こんばんは、@takashicompanyこと、タックルです。
普段はUnityでゲーム作ってます。
この記事は、tech.kayac.com Advent Calendar 2014 23日目となります。
がんばります。
 →
→ 
ふと思い立って、弊社の象徴・マスコットキャラクターであるコンチを勝手に3Dドット絵にしたので、3Dドット絵を作るときのフローを紹介したいと思います。
ちなみに、出来合いのものはGitHubに一式あがっているので、もし欲しい方いたらどうぞ。
今回紹介する3Dドット絵作成フローはUnityのMecanimで人間のアニメーションそのまま適用できるようにしました。
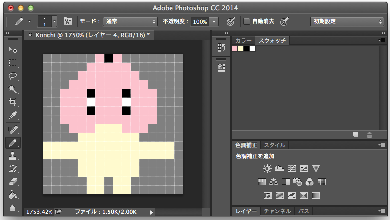
下絵を描く

まずは、3Dモデルを制作する際の下絵から描いていきます。
下絵を描くツールは、特に指定はありません。なんでも良いです。
陰影や枠線などはつけず、全体象を捉えられるくらいでOKです。
できたら.png形式で保存しましょう。
3Dドット絵をつくる

今回はQubicle 2.0を使います。
Qubicle 2.0はフリーで利用可能(エクスポートなどはライセンスを購入する必要あり)です。
Windows/Mac版がリリースされており、Windowsのペイント感覚で3Dドット絵(ボクセルアート)を作ることができます。
1. Qubicleに下絵をインポート
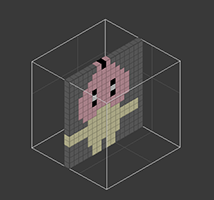
まずは、下絵をQubicleに取り込みます。 File > Import > PNG で選択できます。
取り込むとこんな感じで表示されるはず。

下絵で透過されていた部分が灰色になって表示されるので、魔法の杖ツールなどで選択して消してしまいましょう。

2. 下絵から3Dドット絵を削り出していく
下絵に奥(Z方向)に引き伸ばし、3Dモデルを削りだしていきたいと思います。
Tools > Extrude Tools を選択して、引き伸ばしを行います。

引き伸ばしができたら、後は鉛筆・消しゴムツールなどで、モデルを削って行きたいと思います。

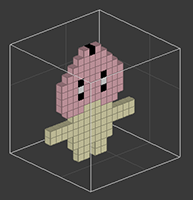
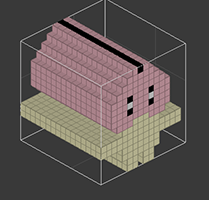
完成したコンチはこんな感じ。

正面・側面・上面・斜めから見て自分のイメージとあっているかをチェックしながら微調整をするのがコツです。
3. 関節ごとに3Dドット絵を分割する
3Dドット絵モデルができたら、関節ごとに部品を分割します。
分割したいボクセルを選択して、Modify > Detatched > Sprit offで分割することができます。
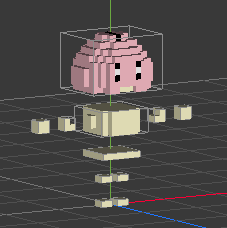
今回、コンチはこんな感じで分割しました。

(画像は分割をわかりやすくするため各パーツを離して配置していますが、本来は元の位置のまま分割します)
分割の区分は下記になります。
- 頭
- 胸
- 尻
- 上腕(左右)
- 下腕(左右)
- 上脚(左右)
- 下脚(左右)
4. .obj形式でエクスポート
分割ができたら、.obj形式でエクスポートしましょう。
(書き出しはQubicleのライセンスの購入が必要になります。)
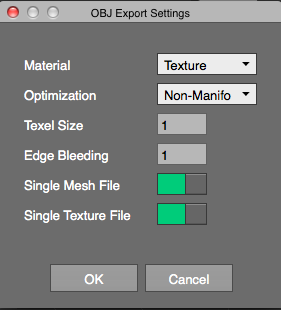
書き出しの際の設定は↓になります。

<ファイル名>.mtl<ファイル名>.objMaterials/<ファイル名>_Atlas_tex.png
が書き出されれば成功です。
3Dドット絵モデルにボーンをつける

ここからは Blenderを使います。
1. Blenderにobjファイルをインポート
生成した .objファイルをBlenderに取り込みたいと思います。
File > Import > Wavefront (.obj) で.objファイルを選択してください。
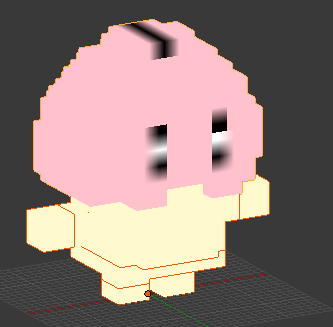
3Dドット絵モデルがBlender上に表示されます。

ドットがボケて表示されてしまう場合は、レンダリング時には解消されるので、そのままで大丈夫です。
2. ボーンを作成する
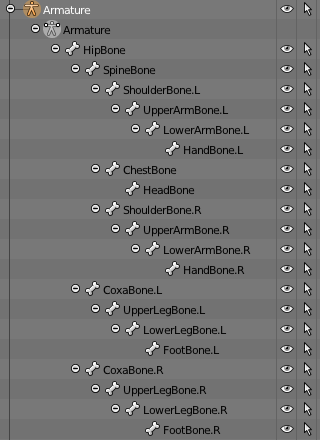
3Dドット絵モデルにあったアーマチュア(ボーン)を作成します。

ボーンの階層構成はUnityのMecanimの仕様に沿ったものにします。

ここではボーンを作るところまででOKです!
3. 関節ごとにVertex Groupを作成する
頂点をグループ化(Vertex Group)して、 7.で作ったボーンとメッシュを適用する下準備をしたいと思います。
関節ごとに分割された状態でBlenderにメッシュがインポートされているかと思うので、それをそのままVertex Groupとして登録します。

全ての関節をVertex Group化します。
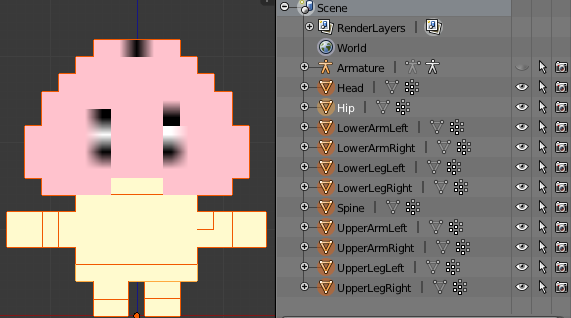
4. 各メッシュ(関節)を一つのオブジェクトにまとめる
全ての関節のVertex Group登録が終わったら、メッシュを一つのオブジェクトにまとめます。

メッシュオブジェクトを全て選択した状態でCtrl + Jを実行すると、メッシュがひとつのオブジェクトにまとまります。


5. ボーンとメッシュを結合する
続いて、ボーンとメッシュを結合します。
アーマチュアの子階層にメッシュを配置する感じとなります。
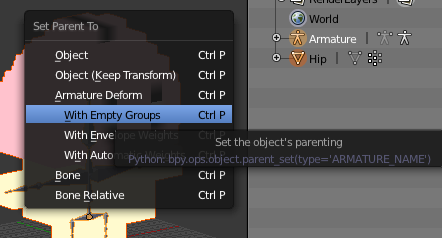
メッシュ → ボーン(アーマチュア)の順で選択してCtrl + P > Armature Deform > With Empty Groupsを実行します。

6. ボーンと関節のVertex Groupを連携させる
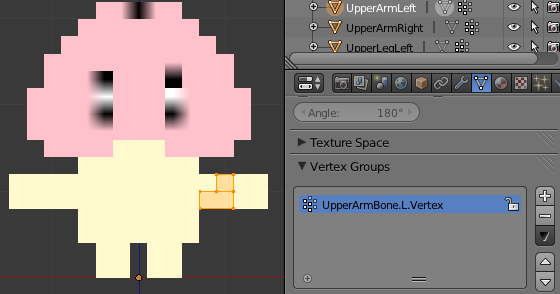
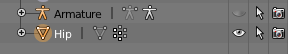
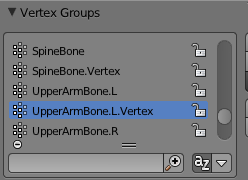
メッシュを選択した状態でEditModeに切り替えると、Vertex Groupsの項目に各ボーン名と同じVertexGroupが空の状態で定義されています。
このVertex Groupに頂点を登録すると、ボーンを動かした際に登録した頂点(メッシュ)が動きます。
3.で設定したVertex Groupをそれぞれのボーンに設定(Assign)します。

今回の3Dドット絵では、ドットの粒感を出すために、自動のウェイトペイントではなく、手動で頂点ごとに設定する方式を採用しました。
自動ウェイトペイントを使うと、また違った動きをする3Dドット絵ができあがるので、試してみても良いかもしれません。
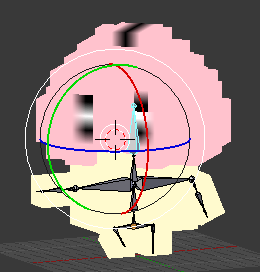
7. 関節が正しく動いているかを確認する
PoseModeでボーンを動して、確認をしましょう。

Unityに3Dドット絵モデルをインポートする
細かい手順についてはこちらをご覧ください。
注意点としては
- 3DモデルをBlenderから.fbx形式でエクスポートした後に、Unityにインポートする際に、.obj生成時に作られたpngファイルもインポートし、マテリアルに設定する
- .fbxをインポートしただけだと、マテリアルにテクスチャーが設定されない
- マテリアルのテクスチャのテクスチャー設定でFilter ModeをPointに設定する
- 設定しないとドットがぼやけて表示されることがある
を忘れずに!
ボーンの構造がUnityのMecanimの仕様に合わせているので、人間用に作られたアニメーションを適用することができます。
腕が短いため、剣の両手持ちとかはできないですが…(-_-;)
ちなみに、3Dドット絵コンチの頂点数は1088なので、ダイナミックバッチングの適用外ですが、比較的軽い3Dモデルではないでしょうか。

明日はゆるふわぽわわ系エンジニア、acidlemon氏がフィナーレを飾ります!
これは期待ですね!!!!