はじめに
この記事はカヤックUnityアドベントカレンダー2016の13日目の記事になります。
今日の内容はNGUIについてです。
ソーシャルゲーム事業部所属、Unityエンジニアの荒井と申します。
現在は社内で運用と開発が行われているソーシャルゲームアプリぼくらの甲子園!ポケットに携わっています。
NGUIとは
NGUIとはNext-Gen UIの略称で、Tasharen Entertainmentから 提供されているアセットです。Asset Storeから購入して使用することができます。
昨日のテーマにありましたuGUIが追加・更新されるまではUIを作成するAssetにおいてデファクトスタンダードとして扱われていました。 NGUIでは画像の表示やボタン、リストといった一般的なUIを作成することができます。また、画像をAtlasという形式で扱うことでDrawCall数を抑える仕組みも備わっているため、処理が快適なUIを作成するのに有用なアセットです。
現在新たにゲームを作られる際にはuGUIが用いられる場面が多いかと思いますが、 NGUIで作られて運用されているプロジェクトはuGUIへ移行しないこともあるため、今扱っていなくても新しく配属された先で出会う場面があるかもしれません。そのようなときの為に、今回はNGUIのいくつかの基本的なコンポーネントを紹介します。
UIWidget
UIWidgetはNGUIコンポーネントの基礎的なクラスです。
NGUIで描画に関係するコンポーネントはこのクラスを継承しています。また、各コンポーネントはウィジェットと呼ばれます。
UIPanel
UIPanelはウィジェットを管理するコンポーネントです。
このコンポーネントを使用することで管理しているウィジェットを描画することができます。
Depthと呼ばれるプロパティを持ち、この値を比較して大きい方が手前に描画されます。
UIAtlas
NGUIでは画像をひとまとめにしたAtlasと呼ばれるものにして扱います。
Atlasにすることにより、複数の画像を共通のMaterialとして扱うことができるため、結果としてDrawCall数を抑えることができます。Atlasとしてまとめられた画像を表示するにはUISpriteを使用します。
Atlasを作成するにはNGUIのメニューからOpenを選択後にAtlas Makerを選択します。 表示されたウィンドウでひとまとめにする画像を選択し、Createボタンを選択します。

Atlas Makerウィンドウ。
UISprite
UISpriteは画像を表示したいときに使用するコンポーネントです。
表示したい画像が含まれているAtlasをアタッチすることで表示することができます。
また、Depthプロパティを持ち、この値を比較して大きい方が手前に表示されます。
複数のUIPanelを扱う場合、UIPanelのDepth値の方が優先されることに注意が必要です。
UISpriteのDepthとDrawCall数の関係
DrawCall数とは1フレーム中に画像などを表示する際にグラフィックAPIを発行した回数のことで、この数値が少ない程、描画コストが低く結果として処理が軽くなります。DrawCall数はゲームビューのタブにある【Stats】を選択することにより表示されるレンダリング統計ウィンドウで確認できます。
UISpirteのDepthを変えることでDrawCall数が増減する場合があるため、扱うときには注意が必要です。 ひとつの画像を表示する場合DrawCall数は1増えますが、 あるUIPanel以下にあるすべてのUISpriteをDepth順に並べた時に、 同じAtlasが使用されている場合はDrawCall数は増えない仕組みとなっています。 例えば下記のようにDepth順に並べた場合、DrawCall数は次の通りになります。 ここでA.aはアトラスAに含まれている画像aのことを意味します。
例1: A.a, A.b, B.c => DrawCall数 2
例2: A.a, B.c, A.b => DrawCall数 3
例1ではアトラスAが連続しているのでDrawCall数は2ですが、 例2ではA.aの後にB.cと異なるアトラスが続いているため、 A.bに関してもDrawCallが発生するためこのときのDrawCall数は3となります。 このことから、異なるアトラスを同一のUIPanelで使用する際にはDepthに注意する必要があります。
UIButton
UIButtonはボタンアイテムを作成する際に使用されるコンポーネントです。
ボタンが選択されたときに呼ぶ関数を設定することはもちろん、押した際にわかりやすくボタンの色を変えたりすることができます。UIButtonScaleを併せて使用することで、選択された際にボタンを大きくすることなど視覚的にわかりやすい表現が簡単に実現できます。
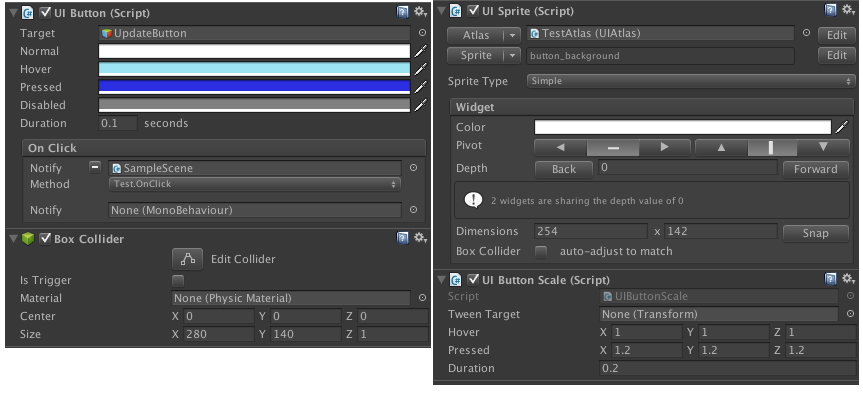
下記にUIButtonを使用した例を示します。いくつのかコンポーネントをアタッチするだけで、簡単に視覚的にわかりやすいボタンが作れることがわかります。

UIButtonを使用したボタンの設定例。UIButtonのTargetにはボタンの画像が設定されているオブジェクトをアタッチします。

上記の設定で作られたボタンの動作例。ポインタが上に乗ると水色になり、選択すると青色になり拡大します。
おわりに
この記事では、NGUIの基本的なコンポーネントを中心にNGUIを紹介しました。NGUIには多くのコンポーネントが用意されているのでとても便利です。扱う機会があればいろいろ触ってみてみることをおすすめします。
明日はAnimationについての記事になります。
担当はアファトになります。
お楽しみに。