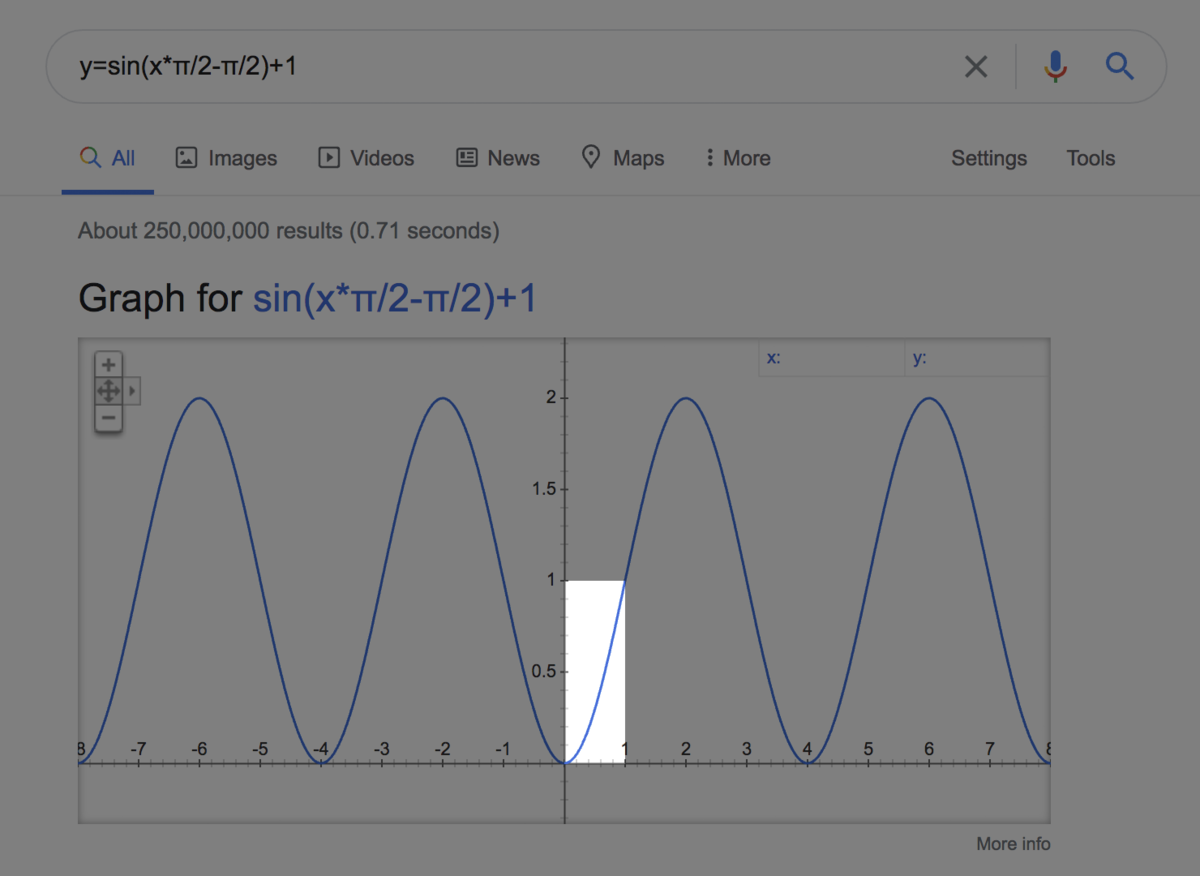
y = sin(x * π/2 - π/2)
は
y = -cos(x * π/2) + 1
と書き直せちゃいます。
つまり、
function easeInSine(x) { return -Math.cos(x * Math.PI / 2) + 1; }
- Math.PI / 2 がなくなった分シンプルになりました。
答え合わせ
よく使われていそうなライブラリの実装と比較してみます。
jQuery.easing の EaseInSine
https://github.com/gdsmith/jquery.easing/blob/master/jquery.easing.js#L102-L104
easeInSine: function (x) { return 1 - cos( x * PI/2 ); },
同じ!
GSAP の EaseInSine
_insertEase("Sine", p => p === 1 ? 1 : -_cos(p * _HALF_PI) + 1);
同じ! (GSAPは In をベースにそれを反転したりくっつけたりして Out, InOut を生成しています)
_insertEase = (names, easeIn, easeOut = p => 1 - easeIn(1 - p), easeInOut = (p => p < .5 ? easeIn(p * 2) / 2 : 1 - easeIn((1 - p) * 2) / 2)) => {
の
easeOut = p => 1 - easeIn(1 - p)
easeInOut = (p => p < .5 ? easeIn(p * 2) / 2 : 1 - easeIn((1 - p) * 2) / 2)
の部分で(easeOut, easeInOut が明示的に指定されない場合は)ゴニョゴニョしてますね!
EaseOutSine, EaseInOutSine も作ってみる
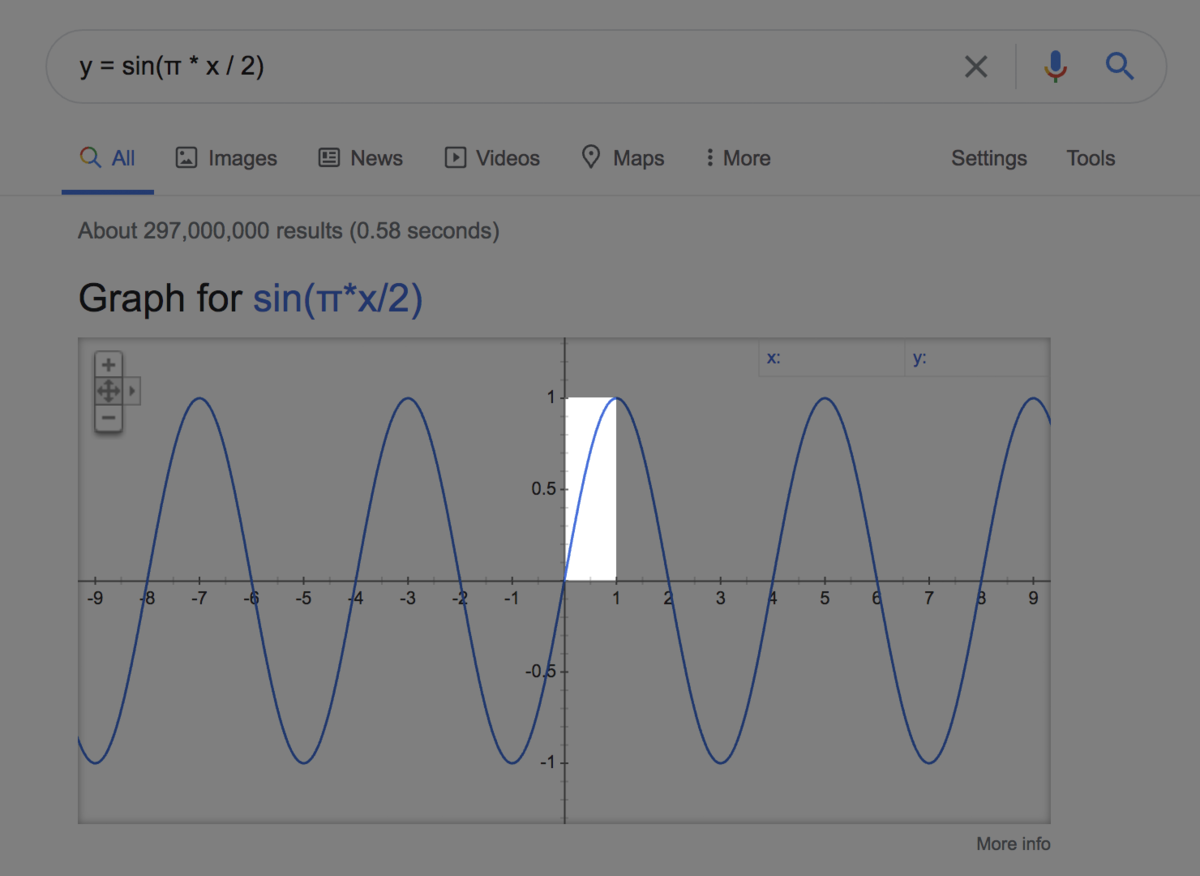
EaseOutSine
y = sin(π * x / 2)

function easeOutSine(x) { return Math.sin(Math.PI * x / 2); }
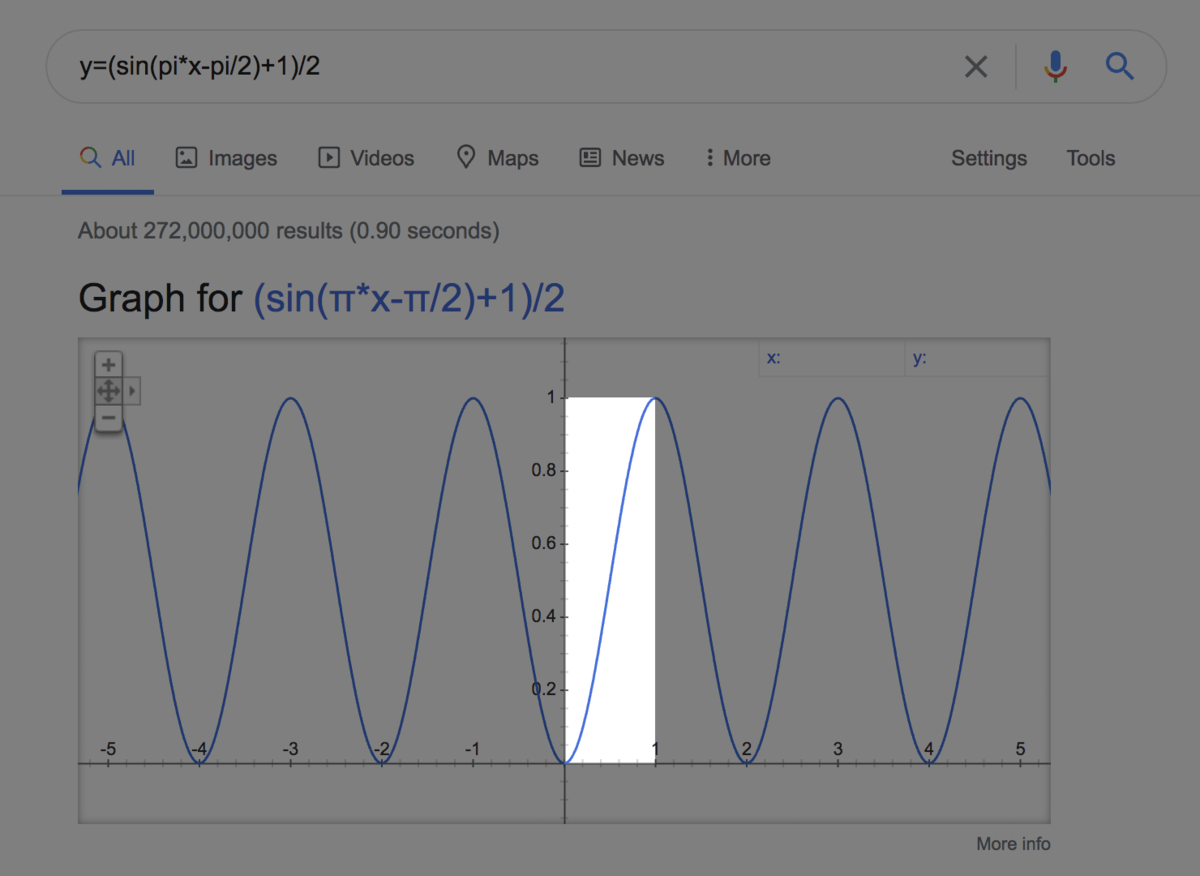
EaseInOutSine
y = (sin(πx - π / 2) + 1) / 2

function easeInOutSine(x) { return (Math.sin(Math.PI * x - Math.PI / 2) + 1) / 2; }
Math.cos() で書き直すと
function easeInOutSine(x) { return (1 - Math.cos(Math.PI * x)) / 2; }
N次関数系も作ってみる
1次関数でつくるイージング(Linear, None)
まずは基本の1次関数(Linear function)
y = x

function linear(x) { return x; }
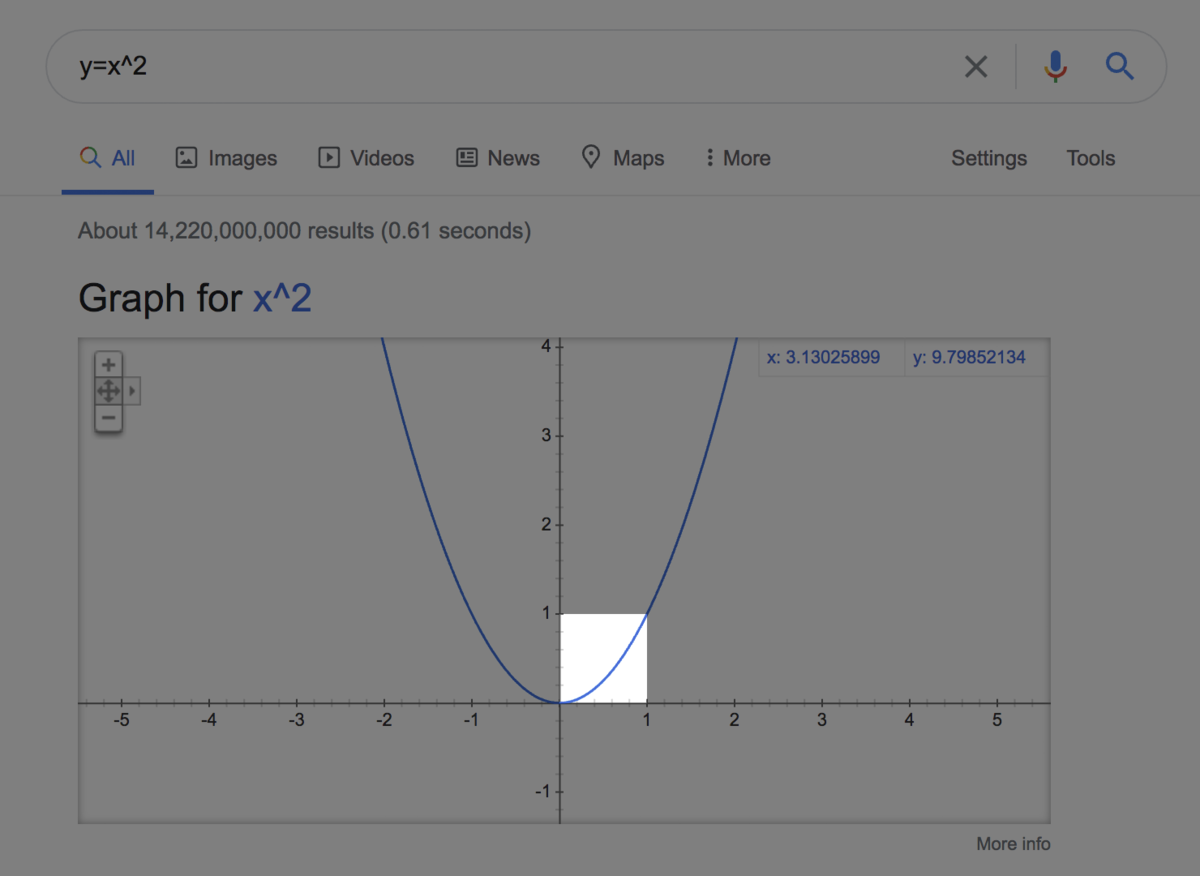
2次関数でつくるイージング(Quad, Power2)
2次関数(Quadratic Function)
つまり
xの2乗(x to the power of 2)

function easeInQuad(x) { return x**2; }
もしくは
function easeInQuad(x) { return x*x; }
もしくは
function easeInQuad(x) { return Math.pow(x, 2); }
など。
(Math.pow() の pow は power の pow だったんですね。)
3次関数でつくるイージング(Cubic, Power3)
3次関数(Cubic Function)
xの3乗(x to the power of 3)

function easeInCubic(x) { return x**3; }
もしくは
function easeInCubic(x) { return x*x*x; }
もしくは
function easeInCubic(x) { return Math.pow(x, 3); }
など。
どんどんカーブが急になっていきますね。
0.25乗とか、0.5乗 とかも面白そうです。
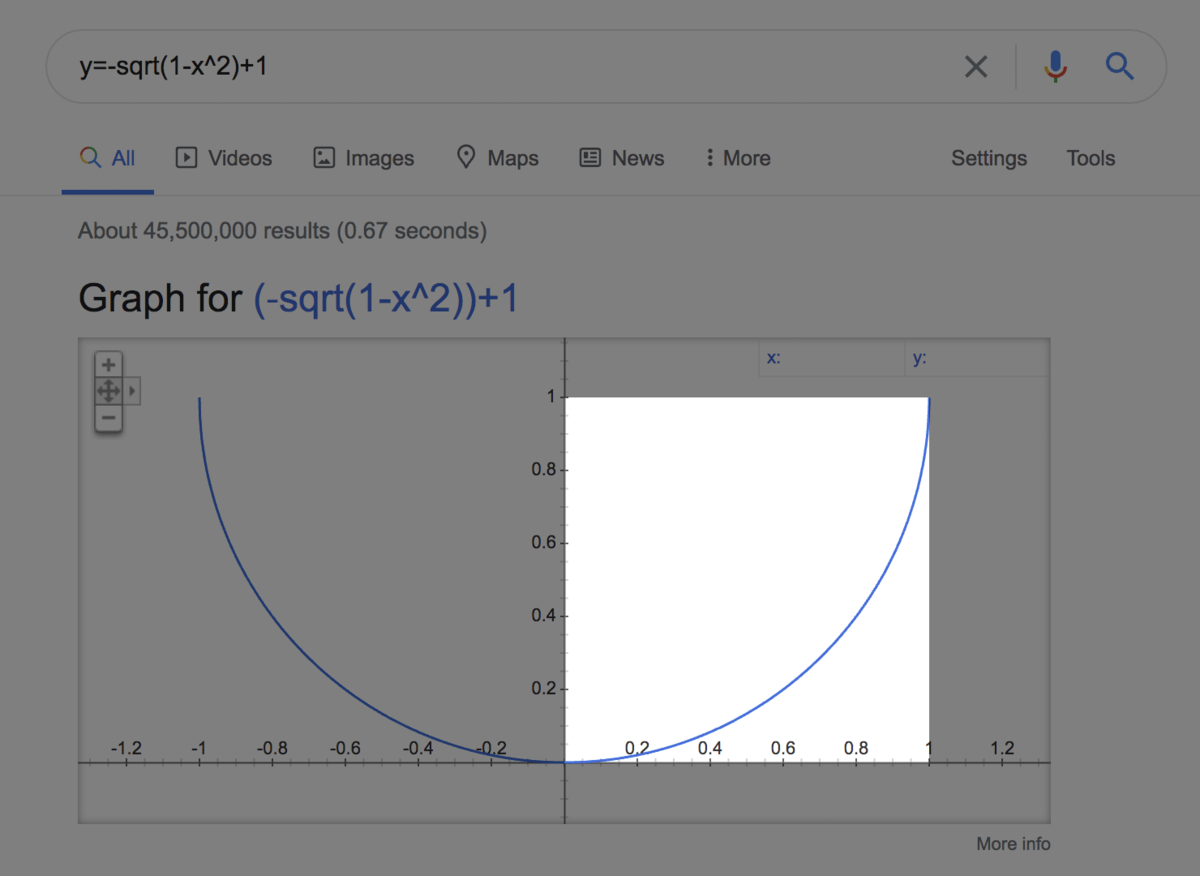
円(Circ)
円の式は
1 = x2 + y2
変形して1上にずらすと

function easeInCirc(x) { return -Math.sqrt(1 - x**2)+1; }
グラフにしてみる
EaseInSine を Canvas 2D でグラフにしてみました。
1) 自作版
See the Pen Drawing Easing Curve: EaseInSine by Tohl SMALLFIELD (@tsmallfield) on CodePen.
2) jQuery.easing.easeInSine
See the Pen Drawing Easing Curve: jQueryEasing EaseInSine by Tohl SMALLFIELD (@tsmallfield) on CodePen.
3) GSAP Sine.easeIn
See the Pen Drawing Easing Curve: GSAP EaseInSine by Tohl SMALLFIELD (@tsmallfield) on CodePen.
同じですね。
アニメーションしてみる
自作したEaseInSine関数でなにか動かしてみましょう。
ミニマムなサンプルコードを用意しました。
See the Pen Preview Easing: EaseInSine by Tohl SMALLFIELD (@tsmallfield) on CodePen.
いい感じですね。
「In」ではなく「Out」にするともっと気持ちよくなりそうです。
イブっぽいイージング関数を作ってみる
さて、お待たせしました。
ようやく本題です。
イージング関数の作り方がわかったので
ちょっと遊んでみます。
EaseInSineChristmasTree
EaseInSine (と Circ)で作ったクリスマスツリーです。
諸事情により倒れたクリスマスツリーとなっております。
See the Pen Drawing Easing Curve: EaseInSineChristmasTree by Tohl SMALLFIELD (@tsmallfield) on CodePen.
3歩進んで2歩下がる的な。
そもそも目標値に到達してくれません。
とんでもないイージング関数です。
使い所はあるんでしょうか。
とりあえずアニメーションに使ってみましょう。
1) アニメーション機能含めフルスクラッチ版
See the Pen Preview Easing: EaseInSineChristmasTree by Tohl SMALLFIELD (@tsmallfield) on CodePen.
2) jQuery.animate() + 自作イージング関数
See the Pen Preview Easing: EaseInSineChristmasTree + jQuery.animate() by Tohl SMALLFIELD (@tsmallfield) on CodePen.
3) gsap.fromTo() + 自作イージング関数
See the Pen Preview Easing: EaseInSineChristmasTree + gsap.fromTo() by Tohl SMALLFIELD (@tsmallfield) on CodePen.
じゃじゃ馬ですね。。
EaseOutSineChristmasTree
「Out」だと。。
See the Pen Drawing Easing Curve: EaseOutSineChristmasTree by Tohl SMALLFIELD (@tsmallfield) on CodePen.
EaseInOutSineChristmasTree
「InOut」だと。。
See the Pen Drawing Easing Curve: EaseInOutSineChristmasTree by Tohl SMALLFIELD (@tsmallfield) on CodePen.
EaseOutQuartChristmasTree
jQuery.easing の easeOutQuart を使うと。。
See the Pen Drawing Easing Curve: EaseOutQuartJQueryEasingChristmasTree by Tohl SMALLFIELD (@tsmallfield) on CodePen.
串にささった鏡餅にも見えてきました。
EaseInBounceChristmasTree
GSAPの Bounce.easeIn を使うと。。
See the Pen Drawing Easing Curve: EaseOutElasicGSAPChristmasTree by Tohl SMALLFIELD (@tsmallfield) on CodePen.
もうなにがなんだかわかりません。
まとめ
いかがでしたでしょうか?
既存のイージングだけでは細かいニュアンスを表現できないこともあるかと思います。
そんなときは
イージング関数のパラメータを調整したり、
もしくは0から自作したりしてみてください。
既存のイージング関数をいくつか足したり掛けたりしても面白いかもしれません。
表現の幅が広がります。
それでは良いクリスマスを!