カヤックアドベントカレンダーの15日目を担当します、今年の4月からフロントエンドエンジニアとしてカヤックに入社したbobです!
昨日は、原宿系エンジニアこと hsm_hx による めざせ!ゆめかわ原宿系エンジニア:入門編 でした!!新卒同期なのですが、まだ5さいなのでちょっとおじさんには何を言っているかわからなかったです笑
今年はコロナで本当に大変でしたね汗
新卒の私たちは、新人研修がほぼフルリモートでスタートということもあり、例年とはイレギュラーな研修内容となりました!
そんな中で同期とフルリモートで作成したビデオチャットツールのお話を書かせていただきます!
👇👇👇👇👇 つくったビデオチャットツールはこちらです 👇👇👇👇👇
雑談足りてますか?
— 面白法人カヤック (@kayac_inc) June 4, 2020
リモートワークでも効率的に雑談できる「雑談専用のコミュニケーションツール」つくっちゃいました!
これは、面白法人カヤック社員がつくりたいものをつくって発表する月例社内イベント「つくっていいとも!」で紹介されたデモ映像。
2020年新入社員が5日くらいでつくりました👀 pic.twitter.com/y3XMzBusdz
👆👆👆👆👆👆👆👆👆👆👆👆👆👆👆👆👆👆👆👆👆👆👆👆👆👆
目次
2020年のカヤックの新卒研修
コロナで世の中が大変になっていた4月、カヤックでも感染のリスクを考慮し大部分はリモートで研修が行われました👀
エンジニアの研修は、オフラインを想定して考えられたカリキュラムも一部含まれていたため、大きな変更がありました。
そのため終盤は 「5年後も仕事で使いたくなるようなツールを作成する」 というハッカソン的な内容になりました。
しかもチームでの作成が基本ということで、まだ実際にしっかりとしたコミュニケーションをとったことがない同期と作成するなど、今考えるとだいぶハードルの高いことをしています笑
つくるものを決めるまで
上のtwitterの動画をチェックしていただければおおよその概要が伝わるかと思いますが、作成したビデオチャットの使い方は下のような感じです👇

あっ、お伝えし忘れていましたが、今回作成したアプリ名は「combomb」と言います💣
こんな感じで、サクッと雑談するためのビデオチャットツールを作りました!
今回の記事では、どうやってアイデアが出てきたのか、技術的にどのような仕組みだったのかについて書いていきます。
アイデア決定
まずはアイデア出し。どんなものが良さそうかなということで、とにかくいろいろなアイデアを出してみました!🙌
いろいろなアイデアがある中で「リモートワークによるコミュニケーション不足」という部分に着目しました。
研修などである程度コミュニケーションは取れるけれども、ちょっとした雑談レベルでのコミュニケーションはないよね 🤔 というところから、気軽にコミュニケーションを取るためのアプリを作ろうとなりました。
リーンスタートアップ的なやつ
完成系をみてしまうと「最初からビデオチャットをつくりだした」ように見えてしまいますが、実際にはその前に「ビデオチャットかSlack内でのチャットベース」のどちらにするべきかという命題が実はありました。
実際にどっちも作ってみて「さぁどっちがいいか!」なんて試してたら時間が足りません😇
そこで俗にいうリーンスタートアップという手法を参考に、ビデオチャットかテキストチャットのどっちがいいか試してみました。
リーンスタートアップとは、起業マネジメント理論の一つで平たく言えば「実際にユーザーが使って価値があるものか無駄なく調べる」という方法です。
実際にはGoogle Meetを使って5分雑談とテキストベースで5分雑談をやってみるという方法で実験してみました。やってみた結果、「コミュニケーションは非同期でサクサク進まないとかなりしんどい」ということがわかりました!!
この時のコツは、手をいきなり動かすのではなく、代替できるものでサクッと作ろうとしているものが効果的かをチェックしてみることです👀
これをしたおかげで、どんなUXで何を作ろうかという部分であまり迷いがなくなりました🙌
チームのコミュニケーション
ということでつくるものが決まりました!
今回は、同期の一人が一緒に参加してくれて二人での開発になりました!
しかし、実際にオフラインでは会ったことがないという状況、、、
どのようにコミュニケーションを取るか、どのように進捗を管理するのかについても今回の課題の中で問われていたと思います👀
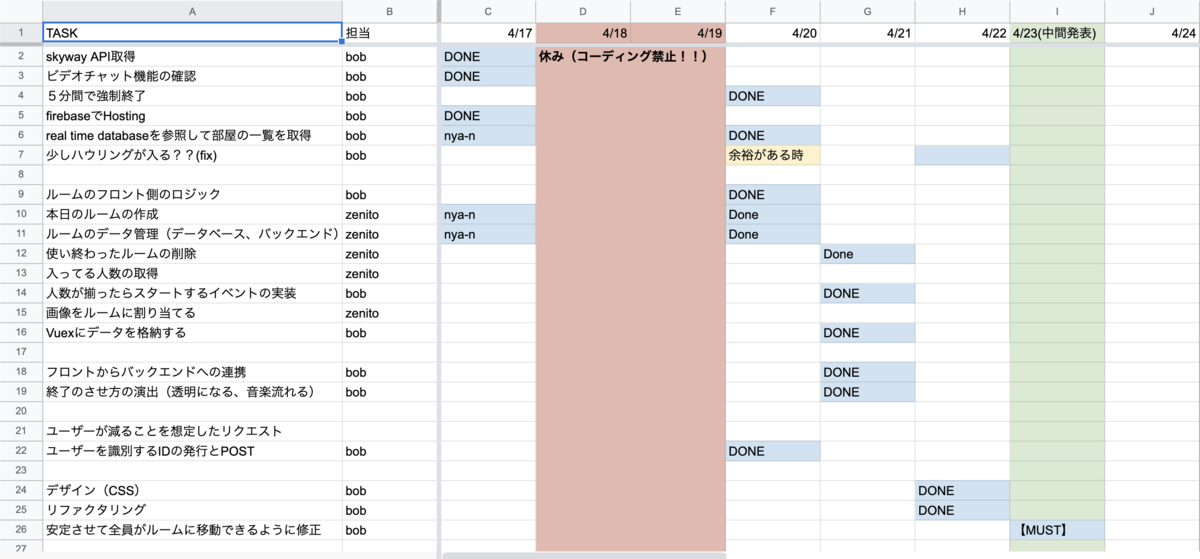
僕たちは「1日の始まりと終わりに10分は話す」ということと「進捗はGoogle Sheetsで管理する」という風にしました。

タスク管理表はこんな感じです👆
GitHubとかではなく、spread sheetを採用した理由は、二人ともあまり触ったことのない技術を使うため、どんなリスクや見えていなかった実装に臨機応変に対応するためです!
TrelloやGitHubのissueだと、新しくタスクを追加する重さがあるので、もっとカジュアルに使えるスプレッドシートを使用しましたがこれはかなり良い判断だったと思います🙌
技術的な話
ここからやっと技術的な話に入ります!!だいぶ前にやったのでかなり記憶はあやふやですが頑張ります😇
- ビデオチャット部分の技術
今回の実装を行うにあたって一番の肝になるのはもちろんどうやってビデオチャットを成立させるか。
自分で1からこの仕組み作ってたら 😇 なので、今回はNTT Communications様が提供している「SkyWay」を使用しました。今年はP2Pに関する技術が大盛り上がりでしたね!!
SkyWayのビデオチャット部分の複雑な実装はほとんどなくなり、集中したい作業に時間をさけました!!
- フロント側の実装
生のJSを書くのはかなりしんどかったので、普段使い慣れているVueを使用しました!フロントは私bobが担当です!
ちなみに、SPA構成にしてFirebase Hostingを使用したかったので、Nuxtではなくvue-cliを今回は使用しました。Nuxtでもいけるとは思いますが、フレームワーク自体には今回はそんなに拘っていません🙇♂️
SkyWayの実装自体もフロント側でハンドリングできるので、かなり楽でした!!
- サーバー側の実装
チャットルームのIDや何人がそのルームに入ろうとしているか監視する必要があるので、サーバー側の仕組みが必要です!(一部屋の上限が4人だったりなど)
サーバー側の実装は同期にお願いしました🙌
環境構築の手間などを省きたかったので、今回はFirebaseのReal Time DatabaseとCloud Functionsを使用しています。いやほんとにFirebase便利ですね🔥
以上の3つの要素を組み合わせて、実装しました!そのシステム図は下のようになります!


これより細かい話は長すぎるので省略します🙏 (書くの疲れた)
まとめ
振り返るとめっちゃ長文になってしまいましたが、以上が雑談専用ビデオチャットツールを作った経緯とその実装方法でした!
実際に使ってみると、5分という程よい長さと最後に徐々に消えていくという体験が好評でした😋
明日は @nakayama-daisuke さんによるシンタックスハイライトを自作するお話です!!自分でシンタックスハイライトを作ろうという発想がなかったのでとても楽しみです👀
それでは良い年末を!!