シャン シャン シャン シャン .......
シャン シャン シャン シャン .......
Happy merry Christmas ★

この記事は Tech KAYAC Advent Calendar 2021 25日目の記事です!
とうとう最終日になりました。
はじめまして、カヤックのクライアントワーク事業部デザイナーの
ベル、こと鈴木菜々子です!
21年入社の新卒です。
鈴木の鈴、からベルって呼ばれてます!単純!
りんりん
ところで、カヤック意匠部では、毎日の勉強会が開催されているんですね。
そこでは、デザイナーもエンジニアもできるスーパー先輩が、
3Dモデリングの方法や、サイト制作に関するあれこれなどを伝授してくださいます。
なんて素晴らしい会なんでしょう。
その会で、今年10月から行われていたのが....
そう!JavaScript!!
その講座で三ヶ月で学んだ知識を使って、
JavaScriptでゲームつくるよー!
これを読んでいる技術部の方々は、そんな当たり前のことを......!
と思うかもしれません!!!!!
はい!
当たり前って素晴らしい!!
技術部の方にとっては、この記事で役に立つことは何一つ出てこないですが、
自分もこんな頃があったなあ......懐かしいなあ.......という懐古タイム、ぜひ。
技術部以外の方にとっては、自分もやってみようかな.....という勇気をお届け!ぜひ。
ざっくりとした構造の紹介。
まずは、実際にコードを書いてみる前に、HTML,CSS,JSに対する私のイメージを書きます。
コードとか書いたことないよーという方に、雰囲気だけでもお伝えできれば!
HTML : WEBの要素を司る神。
CSS : WEBの見た目を司る神。
JS : WEBの動きを司る神。
ついでに私が3秒で描いたイラストも貼っておきましょう。

両サイドのメガネ神二人が全く神さまっぽくないのは......気にしないでおきましょう。
右側のJS神が中指立ててるようにみえるのも......気にしないでおきましょう。
そんなはずはありません。
今回は、JavaScriptでゲーム作るぞー!といいつつ、この三人の神様に活躍していただいています。
この三人がいれば、いろんなものが作れるという訳です。
早速コードを書いてみよう!
では、まずは真っ白のキャンパスを用意!

コードはこちら。
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no"> <title>SANTA</title> <link rel="shortcut icon" href="favicon.png"> <link rel="stylesheet" href="index.css"> </head> <body> <script src="index.js"></script> </body> </html>
こちらがHTMLの基本構造だそうです。
headタグにはサイト自身のタイトルや、cssのリンクなど、
bodyタグには、サイトの中身やjsのリンクが入っています。
bodyタグに画像や文章を追加していくことで、サイトが作られていくんですね。
よーーし、お次はこの画面に、サンタを登場させましょう!
シャン シャン シャン シャン .......
シャン シャン シャン シャン .......
シャンっ!

こちらのコード↓を
<img clas="santa" src="image/santa_r.svg">
htmlのbodyタグに追加して、フォルダに画像を追加するだけでなんと!
サンタを登場させることができるんですね〜。
おやおや。
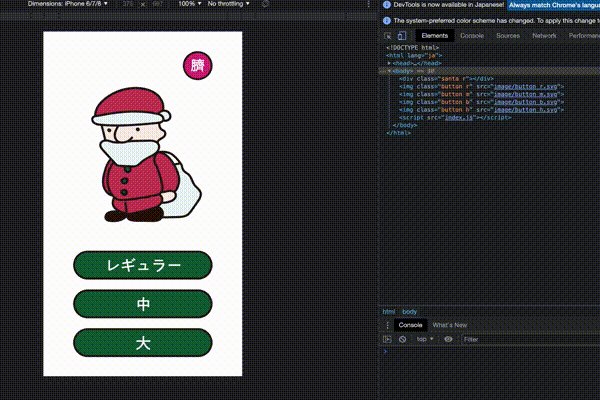
そして、ボタンも召喚っ!!!

サンタと同じ要領でボタンを表示させました!
そのままだと位置やサイズが思った通りにならないので、CSSで調節もしてます。
それでは本題。
それぞれのボタンを押すと、サンタがそれに合わせて切り替わる、というのをJavaScriptで書いていきたいと思います。
..................。
.....待てよ。
先ほどHTMLのimgタグでサンタを表示してしまったけれど、JavaScriptで切り替えたいということは......
CSSのbackgroundで画像を表示して、HTMLのクラス名を切り替える方がシンプル!だ!!(思考する力)
HTMLで、先ほど書いた
<img class="santa" src="image/santa_r.svg">
を
<div class="santa r"></div>
に変更。
この " r " 部分を、押されたボタンによって変更することで、サンタの画像を切り替える仕組みになっているんですね〜。
さあ、やっとJavaScriptのコードを書いていきます。
JSでこのように書きますよ。↓
const handleButtonRClick = function() { santa.classList.remove("r", "m", "b", "h"); // "santa"から全部のクラス名を取り除きます santa.classList.add("r"); // "santa"に"r"のクラス名を追加します }; buttonR.onclick = handleButtonRClick; // レギュラーのボタンを押したら、上記の処理をします
こちらを、" r "の部分を変えてボタンの数だけ量産すれば、ほら!!
「レギュラー」ボタンで普通のサンタ
「中」ボタンで中笑いのサンタ
「大」ボタンで大笑いのサンタ
に切り替えることに成功しました!!!

画面右側のコードを見ていただくと、しっかりクラス名が切り替わっていることがわかると思います。
まるで、マリオネットのように不気味な笑いを浮かべるサンタ。
楽しいですね。
...............。
さてさて、みなさま。
まだ気になるボタンが一つ残されていることにお気づきですか......?
そう、

これ。

これを押したらサンタはどうなっちゃうのかなあ。
にやり
やってみましょう。

!!!!!
わあ〜〜〜〜〜〜〜!!!!
なんとサンタさんがお腹を出してしまいましたよ!!!!
激レア!!!!!!!!!!!!
ちなみに、
臍
これ、なんと読むかわかりますか?
はい。へそです。
最初からボタンに答えが書いてあったんですね。

激レアなサンタの臍までみれてしまう、JavaScript。
これはかなり楽しいです。
ありがとう、JS!!!
という訳で、ほんとうの本題。
さてさて、JavaScriptのだいたいの雰囲気がわかったところで、
ちゃんとしたゲームを作っていきましょう。
もちろん、サンタさんの登場するゲームです。
なぜなら、
Happy merry Christmas ★
だからね。
ここからは、細かいコードの説明は割愛して、どーんなゲームを作ったか紹介していきます。
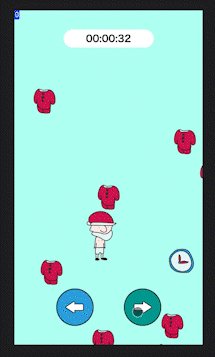
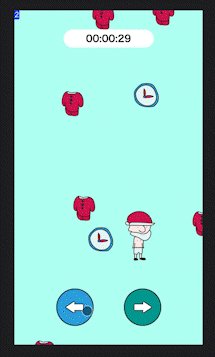
ゲームの題名は〜〜!
「MAKE SANTA」!!!!

その名のとおり、サンタをつくるゲームです。
ストーリーはこちら。

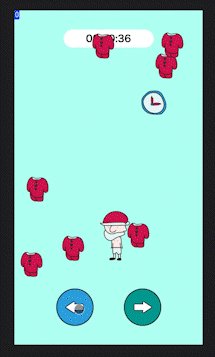
かわいい細サンタがフィールドを縦横無尽に移動したり、
服を着込みながら成長したりするゲームです。

成長しすぎると、レアなサンタの姿も見ることができるかも???

気になった方、「MAKE SANTA」は、このリンクから遊んでみることができます!
※スマホ表示にしか対応してませんので、ご注意ください!
pcで見るときは、[ command + option + I ] でスマホ表示にしてからのリロードでお願いします!
全て手書きでちくちくと書いていったこちらのゲーム。
めちゃめちゃ大変だったー!!!!
エンジニアの方々、本当にすごい!!!!!!
いろいろと不都合な部分があるかもしれませんが、お手柔らかに.......。
いつのまにかレベルが増えたり、イラストがリッチになったり、音楽がついたり、タイトルまでもが変更になったり!?などの
アップデートが行われる可能性があります。ご注意ください。
全く別のゲームになっていても怒らないでください。
↑こっそりアップデートされるかもしれない、今話題のゲームは、こちら!!!!!!
最後に!
ここまでとりとめもない文章を読んでくれたあなた、本当にありがとうございます!
技術部の方には、懐かしみの心を、
技術部以外の方には、JSの楽しさと「自分もやってみようかなの勇気」を
お届けすることができたでしょうか?
JSやHTMLのことが少しでもわかるようになると、世の中に溢れているWEBコンテンツへの理解が少しだけ深まります。
エンジニアの方々への尊敬の念が深まります。
なにより、使えるツールが増えたことで、創作の幅が広がる!
臍を見せてくれるサンタだってつくれちゃう訳ですから。

面白いウェブコンテンツやゲームのアイデアを胸の内に秘めている、そこのあなた!!!!
今日からJS、はじめてみませんか。
そして、カヤックでは、
デザインもJSもゲーム作りも、なんでもやってみたい!
チャレンジングなデザイナーを募集しています!
一緒に楽しく作りましょう。
それではみなさま、