この記事は 面白法人グループ Advent Calendar 2022 の23日目の記事です。
こんにちは、カヤックアキバスタジオのエンジニアの八木です
今回はgoogle drive内の画像の縦横のサイズをシートに書きだすGasを書いてみました
経緯
プロジェクトによって異なりますが デザイナーさんからドライブ経由で受け取るケースが良くあり、たま~に画像のサイズが違ってたりするケースがあるんですよね
僕はドライブからDLしてunityにインポートして一覧に並べたときに、あれ?って気が付くタイプなので
出来ればドライブにあるときにわかればいいな~と思い、勢いで作ったものがあるので紹介させていただきます
さっそく作ってみます
出来るもの
・google app scriptを使ってドライブ内にある画像のサイズをスプレッドシートに書き出す
・指定したフォルダ以下を対象にする(サブフォルダも対象にする)
・シートにファイル名とsizeを出す(容量sizeではなく縦横幅)
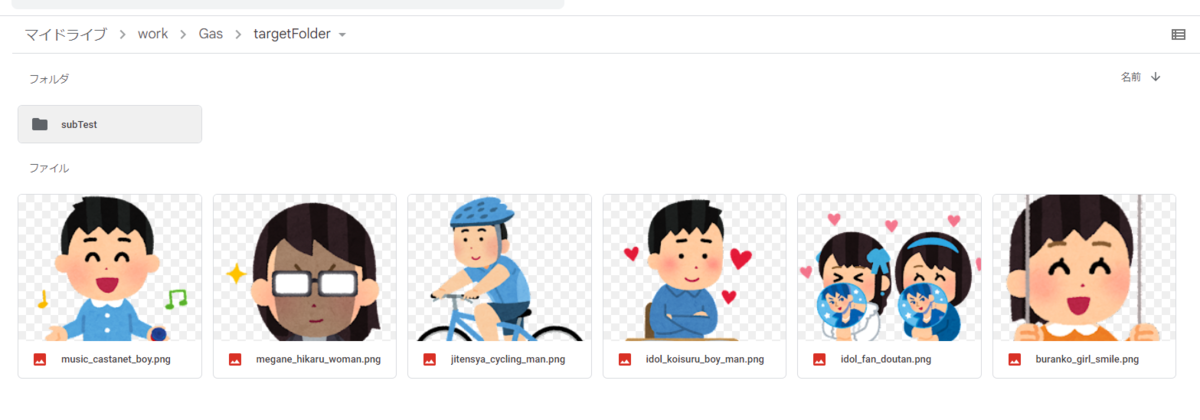
この画像たちのサイズが

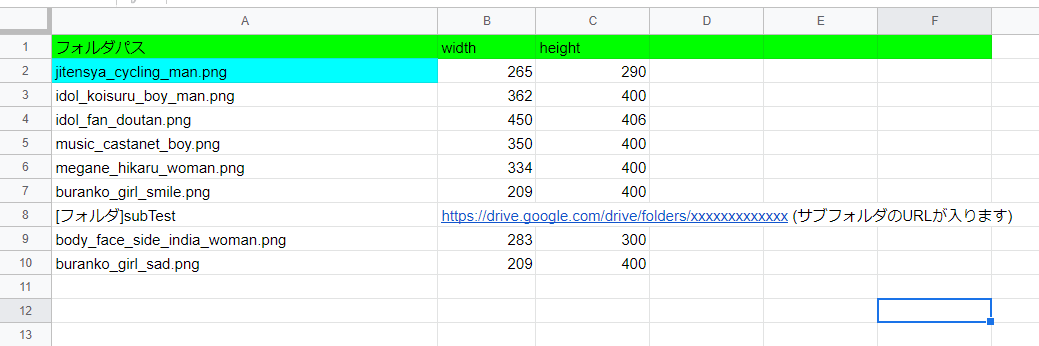
このように書き出されます!!

(画像は、いらすとやさんから拝借しております かわいいフリー素材集 いらすとや )
用意するもの
・新規のgoogleスプレッドシート ( logの書き出し用)
→ 後続のコードの※1にシート名を入れます
・画像一覧が入っているドライブ
→ ※2にフォルダのURLの末尾の文字列を入れます
( ttps://drive.google.com/drive/u/1/folders/xxxxxxxxxxx なら xxxxxxxxxxxがIDになります)
・imgappのライブラリ
→ こちらを参考にインストールしました ( URL )
スクリプトはこちら
これらの準備ができたら、あとは下記のコードに必要な情報を追加すれば完成です
(1個1個説明するとすごく長文になる未来が見えたので割愛します)
/// ログ関連 let logList = []; // スプレッドシートに記載するログデータ const outputSheetName = 'シート1'; // ※1 結果を書き出したいシートの名前を入れます const targetFolderId = "XXXXXXXXXXXXXXXXX"; // ※2 ドライブのフォルダIDをいれます function Exec() { let MineType = "image/png"; // google プレゼンテーションタイプ 今回はpng画像 let ss = SpreadsheetApp.getActiveSpreadsheet(); let targetFolder = DriveApp.getFolderById(targetFolderId); // 指定フォルダの対象データ(image/png)を抽出 let files = targetFolder.getFilesByType(MineType); AddLogImageSize(files); // サブディレクトリもチェックする let subFolders = targetFolder.getFolders(); CheckSubDirectory(subFolders, MineType, ""); // ログをシートに移す let outputSheet = ss.getSheetByName(outputSheetName); const rowIndex = 2; // ログデータをどこから記載するか 縦の列 ※3 詳細は後述します const colIndex = 1; // ログデータをどこから記載するか 横の行 range = outputSheet.getRange(rowIndex, colIndex, logList.length, logList[0].length); range.setValues(logList); } // 画像サイズ取得してログに入れる function AddLogImageSize(imageFiles) { while (imageFiles.hasNext()) { let imageFile = imageFiles.next(); let fileName = imageFile.getName(); let image = imageFile.getBlob(); let size = ImgApp.getSize(image); logList.push([fileName, size.width, size.height]); Logger.log(" size:" + size.width + " " + size.height); }; } // 指定フォルダ以下のフォルダ、ファイルを検索して画像があればログに追加する function CheckSubDirectory(folders, mineType, path) { while (folders.hasNext()) { let folder = folders.next(); logList.push(["[フォルダ]" + path + folder.getName(), folder.getUrl(), ""]); let files = folder.getFilesByType(mineType); AddLogImageSize(files); // さらにサブフォルダがあるなら再帰 let subFolders = folder.getFolders(); if (subFolders.hasNext()) { path += folder.getName() + "/"; CheckSubDirectory(subFolders, mineType, path); } } }
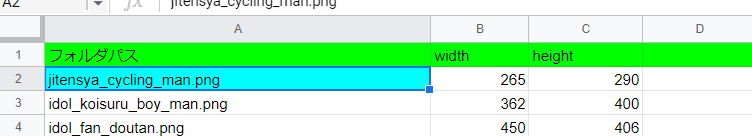
※3 について
const rowIndex = 2; // ログデータをどこから記載するか 縦の列 ※3 const colIndex = 1; // ログデータをどこから記載するか 横の行
上記のように記載しておりますがか開始地点がA2にしたかったのでrowIndex = 2 になっています ( 水色の部分 )
A1にしたい場合は rowIndex = 1にすればA1からになると思うのでお好きな場所を指定してあげてください

まとめ
頻繁に使うことが想定されるので、可能であればシートのメニューに追加してあげると便利かと思います
参考 : スプレッドシートにカスタムメニューを追加して、拡張機能を実装する方法 - Qiita
今回 「指定フォルダ以下」の「MineType:image/png」の「サイズを書き出す」を行いましたが
応用して「指定フォルダ以下」の「MineType:"application/vnd.google-apps.presentation"(googleスライド) 」を「pdfに変換して別名で保存する」みたいなこともできるので
よかったら挑戦してみてください
MineTypeについてはこちら : Enum MimeType | Apps Script | Google Developers
それでは皆さん、良い年末を!!!