この記事は、Tech KAYAC Advent Calendar 2023 の23日目の記事です。

こんにちは。カヤックボンドでエンジニアをやっております青木です!
この記事では、Meta Quest3を利用したブラウザ上で動くWEB MRコンテンツの開発方法と、簡単な公開方法をご紹介します。
目次
- 目次
- はじめに
- Quest3で使ったものの公開方法を考える
- 環境情報
- 環境構築+サンプルシーンビルド (折り畳みあり)
- GitHub Pagesで公開する
- サンプルシーンをQuest3でプレイ!
- 公開したページへのアクセス
- 作ったもの
- まとめ
はじめに
今年10月10日、Metaより新しいスタンドアロン型HMD「Meta Quest3」が発売されました!
本HMDの特性は、やはり圧倒的に進化したMR機能。
Quest2ではモノクロでしか描画できなかったパススルーがフルカラーで描画できるようになり、さらにQuest Proに比べてもパススルー解像度が2倍になっているという進化っぷり。
しかもお値段7万5千円~とQuest Proの16万円に比べ圧倒的お手頃価格となっております。
今をときめくQuest3、早速MRでいろいろ作って遊んでいきたいところですが、1点悩みどころがありました。
それは、作ったものの公開場所という問題です。
Quest3で使ったものの公開方法を考える
現状Quest用アプリとしてapkを配布する方法は基本的に下記3つがあります
①Oculus Storeで公開
②App Labで公開
③外部からapkを直接端末にインストールしてもらう
そして、それぞれ下記課題があります
①のOculus Store・・・審査基準が非常に高い
②のApp Lab・・・①よりはゆるいものの審査プロセスはあり、さらに公開後ストアページアクセスにはダイレクトリンクか完全一致検索が必要
③のapk直配布・・・インストール時に開発者モードにする必要がある
どれもちょっと重めですね
そこで今回はブラウザでXRを体験することができるWebXRで開発してみることとしました。
Web XRであれば、WebGLビルドをサーバーに置いておくだけで、即Oculus Browserから動かしたものを立ち上げることができます!
しかも普通にパススルー機能を利用したMR開発も可能です!
それでは、早速動かしていきましょうか。
環境情報
WebXR Export というパッケージを利用します。
UnityのWebGLビルドでブラウザで動くVRとMRアプリケーションを開発できるようになるパッケージです。
inputにXR Interaction Toolkitも使えるようになるので、デバイス毎の差異も比較的楽に吸収できそうです。
以下、その他今回利用する環境情報です。
| 名前 | バージョン | 備考 |
|---|---|---|
| Unity | 2022.3.14f1 | |
| XR Interaction Toolkit | 2.5.2 | |
| XR Hands | 1.3.0 | |
| WebXR Export | 0.19.0 | https://github.com/De-Panther/unity-webxr-export |
| その他依存関係 |
環境構築+サンプルシーンビルド (折り畳みあり)
WEB XR Exportの公式の構築方法のページは下記になっております。
github.com
また、下記ページも参考とさせていただきました。
tech.framesynthesis.co.jp
以下、当セクション内にビルドの出力までの方法を記載しております。長くなってしまったため折り畳みにしておきます。
具体的な構築方法はこちら!(クリックで展開)
1 . Web GLビルドの新規プロジェクトを作成する
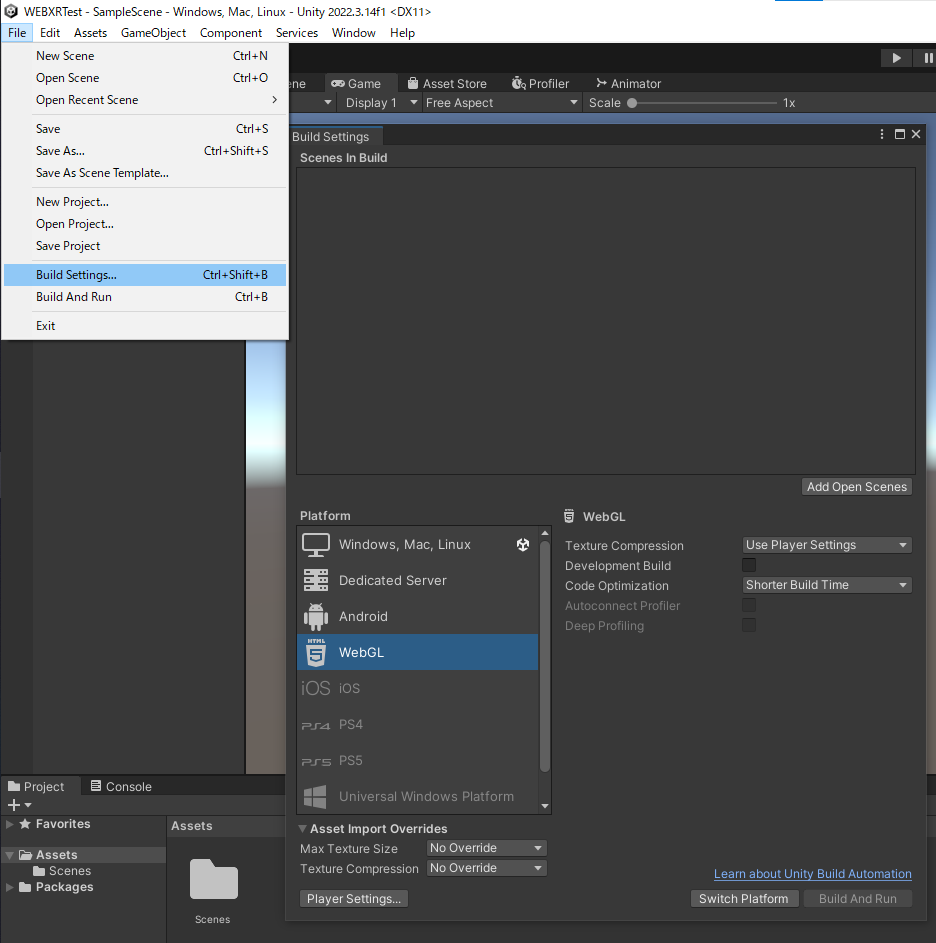
Unityエディタで新規プロジェクトを作成し、[File]→[Build Settings]をクリック。
Build Settingsが出てくるので、PlatformをWebGLに変更します。

2 . PackageManagerのScoped Registriesにレジストリを登録
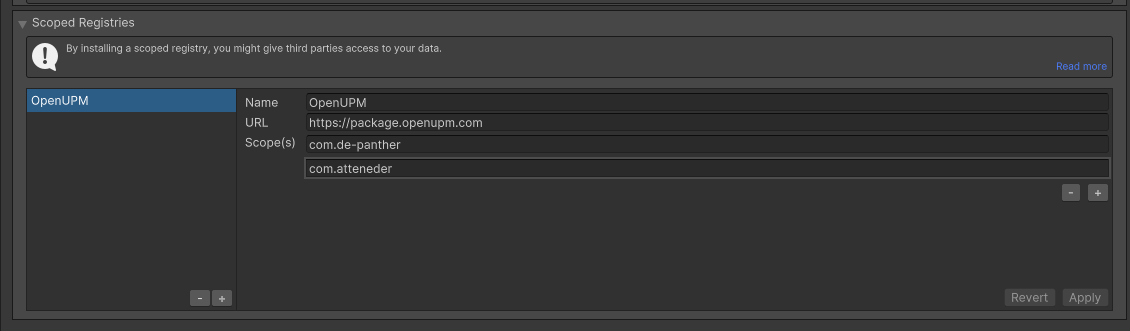
[Edit]→[ProjectSettings]から、PackageManagerを開き、ScopedRegistriesに下記を記入して[Save]を押します。
Package ManagerのMyRegistriesに今回利用するパッケージが表示されるようになりました。
Name : OpenUPM
URL : https://package.openupm.com
Scopes : com.de-panther
com.atteneder

3 . 必要なパッケージをインストール
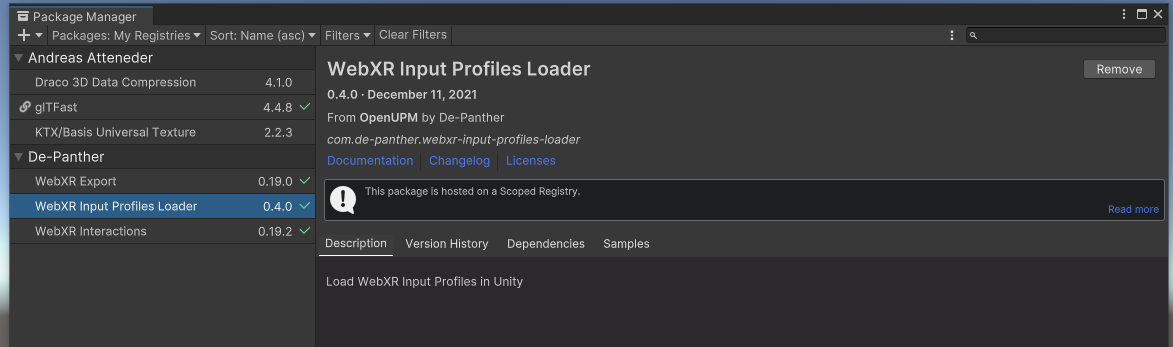
[Window]→[PackageManager]を開き、PackagesをUnityRegistryに設定して、以下のパッケージをInstallします。
・XR Interaction Toolkit(Install後、ダイアログが出てきます。[Yes]を押すとエディタが再起動します)
・XR Hands
また、PackagesをMyRegistriesに設定し、以下のパッケージをInstallします。
・WebXR Export
・WebXR Interactions
・WebXR Input Profiles Loader

4 . XR Plugin Managementの設定
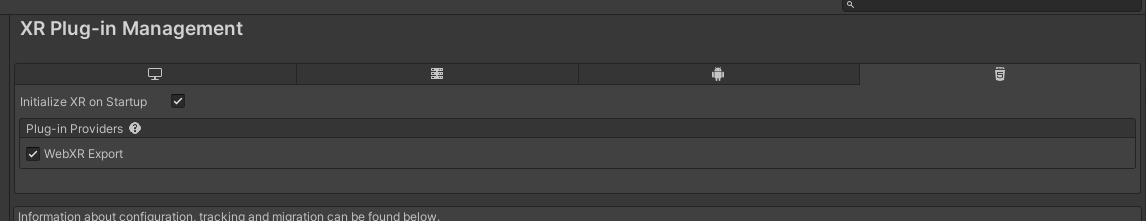
[PackageManager]を開き、一番下から4番目の[XR Plug-in Management]を選択。
Plug-in ProvidersのWeb XR Exportにチェックを入れます。

5 . Web XRのサンプルシーンを開く
WebXR Interactionsパッケージがサンプルシーンを提供していてすぐに試せるので、このサンプルを一旦利用します
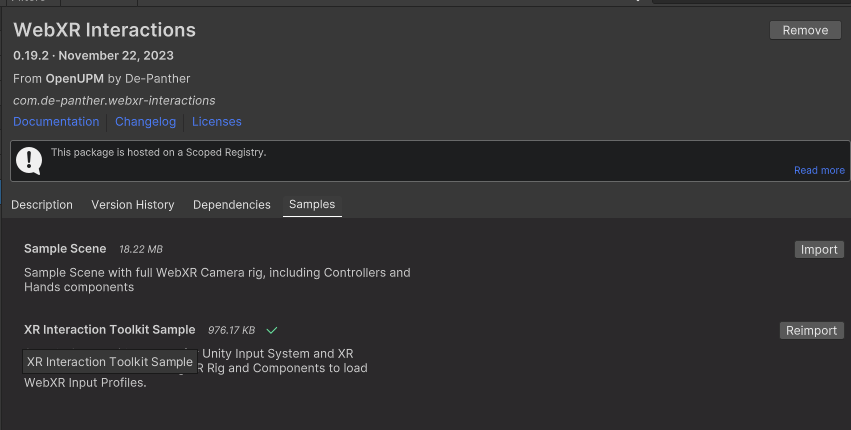
[PackageManager]を再び開き、MyRegistriesからWebXR Interactionsを選択。TabからSamplesを開き、[XR Interaction Toolkit Sample]をImport。

実行後、Project Validationという画面が開いて警告が出てくるので、[Fix All]ボタンを押します。
上記サンプルをインポートすると「Assets\Samples\WebXR Interactions\0.19.2\XR Interaction Toolkit Sample\Scenes」フォルダに「WebXRInteractionToolkit」というシーンが出来ます。
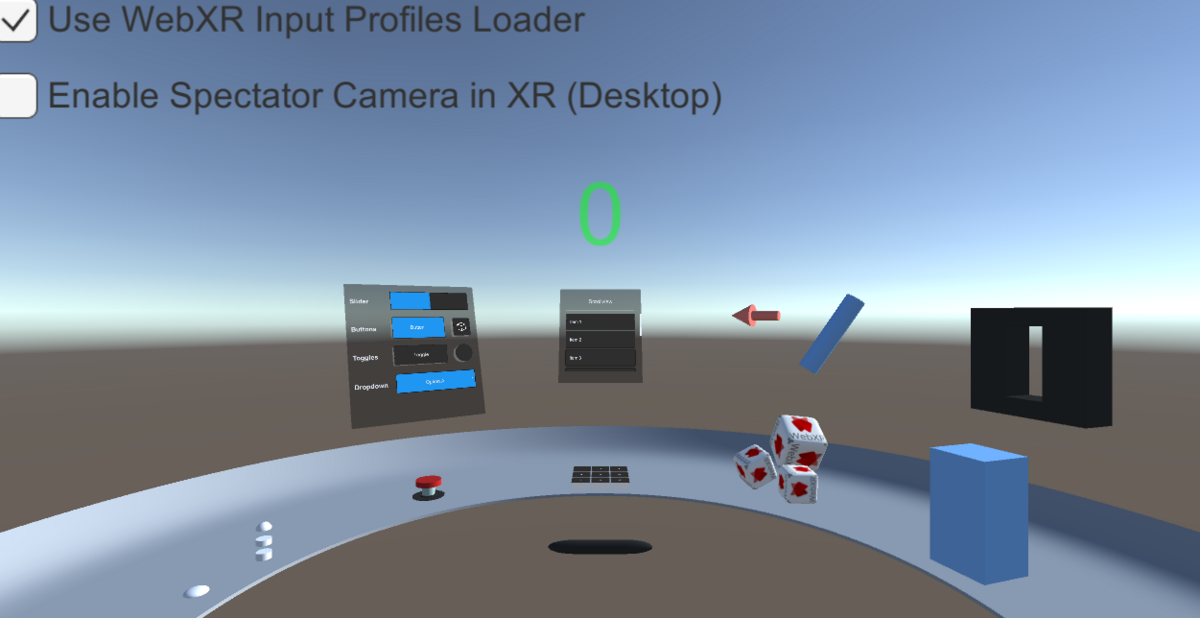
このシーンがサンプルシーンですので開きましょう。添付画像のようなシーンが開くはずです。

このサンプルシーンはVR用です。MRで利用するには不要なものがいくつか入っているので、それを消していきます。
MRではルームスケールでしかユーザーは動けないので、移動系のスクリプトは不要です。
また謎スクリプト(原点が移動する?)もあるのでこれも消します。
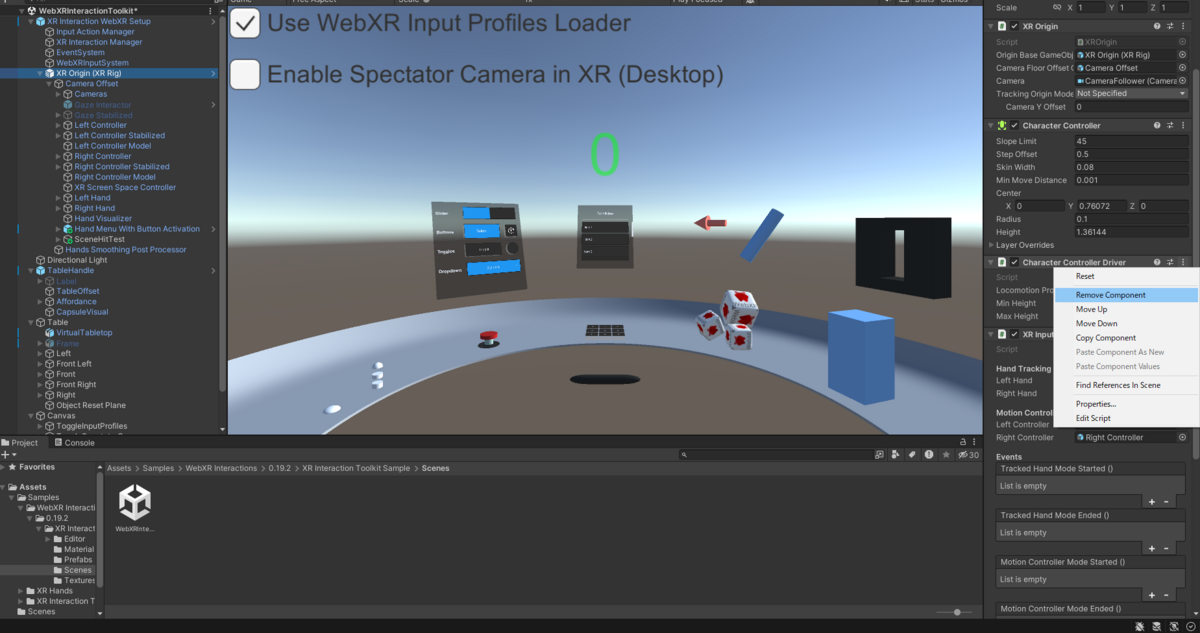
手順としては、シーン内の下記GameObjectを削除し、スクリプトをデアタッチすればOKです。
・XR Interaction WebXR Setup>XR Origin (XR Rig)にアタッチされているCharacter Controller Driverをデアタッチ
・XR Interaction WebXR Setup>XR Origin (XR Rig)>Locomotion Systemを削除
・XR Interaction WebXR Setup>XR Origin (XR Rig)>CameraOffset>SceneHitTestを削除

6 . コントローラー用Shader Variantsのビルドへの追加
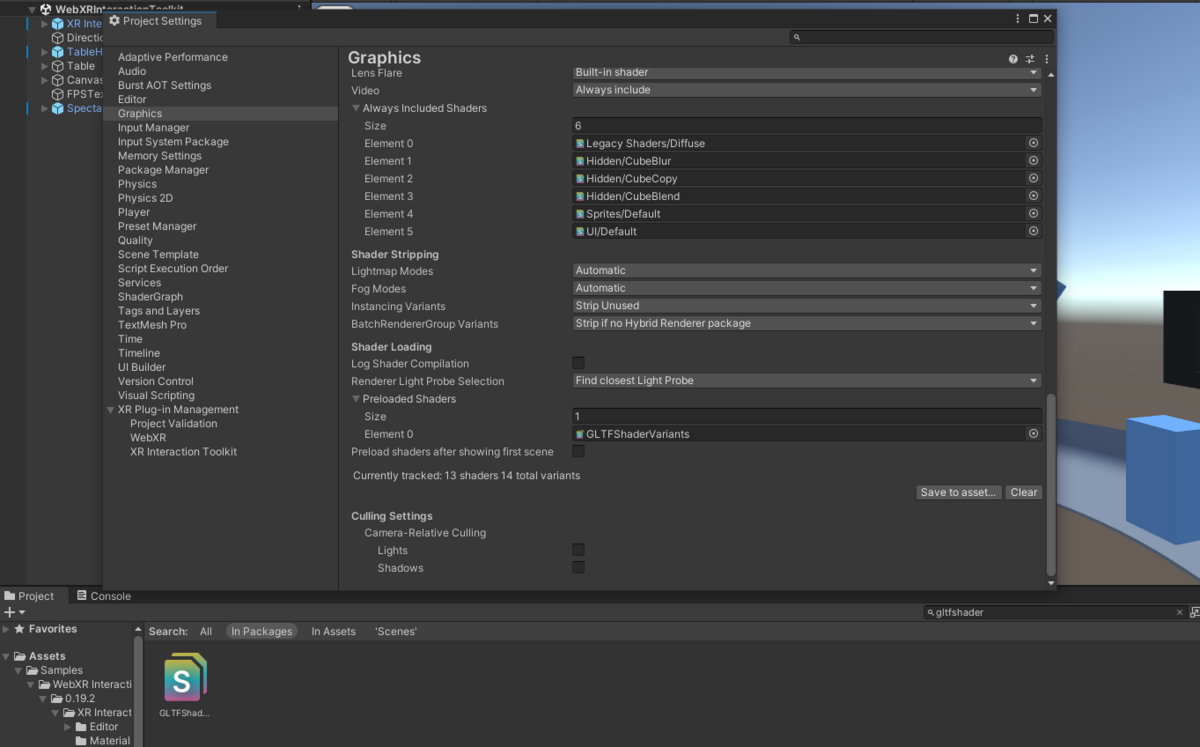
このままビルドするとビルドにコントローラーのシェーダーが含まれず、コントローラーがよく見るピンク色になってしまいます。
これを避けるため、[ProjectSettings]→[Graphics]にある項目[Preloaded Shaders]に、GLTFShaderVariantsを追加します。
プロジェクトビューで検索対象をIn Packagesにすると検索で出てきます。

7 . ビルドする
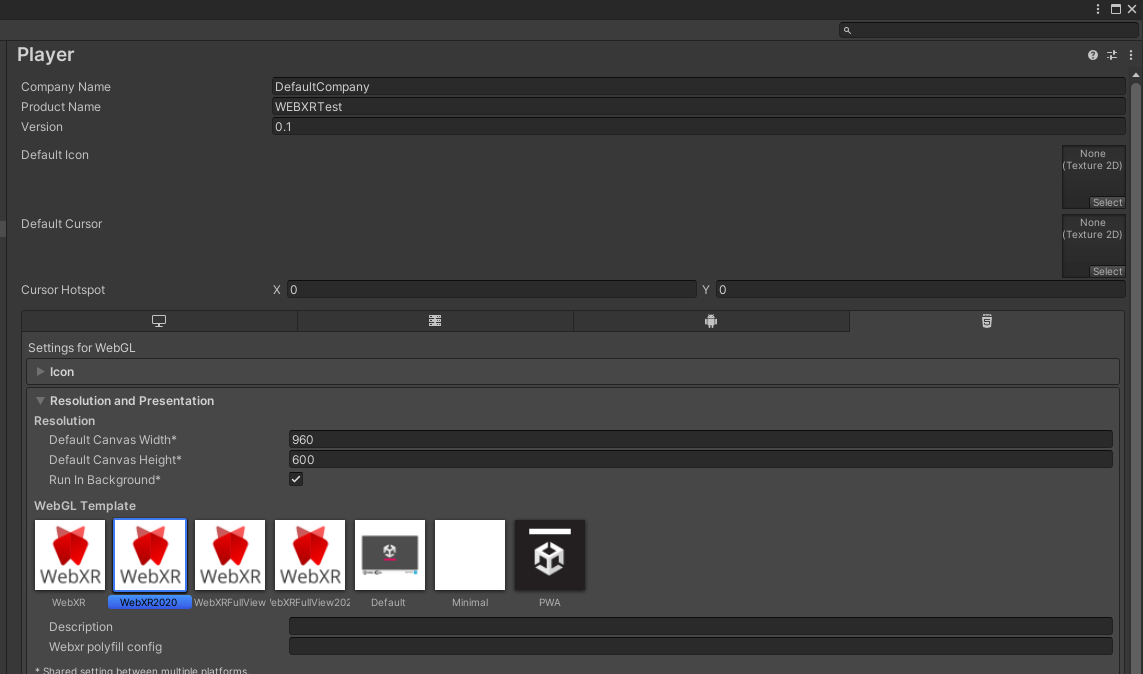
利用するWebGL Templates(環境設定)を選択します。
[Window]→[WebXR]から、[Copy WebGL Templates]をクリックします。
ダイアログが出てくるので、[Continue]をクリック。
すると、Player Settingの[Resolution and Presentation]から「WebXR2020」が選べるようになるので、このテンプレートを選択します。
2020が付与されていないテンプレートは、古いやつのため動かないので注意です。

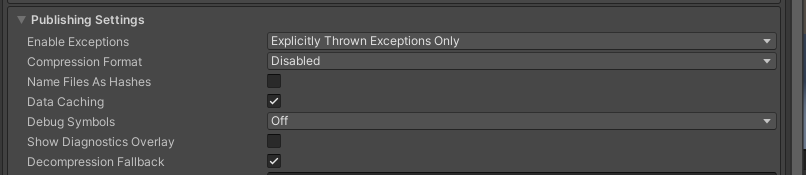
また、[PlayerSetting]の[PublishSetting]から「Decompression FallBack」にチェックを入れ「Compression Format」をNoneにしないとローディングでスタックしたので、これも設定します。

完了したら[BuildSettings]を開き、ビルドするシーンを5のサンプルシーンに設定して[Build]を押しましょう!
ダイアログで設定したフォルダに、ビルドが出力されれば成功です。
GitHub Pagesで公開する
さて、ビルドが出来て出力先フォルダにはindex.htmlをはじめ必要なデータが出力されました。
これでindex.htmlを開けば遊べ・・・ません。
WebXR APIはHttpsを要求するため、HttpsのWebサーバーにアップロードする必要があります。
今回はGitHubPagesを利用します。
docs.github.com
GitHubの提供しているWebサイトの静的ホスティングサービスで、ビルドを設置しておくだけでURLからアクセスできるようになります。
publicリポジトリを作成し、そこにビルドをプッシュしておきましょう。
対応方法は、私は下記Qiita記事を参考にさせていただきました。
qiita.com
サンプルシーンをQuest3でプレイ!
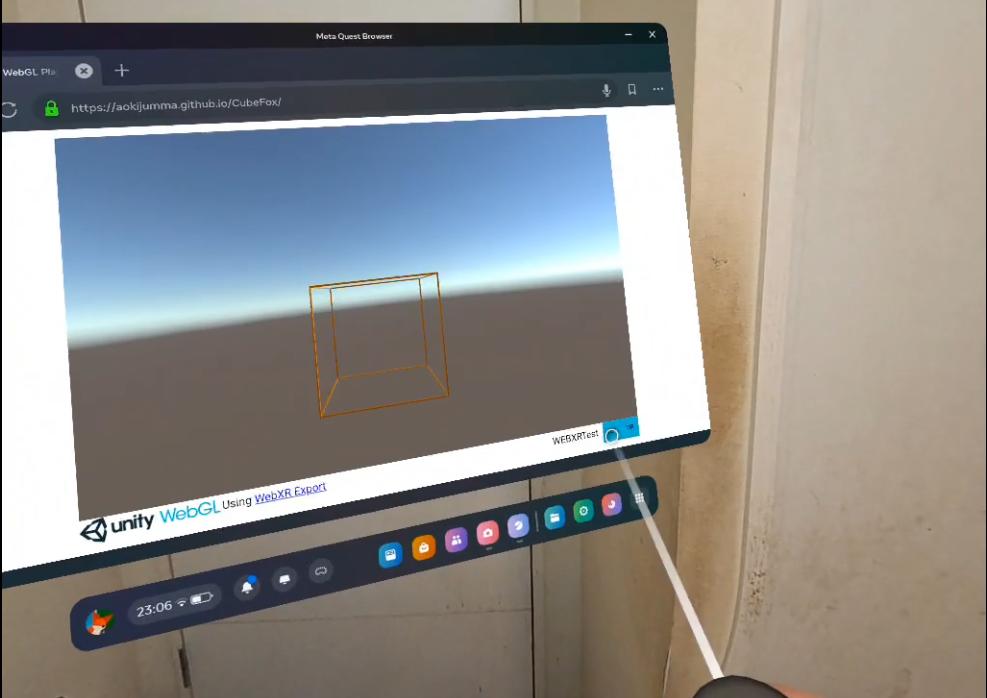
後は作成したページのURLにQuest3内のOculus Browserからアクセスすれば、サンプルシーンをQuest3で起動できます。
サイトにアクセスするとローディングが始まります。完了すると、右下の「VR」「AR」ボタンが押せるようになるので「AR」を押します。
自動でHMDの映像が切り替わり、次の瞬間にはパススルーであなたのお部屋とインタラクションサンプルが写ります!

このサンプルでは、Cubeを掴んで投げたり、UI操作を試せたりできます!
ショートをYoutubeにアップロードしているので、是非見て行ってください!
www.youtube.com
公開したページへのアクセス
さて、WebMRを遊べるページを公開したのはいいですが、利用者にOculus BrowserにURLを直打ちして頂くのってちょっと現実的ではないですよね?
VR中の仮想キーボードで文字入力するの、だいぶ辛いですし。
(ハンドトラッキングでフリップ入力とかできるようにならないかなぁ)
ご安心ください。QuestにはWeb Launchという機能があります。
Web Launchは、特定のリンクを踏んだ際にOculusアプリを経由してHMDにリンク先のURLを送れるという機能です。
www.moguravr.com
Web Launchの形式に合ったリンクをサイトに置いておけば、スマホでサイトにアクセスしてボタンを押すだけでHMDでもWebXRのページを即開けるようになるわけですね。
実物は、下記作ったものセクションにリンクを置いてあるので、Questアプリの入ったスマホでアクセスしてみてください!
作ったもの
サンプルだけ動かしても面白くないので、私も2つほどサクっと作ったものを置いておきます。
魔法のフレームを通してしか見れない、不思議なきつね
ステンシルを使って、専用のメッシュを通してのみしか映らないきつねを作りました。
動画中で、オレンジ色のフレームの中にきつねが収まっている時しか描画されていないのが分かると思います。
昔HoloLensとかであったMRでのポータル表現に近いものだと思っています!
魔法のレンズを使って隠された〇〇を探せ! とかできそうですね!
www.youtube.com
現物は下記リンクにあるので、Quest3で体験しよう!
Unity WebGL Player | WEBXRTest
Webローンチするにはここをクリック!(Questにリンク転送できます)
動画で利用させて頂いたきつねは下記となります。(バンドルで入手してた)
LowPoly Wild Animals | 3D Animals | Unity Asset Store
3点トラッキングで着れる!MRバーチャルアバター!
HMDとコントローラーの動きに応じて、自身の体の動きに追従するMRモーションキャプチャー的を作りました。
3点トラッキングなので最低限の動きではありますが、MRでアバターを着てみる体験ができます!
現実世界なのに、アバターが自分の体に追従してくる。脳がバグる。
確かに写ってたんだ……まるで天使みたいに笑って……
動画中では視点方向に鏡を置いてアバターだけ描画することで、今の自分の動きが簡単にわかるようにしています。
・指の形を変えられるようにする
・表情を変えられるようにする
あたりも実装したかったのですが、ここで時間切れになってしまいました。
(VRM BlendShape Proxyで表情は簡単に変えられるんですが、XR Interaction ToolkitでInputを取るのを調べるのが間に合わず・・・無念)
youtu.be
現物は下記リンクに設置してあります!
リンクで公開しているバージョンでは、モデルをVroidのデフォルトアバターに差し替えております
AvatarSample_D - VRoid Hub
こちら↓
Unity WebGL Player | WEBXRTest
Webローンチするにはここをクリック!(Questにリンク転送できます)
動画で利用させて頂いたモデルやアセットは下記となります。
右近 / 右近 - VRoid Hub
しんぷるおーばるぐらす.unitypackage (バリエーション追加) - ぽぴぞん - BOOTH
Final IK | Animation Tools | Unity Asset Store
まとめ
今回はMeta Quest3とWebXRを使ってapkインストール不要なMRコンテンツを作成してみました。
サクっと作ったものを公開でき、さらにデバイス間の差異(スタンドアロンHMDごとにUnity Integration SDKがある気がする…)を簡単に吸収できるため、便利だなと感じました。
一方で、ダイレクトリンクでないとコンテンツにアクセスできない・起動ごとに毎回ダウンロードを挟むので通信回線やサーバーの負荷が気になる等の点も懸念点としてあります。
検索機能のついたWebXR用のホスティングサービスとかがあるといいのですが。(Unity Room的な・・・?)
今回開発に利用したWeb XR Exportパッケージは、今後AR Foundationへの対応が予定されています。
Vision ProでもUnityでWebXRコンテンツを作れるようになると夢が広がりますね。
また、Unity公式によるWebXRサポートも検討されているので、将来が楽しみです。
では、長くなってしまいましたが本記事はこのあたりで締めとさせていただければと思います。
本記事が何か皆様のお役に立ちましたら幸いです。
それではまたいつかお会いしましょう!
最後まで見て頂きありがとうございました!
カヤックボンドでは一緒に技術力を高め合えるエンジニアを募集しています!kayac.bond