こんにちは!ファイ部の ひめの です。
この記事はTech KAYAC Advent Calendar 2017の15日目の記事です。
さてさて、今年JSフレームワークとして多くの注目を集めたVue.jsですが、v2.5のリリースで、TypeScriptのサポートが強化されました。 (2017/10/14)
このリリースを受けて、「今までTypeScriptを触ったこと無いけど、元々興味はあったので、これを機にVueを使ってTypeSriptを触ってみるか〜」と思いたち、気がつくとタイトルのようなオレオレスターターキットを作っていました。
今回はその成果物の紹介と、調べながらスターターキットを作っていった過程での気づきや所感を記そうと思います。
開発リポジトリ
以下が動作まで確認できたリポジトリです。
できること
- WebpackでHot Module Replacement
- TypeSciprt / Sass / Pug でVueの単一ファイルコンポーネントが書ける
Hot Module Replacementについては、以下の記事が参考になりました。 Hot Module Replacementの設定と仕組みを理解する
その他画像の圧縮や gulp-open でブラウザを開いたりなどしています。
全く関係ないけど gulp-sass-glob と postcss-assets は便利です。
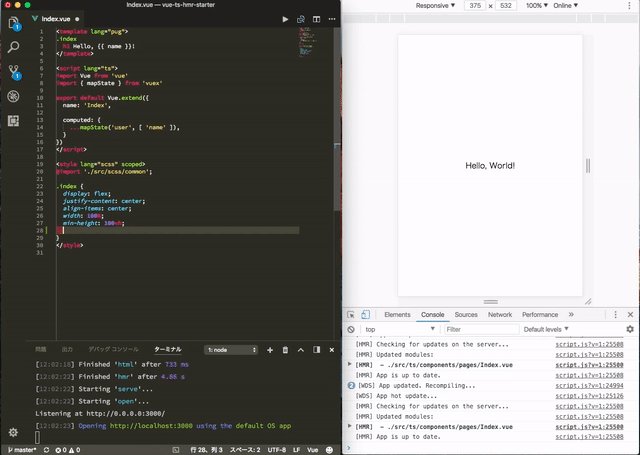
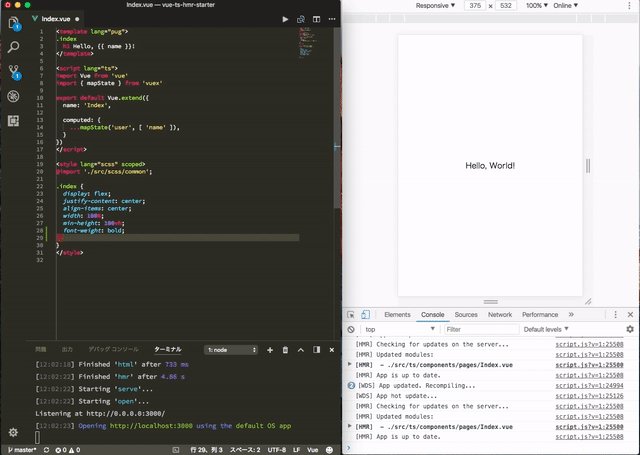
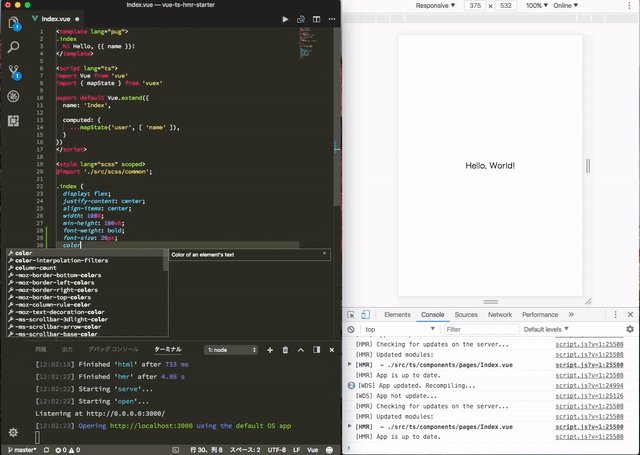
動作している様子
yarn で必要なnpm modulesをインストールした後、
yarn start でwebpack-dev-serverを起動すると、ブラウザが立ち上がります。
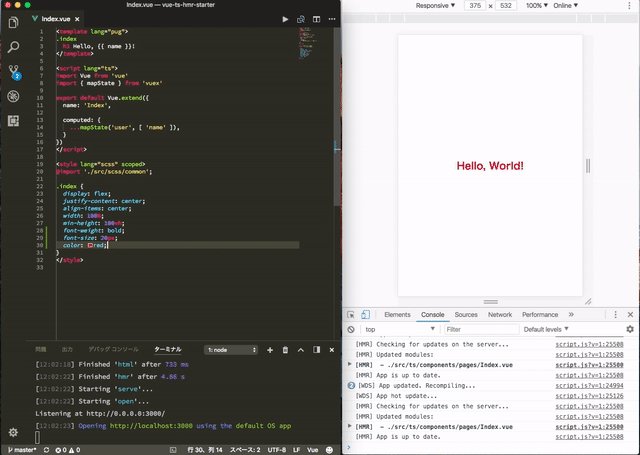
Index.vue をいじってCSSを変更・保存してみましょう。

ログがでて、文字がすぐに変わりました! 🙌
参考にしたリポジトリ
他にもたくさんありましたが、最終的には、以下2つのリポジトリの設定をつなぎ合わせたような感じになりました。
kayac-html5-starter
Pug/Sassファイルあたりはこちらがベースになっています。
kayac-html5-starter については、ファイ部リーダーである のびーさんの昨年の記事 を読んでいただければと思います。
TypeScript Vue Starter
webpack-dev-server / TypeScriptの設定は、こちらのレポジトリを参考にしました。
先日行われた Vue.js Tokyo v-meetup #6 でもお話があったようです。
実際に使ってみて
「リロードしないからstate保持したまま変更される!styleが即反映される!良い!」
Hot Module Replacementすらもつい最近知った技術ですが、一度試してみると良いと思います。Chromeのデバッグモードで編集してるのに近い感覚でコーディングできます。
また、TypeScriptをVS Codeで書いていると、nullになりうるオブジェクトをコンパイル前に指摘してくれたり、numberにstring入れようとしたらエラーハイライトしてくれたりと、Linter入れる前からかなり丁寧にコードを解析してくれます。ありがたや...。
環境をつくってみて
環境構築は正直かなりつまづきました。
単純に自分の知識不足もありますが、Vue.jsがTypeScriptサポートを強化したのがつい最近&2.0の公開もここ1-2年くらいの出来事だったので、ウェブ上にある文献がかなり少なかったというのもあります。
そんな中でも参考になったのは、前述のリポジトリと、公式ドキュメント、あとは vue-cli・Nuxt.jsなどでした。
公式のドキュメントの充実度
公式ドキュメントガイド に関しては言わずもがな、これを見ればフロントエンドエンジニアであればほとんど知りたいことが書いてあります。とてもありがたいです 🙏
vue-cli
vue-cli は、Vue.jsを使うプロジェクトの土台となる環境をCLIで一通りそろえるように出来るCLIツールです。
インストールした後に、以下のコマンドを打つだけで my-project フォルダに一式の設定ファイルが生成されます。便利。
vue init webpack my-project
最初作る時には、とりあえずHMRを試してみたかったので、これでサクッと環境を作って試しました。
Nuxt.js
Nuxt.jsは、「ユニバーサル Vue.js アプリケーション」というなんともすごそうなコンセプトのとおり、SPA開発で必要な要素を一通り利用出来るようになっているフレームワークです。 こちらも一旦cloneしてきて、設定ファイルの中身を覗いてたりいじってみたりしてました。
vue-cliやNuxt.jsの登場で、そもそもゼロから自分で設定ファイルを書いてみるという機会は格段に減ったと思います。
今後導入したいもの
Linter
tslint そういえば入ってない...ので、導入しておきたいです。
.tsファイルのHot Module Replacement
現状でもブラウザリロードさえすれば更新された状態にはなっているようなので、特に気になってはいない+ググっても事例が少ないのもあって、保留しています。
最後に
今回は vue-cli や Nuxt.js などを使わずに、自分で調べながらオレオレスターターキットを作成してみました。
案件やアプリの案件によっては、既存のテンプレートだけでは対応できない(あるいは用意されていない)場合が多々あると思います。 そのような自体に備えて予め設定ファイルに関する知識を有しておくと、何かと便利です。
一からでなくとも、既存のいわゆるスターターキットの設定ファイルを触ってみるのは、とても勉強になると思うので、是非挑戦してみてはいかがでしょうか!
カヤックでは、開発環境をもっとこだわりたい&効率化したいというエンジニアを募集してます!
次回は、'17新卒入社の serinuntius によるSlack関連の記事です!