やぁこんばんはo(^▽^)o
ゲームチームのUnityエンジニア @p_chin だよ、宜しくね!o(^-^)o
このエントリーはtech.kayac.com Advent Calendar 2014の1日目のエントリーだよヾ(@⌒ー⌒@)ノ
目次
前置き
気付いたらアドベントカレンダー進行役の @MacoTasu に一日目の担当にされてたんだ!、マコタス許さんo(`ω´*)oプンプン
今年は @acidlemon にIKEAで本物のアドベントカレンダーを買って頂いたので、当日の担当者が記事を書き終えたら次の人に回してカレンダーからチョコレートを取って食べます(^-^) 皆とても仲が良く、アットホームな職場だよo(^o^)o
ちなみにこのようなカレンダーを皆で回して行く予定です。
パネルを一枚めくったらサンタさんにチョコレートにされてしまったと思われる少女が出てきました。
抵抗する事を諦めた顔に見えます。
さて、本日は僕の方から『Unityで作成したゲームをローカライズした』話を書いて行きます( '-' *)
よろしくお願いしま-す( '-')つ===○(x_x)
Unityで作成したゲームにローカライズ対応した
今年の2月にリリースした姫騎士と最期の百竜戦争(姫ヒャク)というタイトルを、8月に英語へのローカライズ対応をしてRagingDragonsというタイトルでリリースしています。
今回はこのゲームをローカライズした時の反省などについて書いて行きます。
プロジェクトのローカライズ作業をする前に悩んだ事
- 日本語がSceneにハードコードされてたのをどうやってローカライズ対応するか
- Sceneが姫ヒャクの場合には120Scene程あったので各Scene毎にポチポチするの辛い
- AssetBundleの自動ビルドの仕組みやテストサーバーへのdeploy方法どうしよう
- AltasとAssetBundleはjenkinsで自動ビルド→テストサーバーへ自動deployしてた
- 管理するrepositoryはどうしよう、一つにするならどのようにAssetを管理しよう
- ローカライズ対応した後にもビルド時のオプション変更でワンソースで日本語と英語アプリのビルド出来た方が良いのだろうか
- Unityの場合commitされるファイルにSceneや画像ファイルなどのバイナリ形式のモノが多いので、ワンソースで多言語リソースをswitch出来る様にしないと日本版での修正を英語版にバックポートする毎にファイルがconflictして辛そう...
UIAtlasにまとめられてるSpriteの元画像が無かったけどどうしよう...- デザイナーも開発中に交代したりしたので元のPSDも何処にあるか分からない闇リソースファイルがいくつかあったのでどうしよう〜(>_<*)
- QAテストの手順とかどうしよう、同じリソースを参照する様なSceneはまとめてローカライズ対応してテスターにテスト依頼した方が良さそうだ
- 日本語を英訳すると文字数が増加する事が多いので、UIのレイアウトから文字が飛び出してしまうのでは?
- 文字がアニメーションしてる所は英訳すると文字数代わるのでアニメーション作りなおしなのか!?!?
実際にやった事
日本語がSceneにハードコードされてたのをどうやってローカライズ対応するか
本来姫ヒャクではNGUIを使用していたので、Scriptから特に文字列をsetしないタイプのUILabelが付いてるGameObjectにNGUIのUILocalizeも付けてLocalizationコンポーネントに参照させてるtextファイルに書いてある文字列を参照するkeyを入れておけば良かった。
しかし、姫ヒャクでは全てのUILabelにその対応がされていなかったので辛かった。
なので、今回はSceneを選択してその中にあるComponentから参照されていないUILabelにUILocalizeのComponentをアタッチする様なToolを作成しました。
ちなみにUILocalizeのCompontには{親の親のGameObject名}_{親}_{自身}の様に適当なkeyを振っておいて、tmp.txtというファイルにkey&value(元々UILabel.textにInspectorから直書きしてあった文字列)形式で書き出していました。
QAテストのフローについて
最初は一つのSceneに対して作業branchを作成し、ローカライズしたらそのbranchのビルドを作成し、QAテスターにテスト依頼をするというフローでやっていました。
しかし、複数のSceneで共通のリソースを使い回すケースが多い事に気付いたので、開発の後半では方針を変えて関連するリソースを手動で割と適当に洗い出し、関連するSceneを全てローカライズ対応したらQAテストにまわすというフローに変えました。
AssetBundleの自動ビルドの仕組みやテストサーバーへのdeploy方法どうしよう
日本版アプリの方ではAssetBundleとAtlasを自動的にビルドしてサーバーの指定環境へdeployの様なフローでやってました。
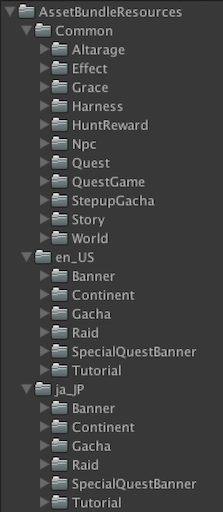
一応ラベリングのされていないリソースは使い回せるので、AssetBundleを管理してるプロジェクト内で、『共通素材』, 『日本』, 『英』の様にカテゴライズしなおしてビルドする仕組みを改修しました。
AssetBundleの方はアプリ側とは違い、同じbranchで多言語のリソースを管理する仕組みは割と簡単に実現出来た感じがします。
ビルド時のオプション指定でワンソースで日本語と英語アプリのビルド出来た方が良いのだろうか
これは最初に実装方針を決める頃にやりたかった事だったのですが、スケジュールが押してきたので断念しました..。
日本版の開発branchはmasterで、英語版がus-masterをbaseにして器用に開発してました(辛い)
ちなみに、やはり運用して行くと日本版アプリでしたバグ修正などの変更は、SceneやPrefabが絡むとus-masterブランチへのバックポートが捗らなくて日本版で出た新機能を英語版で出せないという辛い事も想像通りに起こりました...
UIAtlasにまとめられてるSpriteの元画像が無かったけどどうしよう...
翻訳業者に書き出す画像のサイズを伝えるのにサンプルに日本版のUIAtlasに入ってるSptireの元画像を渡したかったけど、無いと言う問題があった。
少し強引ですが、UIAltasからSpriteのoffsetを取得して、それを元にSprite毎のpngファイルを書き出すという事をして一件落着しました。
(そもそも素材の管理方法がなってなかったので、他のプロジェクトの知見にはあまりならないかも...)
日本語を英訳すると文字数が増加する事が多いので、UIのレイアウトから文字が飛び出してしまうのでは?
これを恐れて最初に日本語がラベリングされてる画像の翻訳を御願いする時に『画像サイズは変えないで翻訳して』と御願いしていたのですが、これによってやはり文字がとてつもなく潰れてしまったりして結局PSDファイルを開発者側でいじってリサイズしていく作業が発生していました。
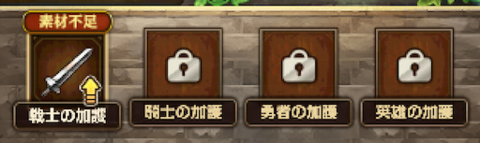
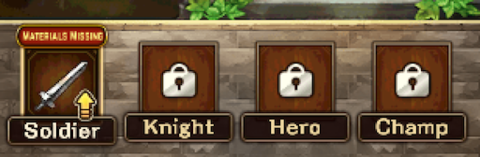
英訳すると文字数大きくなるけど画像サイズを変えない場合の例
- 日本語『素材不足』
- 英語『Materials Missing』
(そもそもこれくらいならフォントで表現すれば良かった感はあります)
文字がアニメーションしてる所は英訳すると文字数代わるのでアニメーション作りなおし??
作り直した箇所がいくつかありました。
そして、どうしようも出来ない箇所は英語3文字で日本語一文字分のアニメーションをさせて誤摩化したりもしてた思い出があります...
演出の一環なのでなかなかここは英語一択で作ってくれとは言えない領域ですが、最初に予測して無い作業だったので結構手間がかかりました。
今後日本語アプリのローカライズをするなら考えたい事
- ワンバイナリで多言語対応とかするなら最近のNGUIでは
UILocalizeコンポーネントがcsvから翻訳してくれる様になったので、それを使うの良さそう - ワンバイナリ多言語対応するアプリで無ければやっぱりワンソースでビルドオプションから言語選択して各言語のビルドを作成するのは諦めたくない
- 画像にラベリングは避けたい、フォントもBitmapフォントだとそれほどの数を使えないけどUnityでテキスト形式で翻訳出来た方が圧倒的に楽だったのでそうしたい
- 画面デザインをする時点でラベリングする領域にはターゲットにしてる言語の中で一番長い文字列が入る事も検討して作成した方が良さそう
- そういえばUGUIってローカライズの機能は持ってるのかな?
- 最初からコードで日本語文字列のinstanceを取得する時にはNGUIの
Localization.Instance.Get(string key)を使っておけば良かった - Hierarchyのどこからも参照されてなくて日本語が直書きされてる
UILabelにもUILocalizeを追加してkey経由で文字列を取得する様にする
次の担当の紹介
さて明日は、僕が辛い時に飯を奢ってくれたりと頼りGayのある先輩である @Konboi の『#2 最近goで色々作った話 ~ 今年も残り18営業日 ~』です!
@Konboi 先輩には、彼に飯を奢ってもらった次の日に僕がノロウィルスにかかったという懐かしい思い出があります。
元々Rubyを書いていた所を今年ゲームチームに配属されPerlを書き、最近ではgolangも書いてらっしゃるので良い知見が共有されるのではないでしょうか(予言)