みなさんこんにちは。まだまだ寒い日が続き豆腐が美味しい季節になってきましたね。カヤック・オルタナティ部のカワナクションです。今回は、巷で話題のMicrosoft Hololensについてご紹介します。
1:Hololensってなんじゃ?
Hololensは、ホログラフィックコンピューティングができるゴーグルデバイスです。ワイヤレスで、実空間にデジタル表現を重ねることができ、 指のジェスチャーなどで操作できるのです。まずは、映像をごらんください。
そんな、Hololensで簡単な制作過程を今回はご紹介いたします。早速いってみましょう!
2:Hololensの環境設定
今回は以下のように開発環境を設定しました。
- Windows 10
- Unity 5.5.0p2
- Visual Studio 2015
- HoloToolkit-Unity
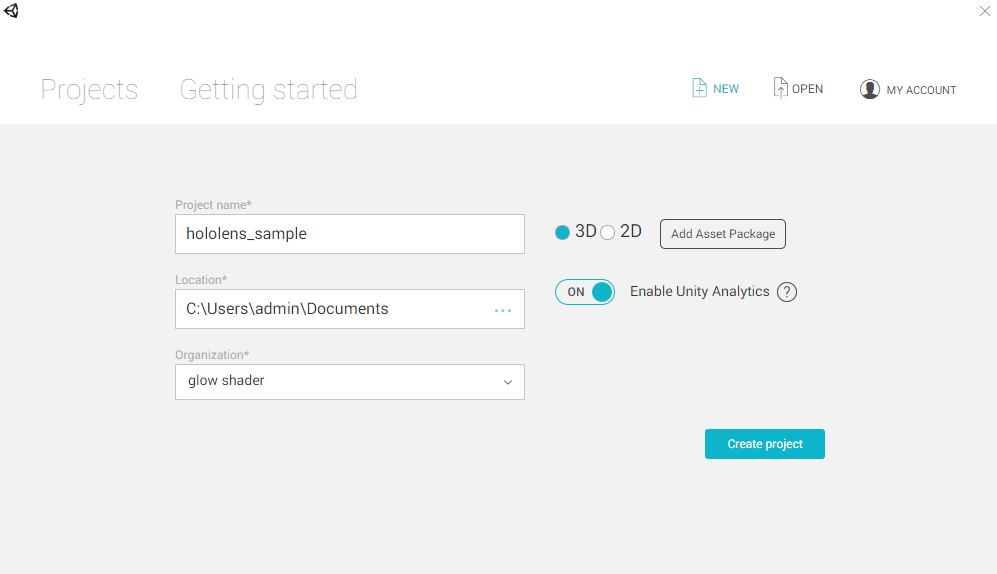
さっそくUnityのプロジェクトを作ってみます。ドキドキしますね!Unityを起動し [New] をクリックします。

- プロジェクト名を入力します。
- プロジェクトのフォルダを選択します。
- 3Dにチェックを入れます。
- [Create Project]をクリックしUnityProjectを作成します。
プロジェクトが作成されました。おっしゃ!
3:UnityProjectの環境設定
次に、Unityの環境を設定します。
- [Hierarchy] にある [Main Camera]をクリックします
- [Position] を [0,0,0] に変更
- [Color Flags] を [Solid Color] に変更
- [Background] を [0,0,0,0] に変更
- [Clipping Planes] を [0.85] に変更

簡単にざっくりいうとHololensからみた世界とUnity空間を重ねるので、 Unity空間を無色透明に設定してUnity空間内のオブジェクトとユーザーの目線のカメラが見切れる距離感を「0.85」に設定してます。
- 次に、メニューの [Edit] にある [Project Settings] から [Quality] を選択
- Windows Storeのデフォルトを [Fastest] に変更します。

Hololensアプリのクオリティを[Fastest]にすることで、動作を速く最適にするんですね!
4:オブジェクトの配置
Unity内の設定も完了したので、オブジェクトを配置してみたいと思います。 僕は、冷奴や湯豆腐が好きなので、今回は豆腐を出現させたいと思います。
- [Hierarchy] ビューを右クリックし [3D Object] から [Cube] を選択します
これで、白い豆腐が出現しましたね。嬉しいです。位置も調整したいと思います。
- [Cube] の [Inspector] ビューを選択します
- [Position] を [0.5,0,1]に変更
- [Scale] を [0.2,0.2,0.2]に変更 ※単位はメートル(m)です
豆腐が一つだけだと、朝昼晩たべれないので、もう少し豆腐を増やしてみたいと思います。
2つめの豆腐を作る
- [Hierarchy] ビューを右クリックし [3D Object] から [Cube] を選択します
- [Cube] の [Inspector] ビューを選択します
- [Position] を [0,0,1]に変更
- [Scale] を [0.2,0.2,0.2]に変更
3つめの豆腐を作る
- [Hierarchy] ビューを右クリックし [3D Object] から [Cube] を選択します
- [Cube] の [Inspector] ビューを選択します
- [Position] を [-0.5,0,1]に変更
- [Scale] を [0.2,0.2,0.2]に変更

これで、豆腐が3つ並びましたね。ワクワクします。 このタイミングで一旦、Sceneを保存しておきましょう。 メニューの [File] から [Save Scene] を選択します。ちなみにCtrl + S でもOKです。
5:HoloToolKit-Unityをつかってみよう
便利なHoloToolkit-Unityを使ってみることにしましょう。
からSource Code(zip)をダウンロードします。
- [HoloToolkit-Unity/Assets]にある[HoloToolkit-Examples]以外をすべてUnityの[Project]ビューにつっこみます。
せっかくのHololensなのでカーソルも表示させましょう。
- [Project] ビューの [HoloToolkit] → [Input] → [Prefabs] → [Cursor] にある [Cursor] プレハブを [Hierarchy] に設置してください
- [Project] ビューの [HoloToolkit] → [Input] → [Prefabs] → [Cursor] にある [InputManager] プレハブを [Hierarchy] に設置してください


これで、カーソルが表示されます!ワクワクしますね!!
6:HoloLensでジェスチャーを使ってみる
せっかくカーソルが出てきたので、何かアクションをあててみましょう。 ついに豆腐とのインタラクションが発生し、より豆腐との距離を縮められますね。
- [Project]ビューで右クリックし[Create]→[C# Script]を選択しScriptを作成します
- スクリプト名を [TofuTapGesutre] とでもしておきます
- [TofuTapGesutre]スクリプトをダブルクリックしてVisual Studioを起動します。
豆腐をタップしたら豆腐が大きくなるスクリプト書きたいと思います。 こんな感じで書きました。
using HoloToolkit.Unity.InputModule;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using System;
public class TofuTapGesutre : MonoBehaviour, IInputClickHandler
{
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
public void OnInputClicked(InputEventData eventData)
{
this.gameObject.transform.localScale = new Vector3(0.4f,0.4f,0.4f);
}
}
タップするだけで大好きな豆腐が大きくなることを想像したら、とてもワクワクしますね。
- [TofuTapGesture]スクリプトを[Cube]にドラッグアンドドロップします。
- [Cube]の[Inspector]ビューに[TofuTapGesture]が追加されます。
HoloToolKitのジェスチャーについてこちらの記事に詳しくまとめられていますので、合わせてご覧ください!
参考URL:HoloLens+Unity開発 入力の取得まとめ編 - のしメモ アプリ開発ブログ
7:空間のマッピング
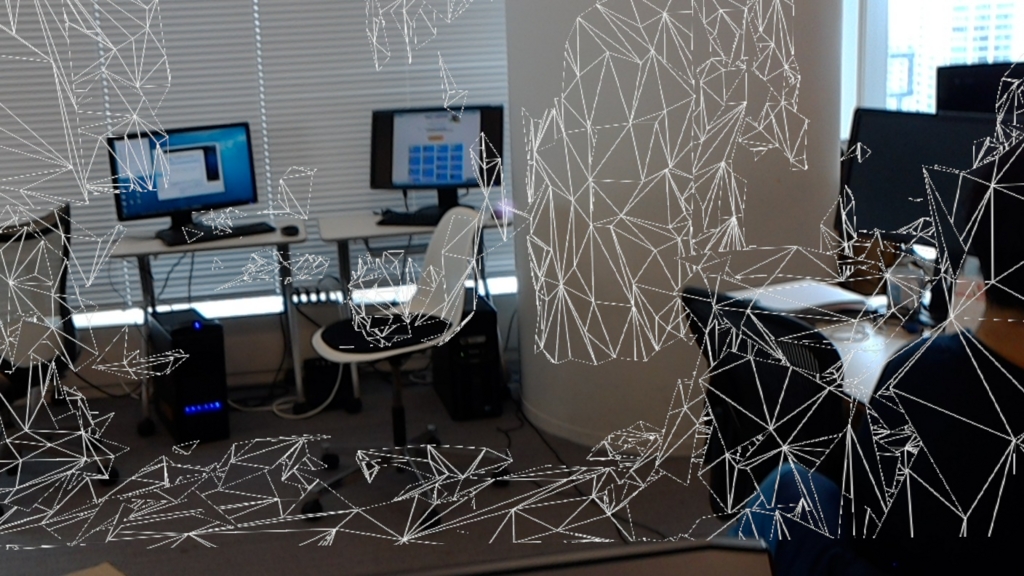
Hololens空間マッピングを実装してみましょう。 Hololensは、実際に見えてる空間にデジタルの映像をのせることができます。 空間マッピングによって実空間の境などを認識しています。そいつを入れてあげましょう。
- メニューの[HoloToolkit]→[SpatialMapping]→[Prefab]にある[SpatialMapping]を[Hierarchy]ビューに追加します
- SpatialMappingを有効にする設定を追加します
- メニューの[HoloToolkit]→[Configure]→[Apply HoloLens Capability Settings]をクリック
- HoloLensで使用できる機能の一覧が表示されるので[Spatial Perception]をチェックします
- [Apply]ボタンをクリックします

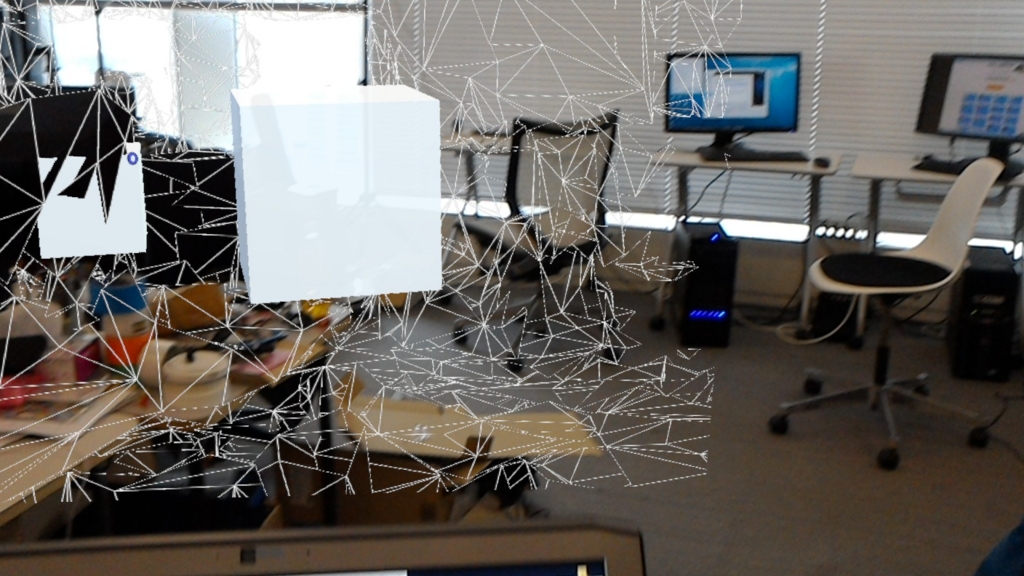
白い模様(空間のメッシュがでてきます) これで空間マッピングを実装しました。これで、豆腐を実空間にぶつけることなども可能です。
8:実機デプロイ
- メニューの [Build Settings]→Windowをだす
- SDK : Universal 10 に 設定
- Target device : HoloLens に 設定
- UWP Build Type : D3D に 設定
- Build and Run on : Local Machine に 設定
- Scenes In Build につくったSceneをいれる
- [Build]をクリック
WindowsStoreAppが書き出されます。
次に
- [プロジェクト名]フォルダの[WindowsStoreApp]にある[sln]ファイルを開きます
- Visual Studioの構成部分を[Release],[x86],[Device]に変更
- USBケーブルをPCとHololens間で接続し、[Device]ボタンをクリック
もし初めての方であれば Visual StudioとHoloLensのペアリング、PIN の設定を求められます。 こちらの動画をご参照ください。
HoloLensでVisual Studioとのペアリングを行う。

なんということでしょう… 起動すると、なんと実世界に豆腐がめり込んでいました。笑 そして、豆腐をタップするとサイズが大きくなると思います。(一応、ちゃんと動いてるようですね。笑)

この後、豆腐はスタッフが美味しくいただきました。笑。
以上です。お疲れ様でした。
Kayacでは、今後もHololensの開発なども積極的すすめていくので、ぜひこれからもご注目ください。また、カヤックではデバイス案件やVRなど最先端技術を駆使して面白いクリエイティブを発揮したい人も募集しております!