
こんにちは。KAYACクライアントワーク事業部デザイナーのちゃんちーです。(最近3Dになりました)
普段はtwitterをslackっぽくするchrome拡張やインターネットの音だけで作ったビートなどを作っています。

いきなりですが、新卒一年目の僕、イケイケのデザイナーになりたいです。
「CDO」、「CXO」、「イケメンデザイナー」、「有名アートディレクター」などなど、イケイケデザイナーの像ってたくさんありますよね。
そんな僕にもなりたいイケてるデザイナー像があります......
それがこちら......

『平日デザインして、週末にVJしてるデザイナー』になりて〜〜!!!
そうなのです。平日は普通に業務をしながらも、週末はVJをして色んな人にちやほやされる。そんな思いを一度は経験したいのです。
しかし、VJなんて一度もやったことないし、VJとはなんなのか、どうやってVJしてんのかも正直わかりません。
あぁもうだめだ、もう無理だ。イケイケデザイナーなんて僕には無理だったのだ。そう思う他ありません。
そもそも近くにVJやってる人なんていないよ。絶対にいない。いるわけない。
弊社にいました。
弊社モーショングラフィッカーの新卒同期が、平日はモーションをぴこぴこし、週末はVJをギュンギュンしているらしい。(という噂。)弊社すごい。すごいぞ!!!
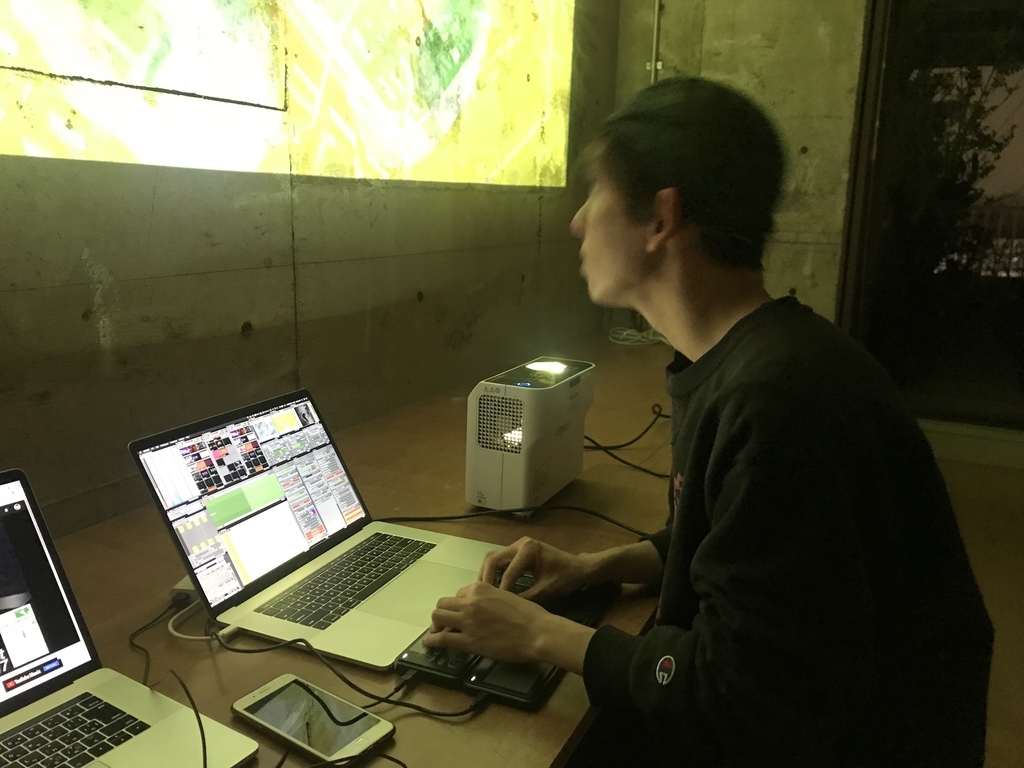
ということで、とりあえず彼に会いに行きます。(どんどんぱふぱふ)

(ドコドコシュッシュッパッパッ)
(なんだか変な音がするな...)

もうやってる!!!!

いきなりドゥクドゥクとノリノリな感じで登場していただいた彼は弊社新卒一年目の佐藤海里くんです。
とりあえずVJっていうのが何かがわからないので、彼に聞きます。すると、とりあえず見てとのこと。(ふむふむ)



か、かかか、かっけ〜〜〜〜!!!!
よくわからないけど、「求めていたものisこれ」感を感じました。
それで、これはどういうこと!?!?というのを言語化してもらいます。
「調べながら説明するね」
ということで少し待ちます。
こうなればVJっぽいよ!

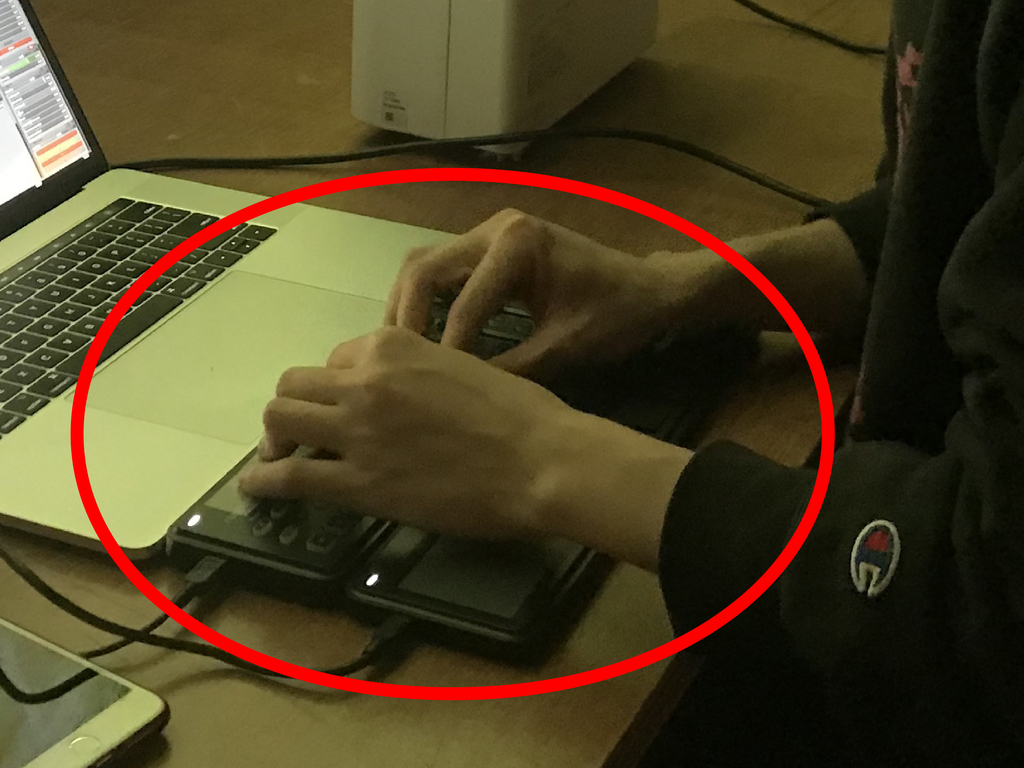
ということで彼に調べながらも解説していただきます。(VJができる人はタイピングも特徴的なのかな...)
実は、VJ(ビデオジョッキー)は、一概に「これがVJだ!」というのが難しくて、様々な系統が存在するんだとか。(ふむふむ)
そこで、今回はどうすれば "VJっぽくなるか"を少し聞いて、さらに自分で見た感じどうすればそれっぽくなるか考え、どうにか再現してみようと思います。
そのリストがこちら.....
操作する画面と、プレビューの画面が分かれている
用意されたシーンがいくつもあり、それを操作していく
常に何かが動いてる(グリッチ、縮小、チカチカ、明転暗転、アニメーションなどなど)
音に合わせてアクションがある
観客や会場の雰囲気に合わせて可変する
お〜〜〜〜!!!!!
なるほど。だいぶわかってきた気がします。改めて少し難しそうだ。
しかし、やることが決まれば、あとはこのリストをどう実現するのか?を考えるだけです。
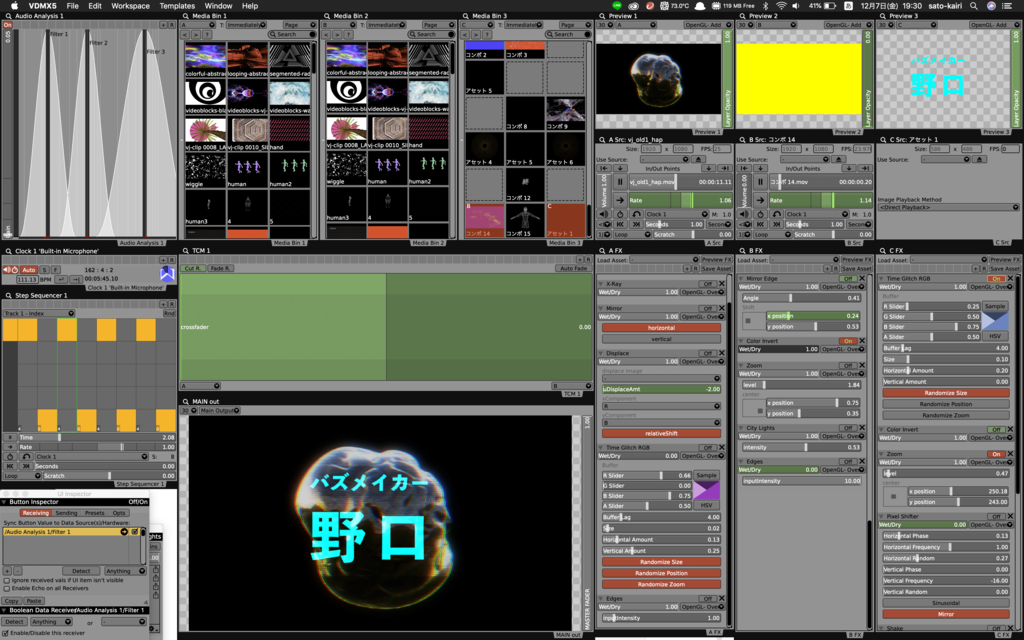
どうやら彼は、『VDMX5』というソフトを使っているらしい。ので、その画面を見せてもらいます。

お〜〜〜〜!!!!(変な文字がある気がするけど気にしない)
確かにこれならさっきのリストを色々ぐりぐりして操作できそうです。
でもアドベントカレンダーの担当日まであと4日しかないし、こんなの使い方絶対覚えれないよ....絶対説明書300ページくらいあって誰も読んでないやつだもん....無理だ...無理無理...
はっ!!でももしかしてこれって....
XDでできるのでは???(やっと本題)

絶対あんなソフト自分には扱えない。無理無理。
ここでちょっと僕は考えます。
これXDでできるじゃん!!!!!
XDなら複数のアートボードにデザインを用意しておいて、デザイン画面で操作して、プレビュー画面で別画面を映せばいけるのではないだろうか。ついに閃いてしまいました。エジソン並みの発明に自分で少し感動すらします。
これならわざわざ新しいことを学ばなくても、簡単にVJができる!(はず!)
XDでVJをする準備をする
では早速XDでVJをする準備をしていきます。
1. 操作する画面と、プレビューの画面が分かれている
これはもう何もしなくてもできていると言ってもいいでしょう。 XDのプレビューは他のデザインソフト(sketchなど)と違う点がいくつかあります。中でもVJにおいて使えそうなのが、
- 処理が軽いので、オブジェクトが増えてもサクサク動く
- 画面の更新速度が異常に早い(リアルタイム)
の二点です。

オブジェクトを変形したり、ドラッグしていても、保存せずともプレビューが更新されていくリアルタイム性があります。XDはもはやVJのためのソフトなのでは?と思わざるを得ません。
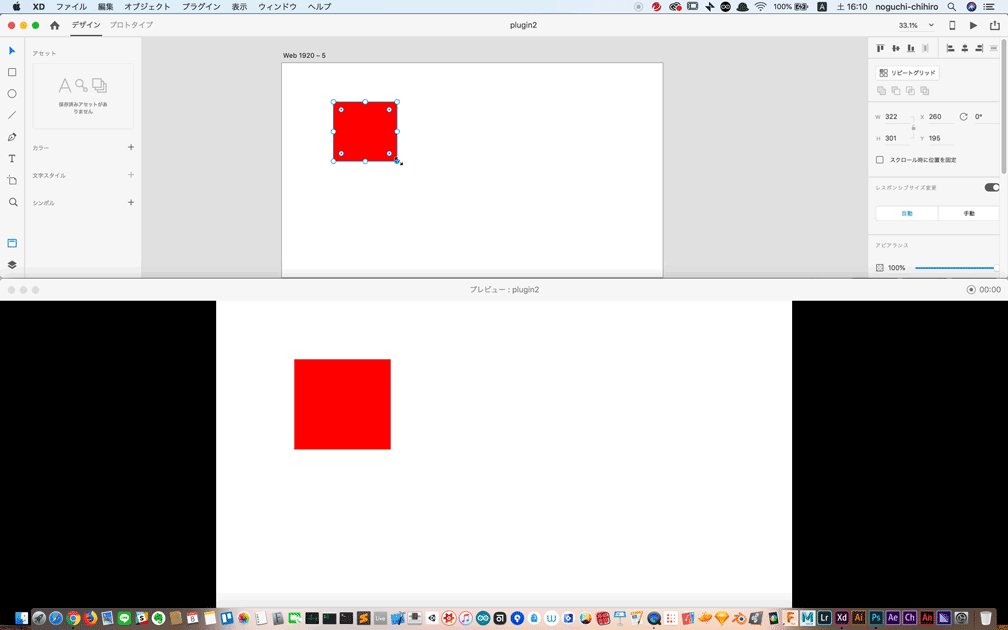
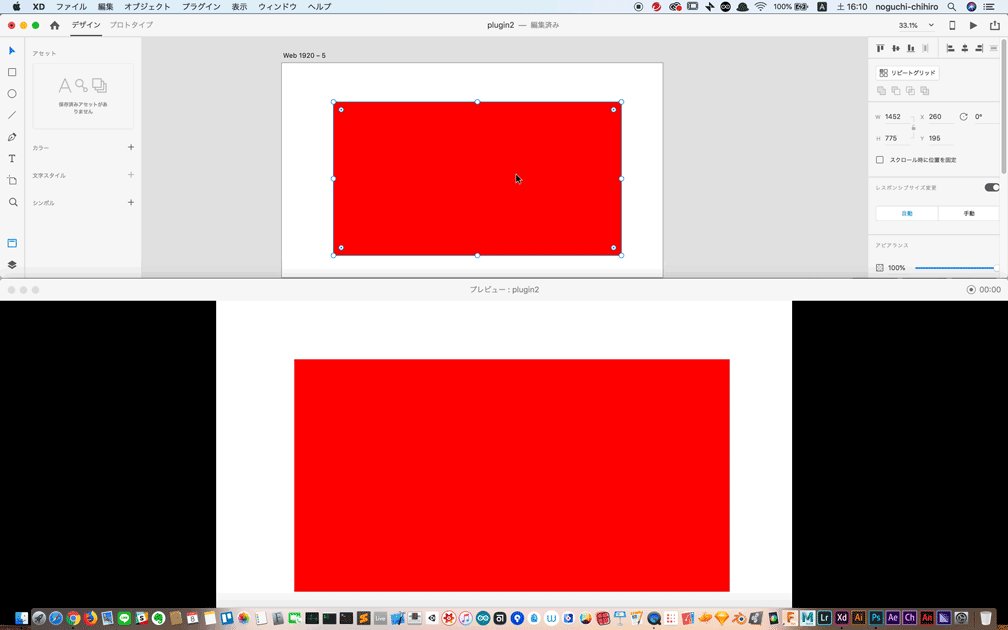
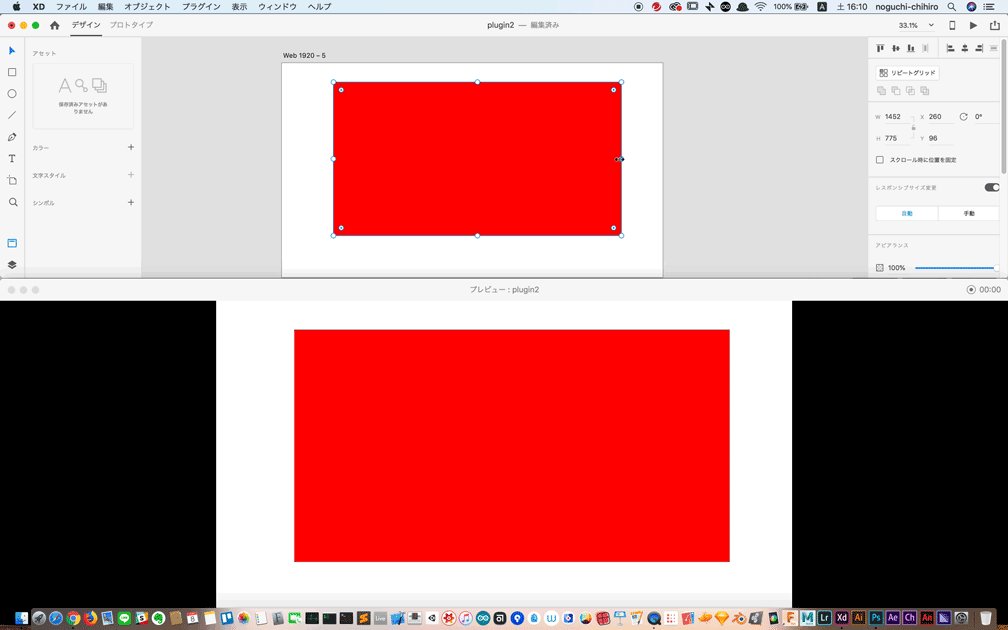
2. 用意されたシーンがいくつもあり、それを操作していく
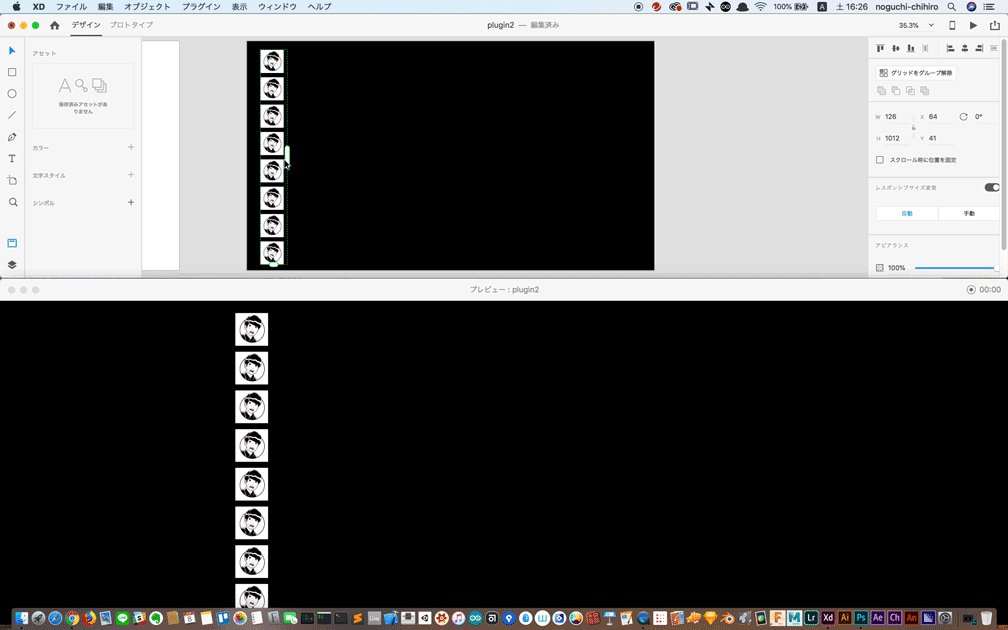
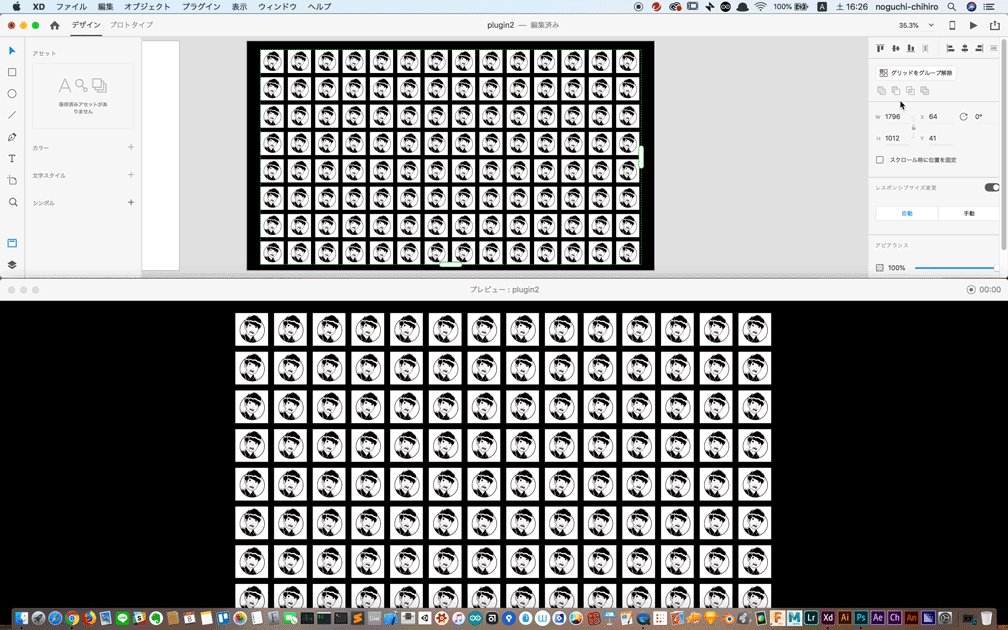
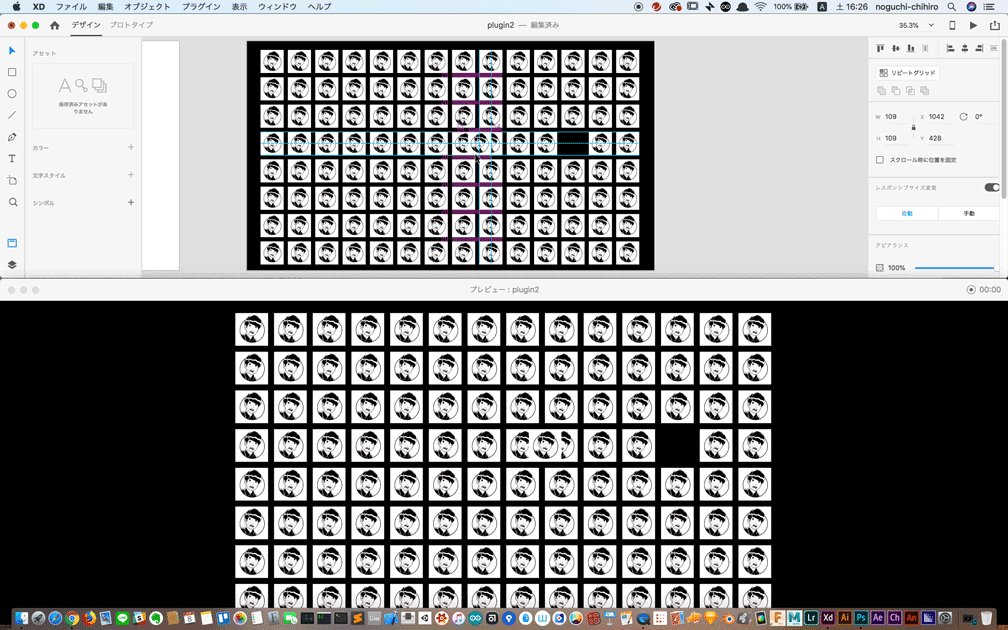
XDでは、一つのデザイン画面にアートボードを複数おいて、いくつも同時に編集していくことが可能です。 その時、選択されているアートボードがプレビューに映し出されます。 なので、今回はあらかじめ操作するアートボード をいくつか用意しておきます。

見ての通り、『VDMX5』の操作画面とほぼ一緒ですね。一緒ということにしましょう。一緒だ!(強い気持ち)
※ただの黒いアートボードものちに活躍します。
この時リピートグリッドなど使うと簡単にシーンを用意しておけます。(のちのVJシーンでも)

これで、準備がある程度できてきました。
3.4. 常に何かが動いてる(グリッチ、縮小、チカチカ、明転暗転、アニメーションなどなど)/ 音に合わせてアクションがある
XDのオブジェクトごとの値を変えたり、色を操作すれば色々できそうです。しかし、プロパティを自分でちまちまいじるだけでは派手な動きなどは難しそう....
ということで今回はXDのプラグイン機能を駆使していきます。
今年のAdobe Summitにおいて、XDのプラグインを個人でも開発する環境が用意され話題になりました。
今回はそのプラグインをデザイン用ではなく、VJ用に作っていきます。
XDのプラグイン開発はJavascriptで行われ、拡張APIを使うことで、オブジェクトを追加、プロパティ変更をしたり、ユーザーアクションの拡張などを行うことができます。(他にも色々できます)
プラグインの作りかたはググれば何個か出てくるので、今回は説明しません。
2つくらい作ればVJに応用できそうなのでとりあえず2つくらい作ります。 一つはランダムに文字列が様々なプロパティで出現するもの。 もう一つはオブジェクトがwiggleのような動きで震えるもの。を、作っていきます。
一つ目のランダムに文字列が様々なプロパティで出現するものです。
用意するものはmanifest.jsonとmain.jsのみです。
manifest.json
{ "id": "RANDOM_HELLO_WORLD", "name": "VJ RONDAM", "description": "hello worldをランダムに出します", "version": "1.0.0", "host": { "app": "XD", "minVersion": "13.0.0" }, "uiEntryPoints": [ { "type": "menu", "label": "Say hello", "commandId": "helloCommand", "shortcut": { "mac": "Cmd+Shift+O", "win": "Ctrl+Shift+O" } } ] }
main.js
const {Text, Color} = require("scenegraph"); function helloHandlerFunction(selection) { const el = new Text(); let randNumX = Math.floor(Math.random()*(1900-0)+15); let randNumY = Math.floor(Math.random()*(1080-0)+15); let textSize = Math.floor(Math.random()*(140-0)+15); el.text = "Hello, World!"; el.styleRanges = [ { length: el.text.length, fill: new Color("#2FF446"), fontSize: textSize, } ]; selection.insertionParent.addChild(el); el.moveInParentCoordinates(randNumX, randNumY); } module.exports = { commands: { helloCommand: helloHandlerFunction } };
なんと用意するのはこれだけです。
これで、"command + shift + o"と押すと、hello worldの文字列がランダムででるプラグインが完成です。(どんどんぱふぱふ)
同様にwiggleのプラグインも作ったらここのパートは完成です。
5. 観客や会場の雰囲気に合わせて可変する
こちらはやってみないとわからないところもあり、臨機応変に対応します。
実演!!!
ということで、移動してとある場所にやってきました。

なかなかいい壁が!!これならいい感じに撮れそうだ!!!
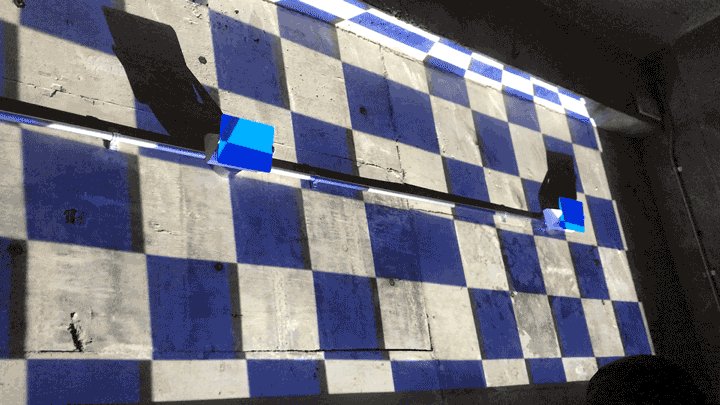
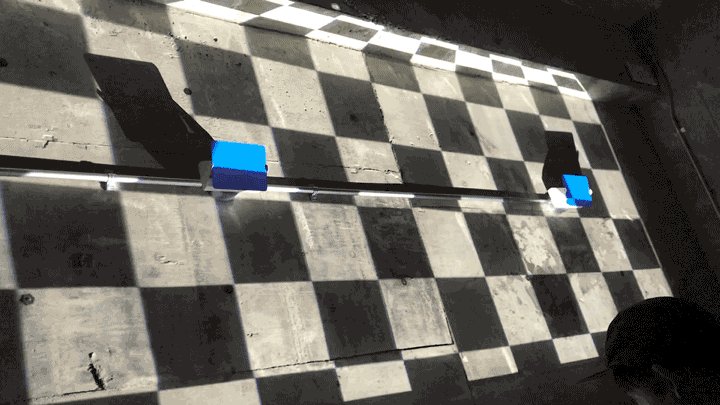
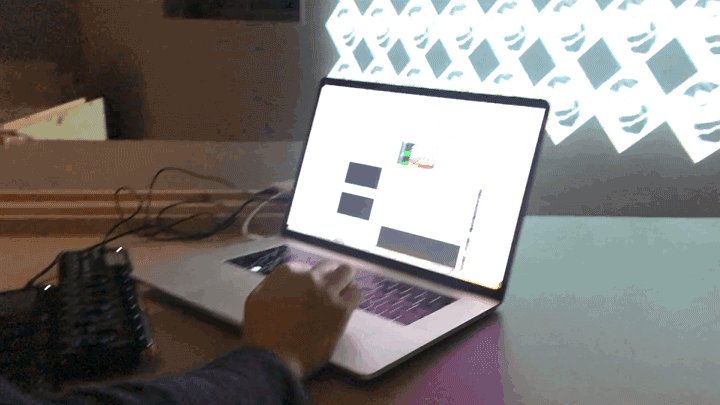
さっそくここにXDを投影し、先ほどのプラグインを動かしてみます.......
すると...

お〜〜〜!!!! VJっぽい!!!!
でも ....ん???
ちゃんとオブジェクトが常に動いていて、シーンも切り替えられていて、いい感じに見えます。
しかしどこかVJっぽさが足りない気がします。。なぜだろう...
!!!!そういうことか!!!!!
(思い返すこと二日前) (フラッシュバック)



これだ〜〜!!!!!
このコントローラー的なのが足りね〜〜!!!!
このコントローラーめっちゃVJしてますっぽいぞ!!!!
ということで彼にこのコントローラーを借ります。
しかしこのMIDIコンと呼ばれるもの、専用のソフトや、規格が合っているものしか使えないらしい....
つまりXDでは動かない....?
終わった...........
無理やり動かしました
調べてみたところ、PhotoshopやLightroomは誰かが作った専用のプラグインなどをダウンロードすればMIDIコンが動くという記事が出てきました。
参照 : LightroomをMIDI2LRでつまみ操作する方法を詳しく解説します
しかし...XDが動くものようなものは存在せず........
途方にくれるとはこういうことか。あぁ、人生は厳しいなぁ......
絶望しかけた時、ふとゲームのコントローラーをPCで動かすControllerMateというソフトを思い出し、それに無理やり繋げてみました。
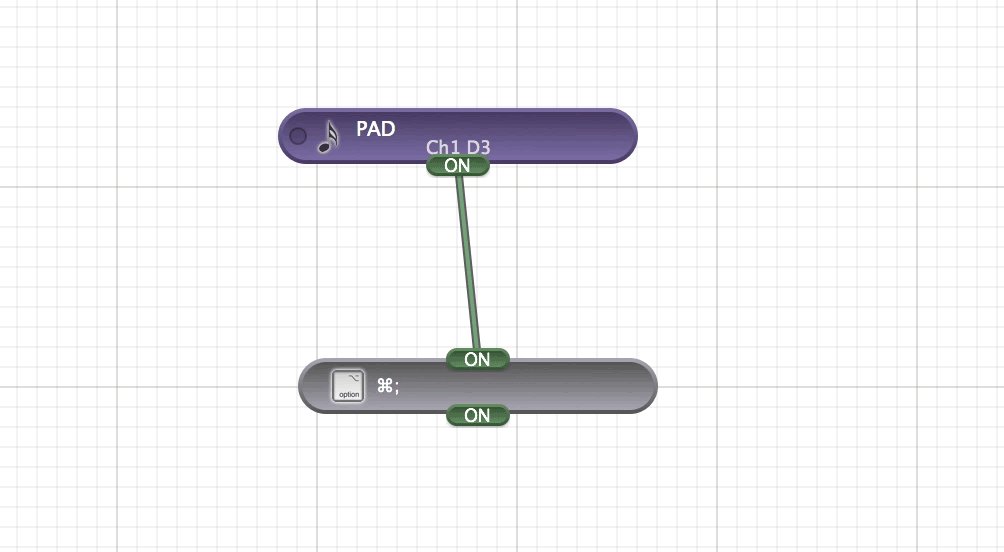
ControllerMateは、いろんなコントローラとかmidiの信号を変換して、PCのキーボードや、設定に組み合わせてくれます。操作はノードツリーのようなGUIで、簡単に操作できます。
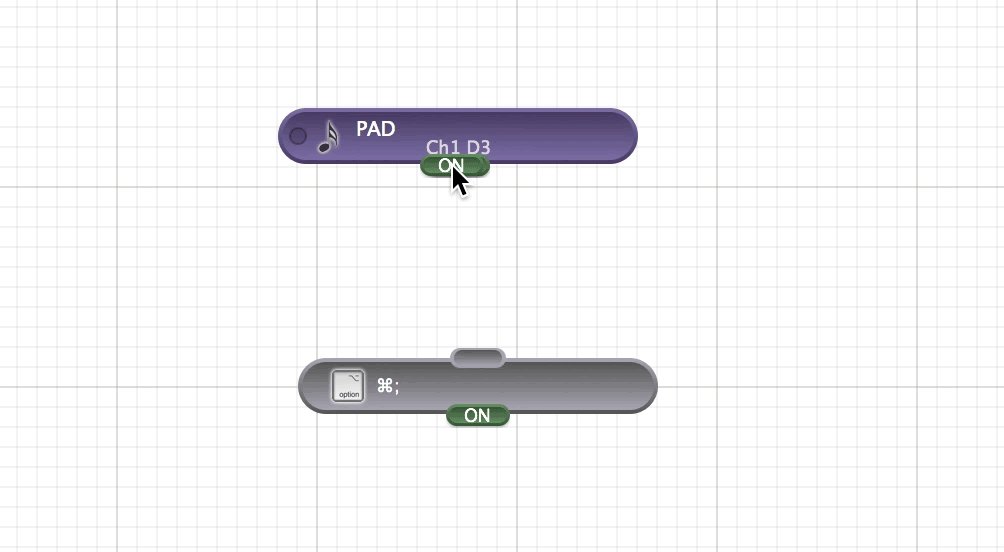
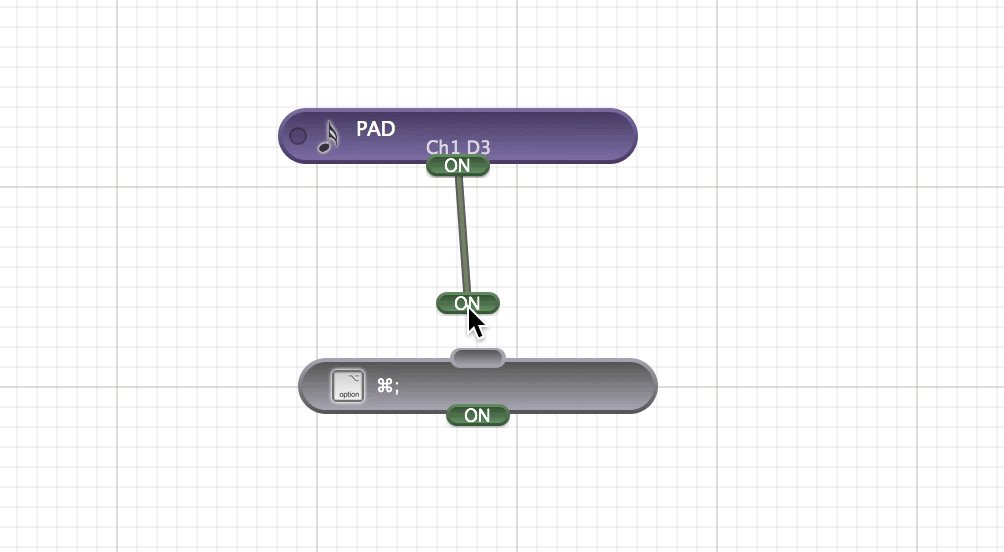
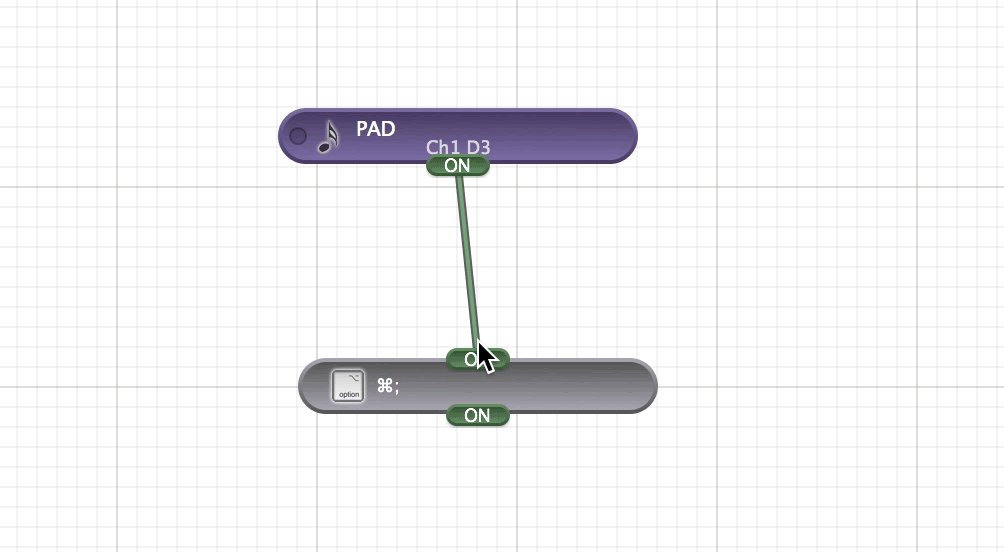
これをちまちま繋げていきます

すると.....
動いた!!!!!!
この感動を1億人に伝えたい。この思いで、今この記事を書いています。
なんとこれでXDがMIDIコントローラーで動きます。(一部の機能)
ちなみに設定はこんな感じです。

簡単に説明すると、
今回のXD-VJでは、プラグインのショートカットを押せる事と、インジケーターの動きに合わせて色を変えたり、数値を変えたいので、それを割り当てています。
今回はVJのためにControllerMateを使いましたが、もっと改良していけば直感的にXDをMIDIコンだけで操作できるかもしれません。
さらにここでいいことが起きます。
MIDIコンを接続することで、右手のキーボードで次のシーンのアートボード を準備しつつ、左手のMIDIコンでプロパティの操作ができます。
こんな感じ

よーし!!!!!!!
これでVJの準備は整ったぞ!!!!!!!
リベンジ!!!

とうっっっ!!!!
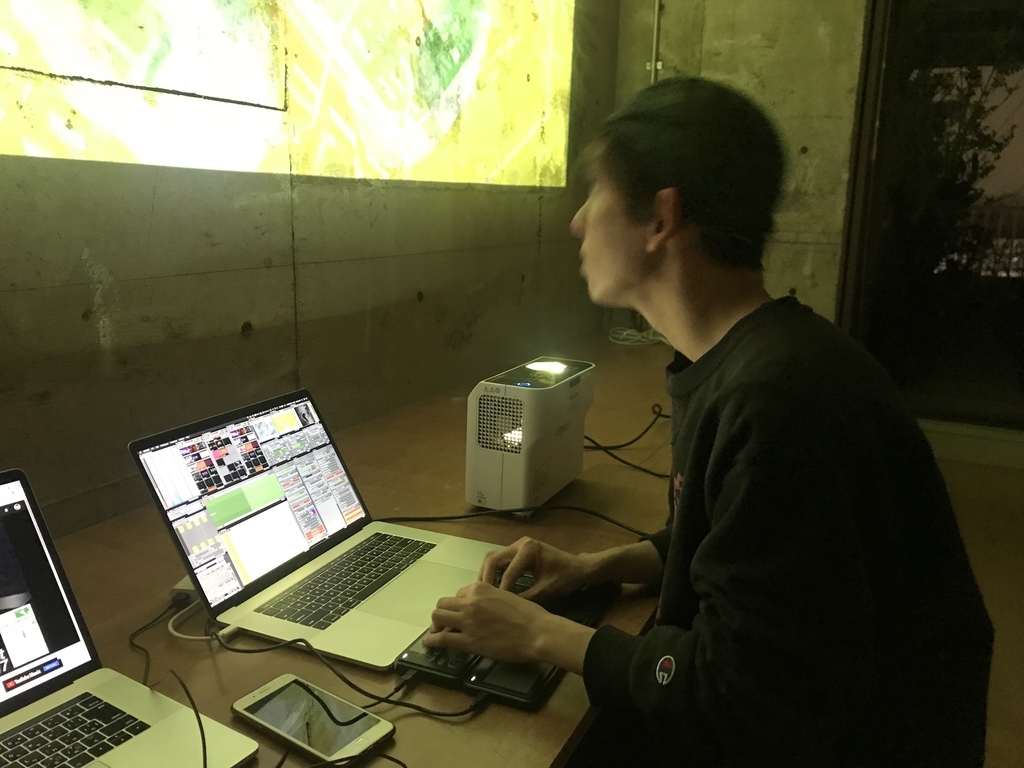
ということで、二日ぶりに移動してとある場所にやってきました。
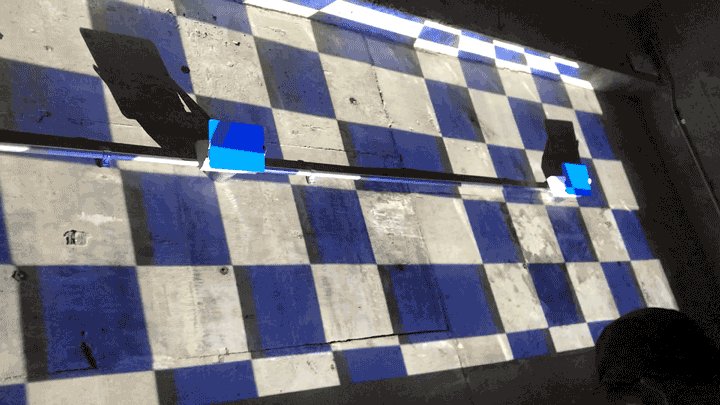
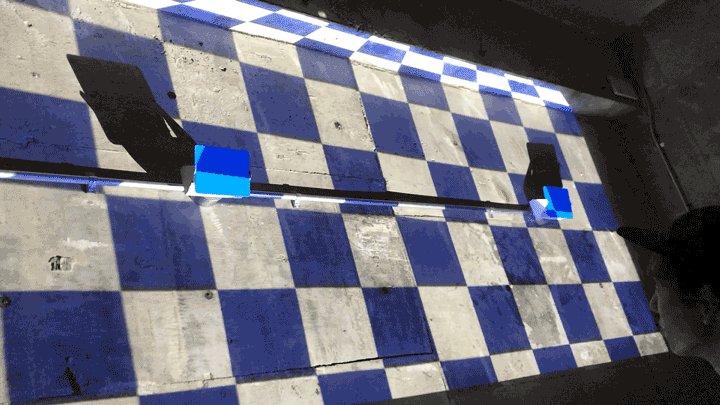
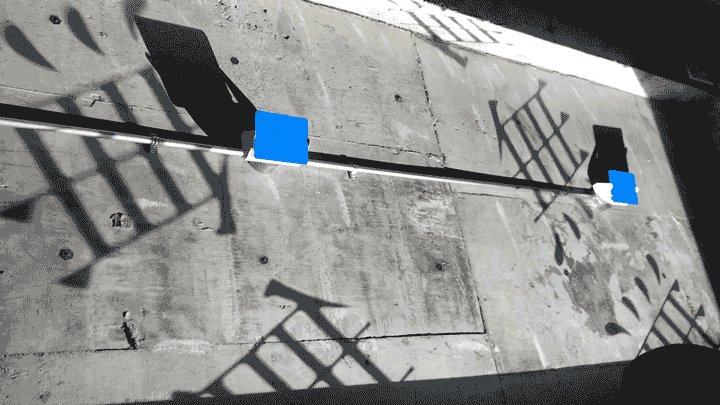
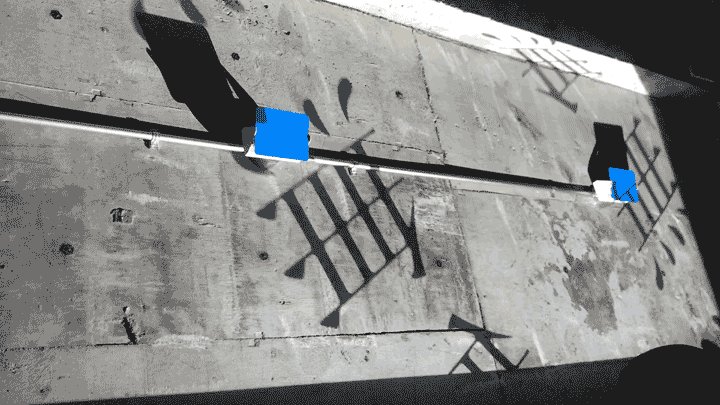
……さて、ここからが本題です。実際に接続してVJしてみましょう。
(ドキドキドキドキドキ)
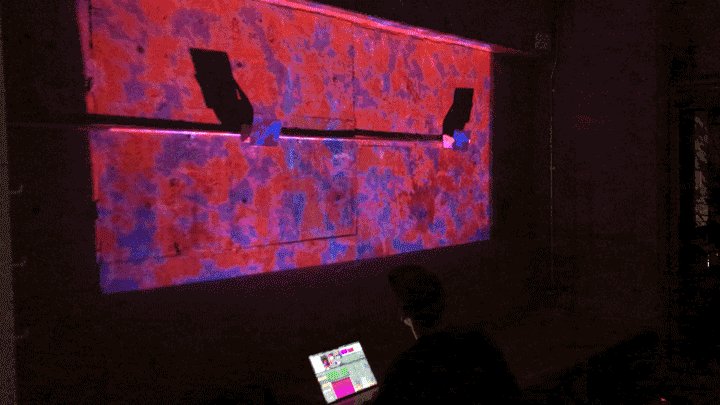
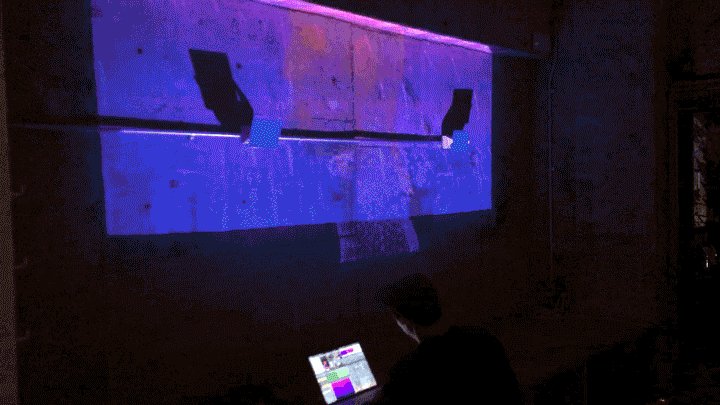
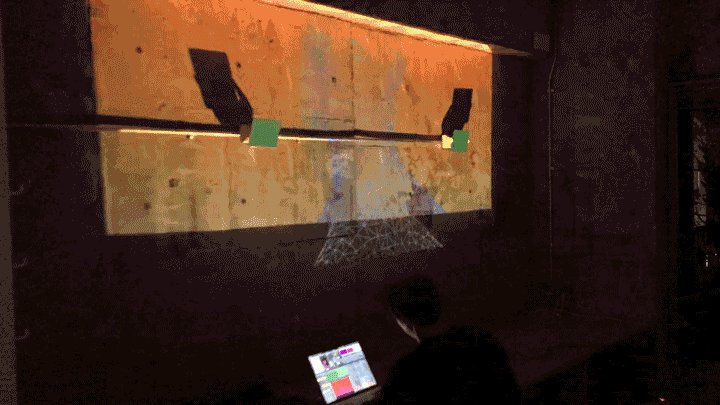
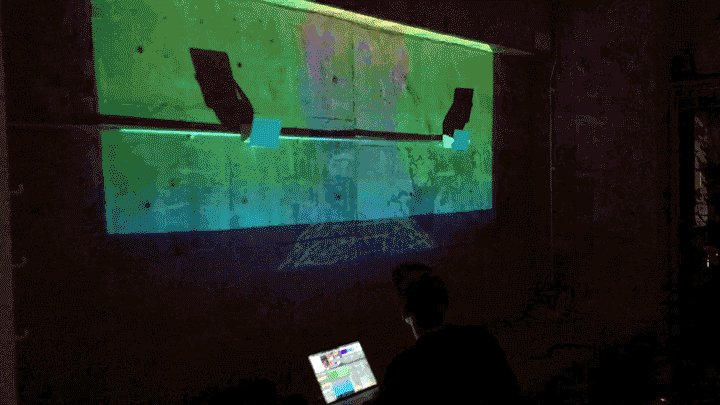
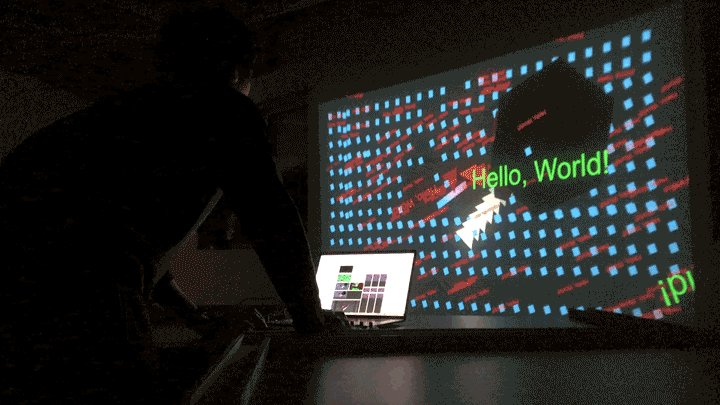
えーーーーーーーい!!!!

うお〜〜〜〜〜〜〜!!!!!

が〜〜〜〜〜〜〜〜!!!!!!

できてる〜〜〜!!!!
完璧でした。いささか動きがぎこちないですが、これはVJ歴の浅さと言っても過言ないので、しょうがないでしょう。
しかし何と言ってもプレビューがリアルタイムで変更されていく様は快感です。
やはりXDはVJツールなのかもしれません。
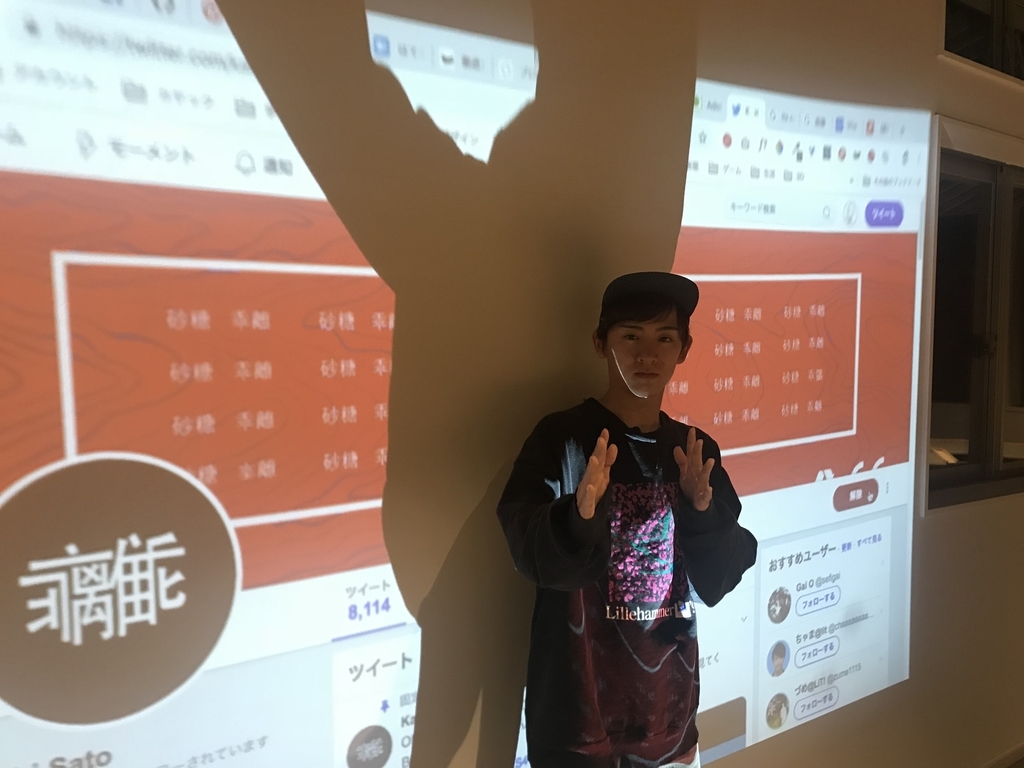
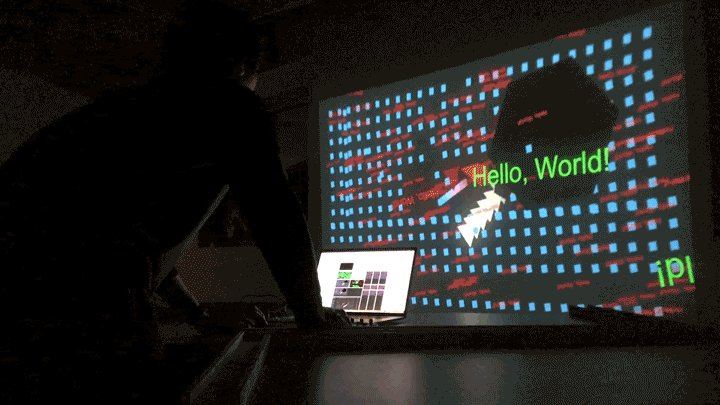
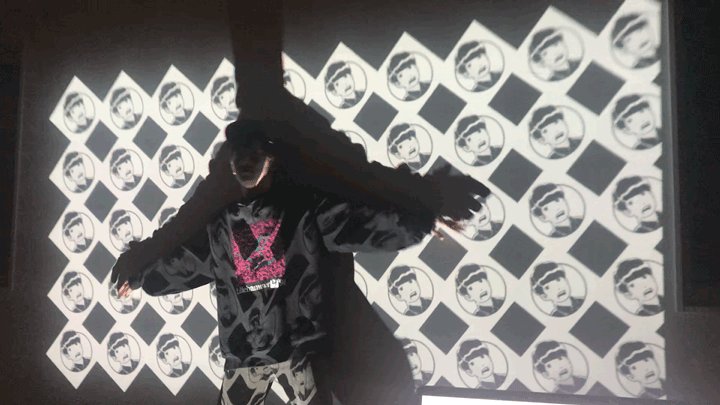
人が立っているとどうなるのか
VJというのはしばしば、観客やアーティストに合わせて動くものです。なので、前に立ってもらいました。

お〜〜〜!!!これだ〜〜〜!!!
まるで体に合わせて、背景が動いてるみたいですね。これで僕も晴れて週末VJマンです。
おもったこと
今回、業務よりがっつりXDを使わせていただきました。(本来の使い方とは全く異なりますが)
XDのプラグインは、公式で使えるものは少なく、まだまだブルーオーシャンです。しかし、開発できるものの幅は広く、やりようはいくらでもあるなと思いました。 (審査がsketchなどより少し厳しいみたいですが...)
リアルタイムで動くプレビューや、リピートグリッドなど、他のデザインツールにない機能も多数あり、是非とも使って試してみて欲しいです。
MIDIコンでデザインツールを動かす流れは、前に少しありましたが、今回それを応用してXDをMIDIコンで動かすことができてよかったです。何かにもっと応用できそうな気がしていますので、また何かあったら記事書きます。
おわりに
いかがだったでしょうか。
今回はイケてるデザイナーになるために試行錯誤してデザイナーの技術だけでVJをしてみました。実際に試してみて、ぜひXDでのVJに挑戦してみてほしいです。
そして、現在カヤックではXDに限らず様々な技能を持つデザイナーを募集中です!
以上でした!!!
明日は、machilda777さんによる「LGTM」の話です。