
できらぁっ!
この記事は Tech KAYAC Advent Calendar 2020 の22日目の記事です。
こんにちは、原です。 普段はクライアントワークチームでunityを使って色々インタラクティブなものを作ってる、2児の父です。
unityroom、いいよね
普段の仕事ではVRとかARとか、未来志向なものに近いことをやっているのですが
2児の父にもなりますと、もっと身近に体験できるジャンルのものづくりにも興味が湧いてきますね。
ということで、身近に体験できると言えばunityroom。
ご存知の方も多いと思いますが、UnityからWebGL書き出しをしたファイルをアップロードすることで、即自分の作ったゲームを公開できる素晴らしいWebサービスです。 これを使えば、簡単に子供と一緒に自作ゲームで遊べる!
やれんのか!UnityWebGL
でも、unityのWebGL。錆びついた私の記憶の中では、unityのwebgl書き出しって、pcやモバイルのネイティブ書き出しに比べるとかなり表現が貧弱で、私が思い描く理想のゲーム世界を描けないんじゃないだろうか? 私は結構ぱっと見の表現にはこだわるタイプだよ?
そう思って試してみました。
こちらは、クリスマスツリーを育てるサンプルゲームです。
池から水を汲んでツリーに与えると、育っていきます。ぜひ遊んでみてください。
ゲームの内容はともかくとして、見てくださいこの表現。明るいところにはブルームが効いてほわっとしていて、水のところはさざなみ立つような水面シェーダー。また、生える木が距離によってぼやけたりくっきりしたりしていますが、こちらはデプスオブフィールドが効いています。

こういったポストエフェクトや特殊なシェーダーって、てっきりwebgl書き出しだとできないものだと思っていましたが、ばっちりできています。やるじゃんunity !!
webglでもリッチな表現ができるための機能「URP」
ただ、これをやるためには一つ条件があります。それはレンダリングパイプラインを「URP」にすること。スポットライト的な光にはこちらの有料アセットを使っていますが、これはURPに対応したエフェクトアセットです。 もともと私はamplify shader editorを使っていたんですが(昨年記事参照) こちらを使ってスタンダードなレンダリングでwebgl書き出しを試したところ、このシェーダーで作った箇所が真っピンク、つまりいつもの壊れ方をしてしまい、大変なことになりました。
ユニバーサルなレンダリングの時代がやってくる
ちなみに今回作ったこのミニゲームを試しにiOS向けに書き出ししてみたのですが、なんとこちらも全く同じ見た目が再現できました。(厳密にはちょっとバージョンが違うものの動画ですが)
もうすぐクリスマスということで、クリスマスツリーに水をかけて育てるミニゲーム的なのをつくった!
— Haramakoto (@xxxxMakoto) 2020年12月21日
明日投稿するアドベントカレンダー記事で、これの作り方解説みたいなやつを出します。 pic.twitter.com/WCSzy426vz
URPとはユニバーサルレンダリングパイプラインの略称なんですが、まさにユニバーサル!どんなプラットフォームでも同じ見た目を再現できるすごい機能ですね。 こちらのURPは、将来的にはデフォルトのパイプラインに置き換わると言われています。つまり、本デモのように、web、モバイル、pcとプラットフォームを跨いでも見た目のクオリティが統一される時代がやってくるのです。
リッチな表現が技術的に可能でも、準備はそれなりにかかる
今回言いたかったことがもう終わってしまって尺が余ったので、今回デモを作成するにあたって踏んだプロセスについて書いておきます。
1. エモいシーンを思い浮かべる
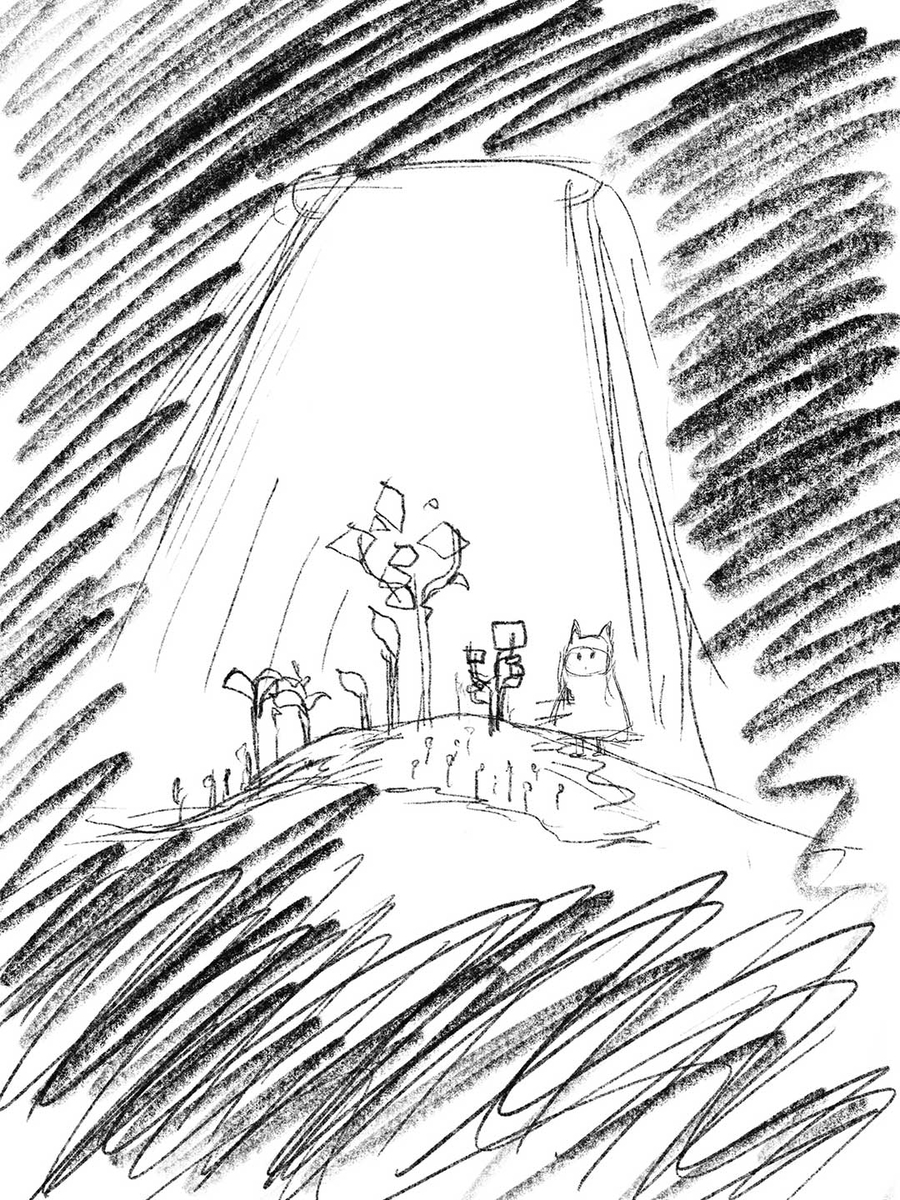
エモいシーンって色々あると思います。自分の中で今回思い浮かんだのは、「暗闇の中で光が差し込んでいて、そこだけ植物とか生えてる」でした。
2. ざっくり下描きする
1で思い浮かべたシーンをざっくりと下描きします。自分はそんなに絵が描けないので、この段階ではそんなに詰めません。

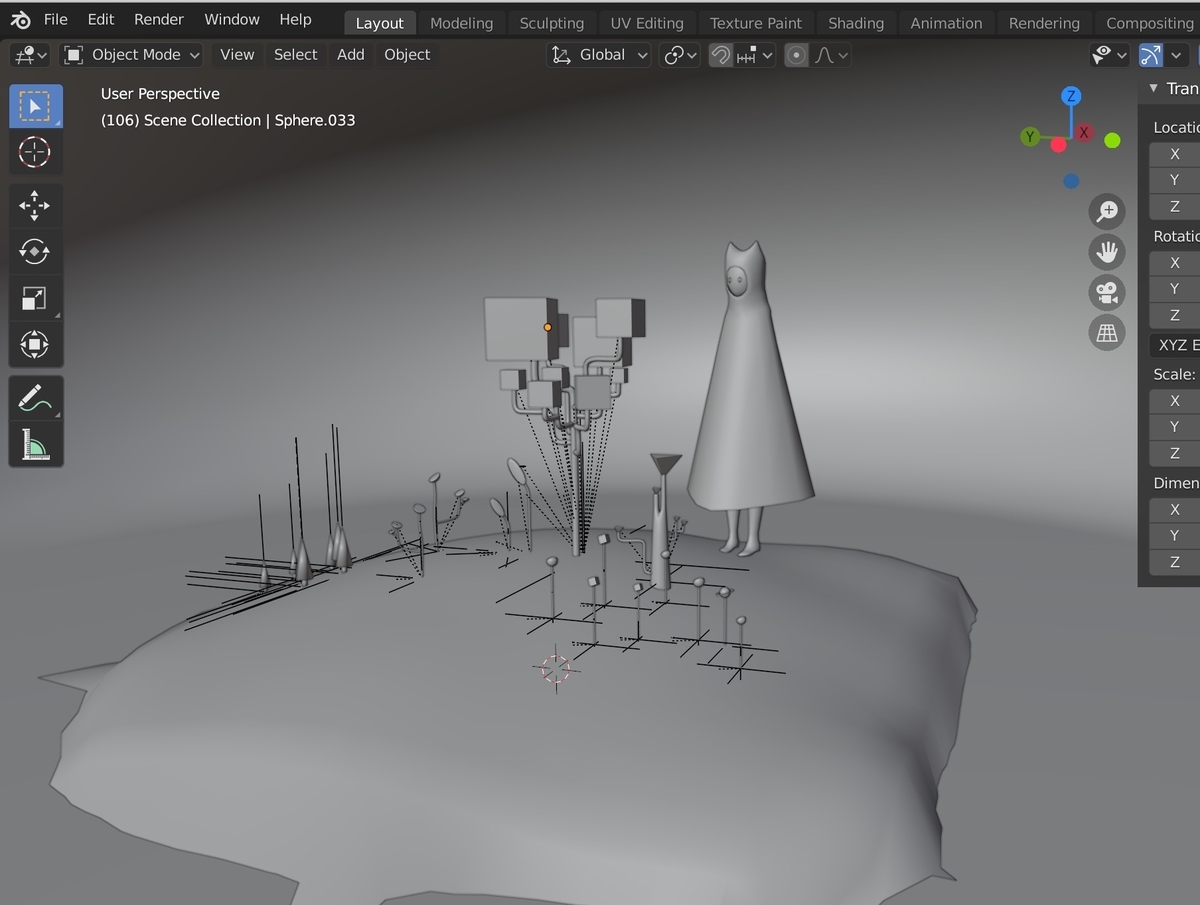
3. 3Dに起こす
下描きをもとに3Dを起こします。この段階ではまだセットアップやUV展開はしません。

4. 起こした3Dをスクショして、procreateで色検討する
3Dを一旦全部Unityに取り込んで、なんとなくライト配置だけします。

で、それをスクリーンショットして、procreateに取り込んで色をつけます。

この工程を踏んでおかないと、Unity上の色調整で迷子になってしまいます。
5. 3DをUV展開してテクスチャを塗る・Unityシーンのライティング、ポストエフェクト、色を調整する
ビジュアルの方向性が決まったので、あとは一気に仕上げの作業を進めます。 今回は島のまわりの水面がそうですが、単純に色を調整するだけではなくてシェーダーの実装も必要になるとここの工程がより大変になりますね。 また、3DモデルのUV展開・テクスチャ作成は手間がかかりつつ省略できない作業で、ひたすら地道に進めていく感じです。
6. 完成
5が全部終わったら完成です。 といってもこの工程はビジュアル面の工程だけ書いていますが、今回のサンプルはわずかながらもゲーム要素を入れています。 今回はビジュアル重視のサンプルなのでゲーム要素はボリュームは少ないですが、上記のビジュアルプロセスと並行してゲーム部分の検討・実装を進める感じだったので結構大変でした。
まとめ
UnityのWebGL書き出しでもリッチな表現は、、できる!
以上です。