はじめまして
こんにちは。
この春からKAYACのソーシャルゲーム事業部でサーバーサイドエンジニアとして働いているおーがです。
新卒として入社し約一ヶ月の研修を終え、現場に配属。少しずつ業務を覚えながらふと「先輩エンジニアはどんな開発環境で普段仕事しているんだろう?」と気になりました。新卒エンジニアの人にはあるあるな疑問だと勝手に思ってます。
人の作業を見ていて知らないコマンドだったりツールを使っているのを見て「?」と思ったこと、誰しも経験あるのでは?
その中でも、エディタ周りの話題は宗教戦争と言われるほど各々独自の哲学があったりします。
(ちなみにですが、僕自身は普段VSCodeにVimのプラグインを入れてよしなにやってるなんちゃってVimmerです。)
今回はこの新卒エンジニアあるあるの疑問を解決すべく社内で取ったアンケートの結果と、技術部勉強会でのお話をまとめたいと思います。
ちなみに昨年のアンケート結果はこちら。
カヤックで一番利用者が多いエディタって?
まずはじめに、Slackの社内技術部チャネルで
「普段利用しているエディタ(あるいはIDE)はなんですか?」
というド直球アンケートを取りました。
社内のエンジニアの正確な人数は把握できていませんがカヤック技術部Slackチャネル90名を考えると半分弱の方にご回答頂きました。

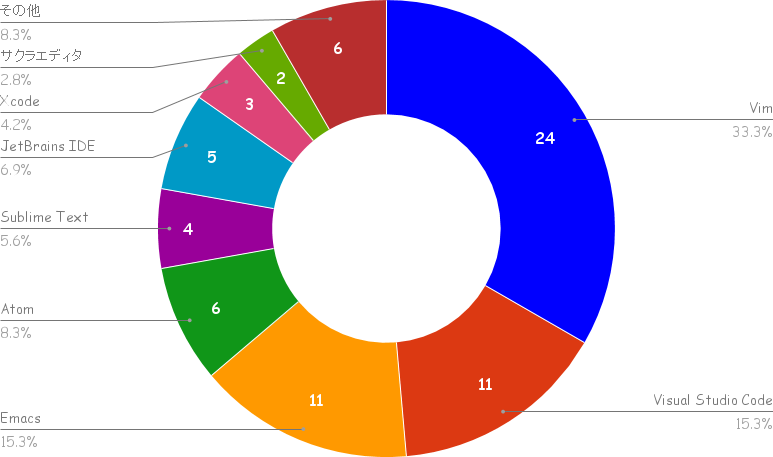
そして、気になる結果がこちら。
・・・・
・・・・

なんと!! ダントツで多かったのはVimでした!!
そして、そのあとをEmacsとVisual Studio Codeが追うという結果になりました。
ただし、補足として今回取ったアンケートは複数回答可としました。
これは結構重要です。
というのも、各人のアンケート回答を整理するとVimユーザーは「Vimと◯◯」という感じで、Vimと他のエディタと両用しているパターンが多く見られました。
おそらく多くの方が開発サーバ上でプログラムファイルを直接編集するときなどはVimを使わざるを得なかったりするのでこういう結果になったのだと推測されます。
ちなみに余談ですが、本件調査に際して社内のSlackチャネルを探っていると、


VimとEmacs専用のチャネルが存在していました。(怖くて中は見れませんでしたが…)
さて、これらの調査結果を踏まえて今度は有志の方に技術部勉強会で自分の普段の開発環境について発表していただきました。
技術部勉強会「環境開発のハナシ」
Vim
まずは事前アンケートで堂々?の一位を取ったVimです。
@morikuniの場合
カヤックでのお仕事
- Lobiのサーバーサイドエンジニア
普段業務などで書く言語
- Perl or Go
これまでのエディタ(開発環境)遍歴
- Sublime Text, IntelliJ IDEA, Vim
Vimを使う理由
- どこででも使える
- テキストオブジェクトがつよい
- コマンドの動作に一貫性があるので覚えやすい
おすすめのプラグイン
- junegunn/fzf.vim : ファイル名を雰囲気で入力して開ける
- airblade/vim-gitgutter : Gitの差分が可視化される。編集した位置にジャンプできる。
- justincampbell/vim-eighties : 画面分割をしているときに、画面移動をすると、移動先の画面サイズが自動で調整される。
その他業務で利用しているツールやアプリ
- Dash, Alfred, Tower, Paw, 1Password
Neovim
続いてはNeovimです。
事前の予定ではVimと同じく括りで発表していただこうと思っていたのですが、今回全くの別物だと謎の圧力を受けご教授いただいたので別枠での発表とさせていただきました。
「Neovimってなんだよ」って方はまずはこちらをご参照ください。
@macopyの場合
カヤックでのお仕事
- ソーシャルゲーム事業部のサーバーサイドエンジニア
普段業務などで書く言語
- Perl5
これまでのエディタ(開発環境)遍歴
- vim -> Sublime Text3 -> Atom -> neovim
Neovimを使う理由
- 私は後天的にhjklがないエディタを使えない障害を負ってしまったためvim的なエディタを使えません。その中でも本物のvimを使うのが良いというのをこれまでの経験から判断しました。
おすすめのプラグイン
- deoplete.nvim 非同期補完
- dein.vim パッケージマネージャ
- texobj-indent indentレベルで選択
- ctrlp.vim あいまい検索
その他業務で利用しているツールやアプリ
- Dash, iTerm2, 1Password
Visual Studio Code
@jinnの場合
カヤックでのお仕事
- Lobiのフロントエンド(ちょっとサーバサイド)エンジニア(~3月)
- SGのUnityエンジニア(3月~)
普段業務などで書く言語
- HTML/CSS/Sass/Stylus
- JavaScript/CoffeeScript
- Perl
- C#
これまでのエディタ(開発環境)遍歴
- SublimeText -> Atom -> VSCode
VSCodeを使う理由
- とにかく環境構築を楽にしたい & 利用するツール類を減らしたいので、インストールに手こずらないのは大事。
- 比較的軽い。
- 設定はjsonで定義できる。デフォルトの設定も全部jsonで書かれてるので変えたいやつをユーザ設定用のjsonで上書きすればよい。
- デフォルトの機能でFuzzySearch的なファイル検索ができて、結構雑に検索しても目的のファイルにたどり着けて便利
- コマンドラインからも
codeコマンドで対象のディレクトリ/ファイルをVSCodeで開ける。便利。
おすすめのプラグイン
- Vim : とりあえずこれ
- One Dark Pro : お気に入りのColor Theme
その他業務で利用しているツールやアプリ
- QuickSilver : アプリをキートリガーで切り替えられるようにできる。仕事柄いろんなアプリケーションを行き来するので大変お世話になってるツールです。マウス握りたくない。
- Alfred : あんまり使ってないですが一応。QuickSilverに登録していないアプリを使う時か、算数するときに使います。用途的にSpotLightでもいいかなーと思い始めています。
- GitHubクライアント: 普段はtigを使うけどdiffが多くて辛いときはGUI使うようにしています。
@evolutionの場合
カヤックでのお仕事
- ソーシャルゲーム事業部のリサーチャー
普段業務などで書く言語
- C#
これまでのエディタ(開発環境)遍歴
- Emacs(CentOS上)-> Atom(Windows上) -> Visual Studio Code(Windows上)
VSCodeを使う理由
- 軽い。オープンソース。
おすすめのプラグイン
- keyboard-scroll : カーソル位置にスクロールする(emacsのctrl+l)
- Subword Navigation : PascalCaseでも単語単位でカーソル移動できる
Emacs
Emacsは今回、アンケート上ではVScodeと同票の11票だったのですが勉強会での発表者を募った結果人数はダントツの5名(+後述のSpacemacsを含む)となりました。愛ですね。
@fnobiの場合
◇◇◇◇◇◇◇◇◇◇◇◇◇◇◇◇◇◇◇◇◇◇
▼発表資料
https://github.com/nobii/170609-emacs
https://nobii.github.io/170609-emacs/slide/
▼のびのこだわり集
https://github.com/nobii/170609-emacs/blob/master/profile.md
https://nobii.github.io/170609-emacs/slide2/
◇◇◇◇◇◇◇◇◇◇◇◇◇◇◇◇◇◇◇◇◇◇
カヤックでのお仕事
- クライアントワーク事業部のフロントエンジニア
普段業務などで書く言語
- Javascript
- CSS・scss
- HTML・pug
- Ruby
これまでのエディタ(開発環境)遍歴
- Emacs(ずっと)
- Android Studio(Android書く時は)
- Atom(稀に)
Emacsを使う理由
- キーバインドを覚えておくと、Macでのテキスト作成全体が速くなる
- 自分でコードを書いてのエディタ拡張がしやすい
- かるい
おすすめのプラグイン
- anything: あらゆるものをインクリメンタルサーチ+まとめて処理、ができる
- yasnippet : スニペット追加がかなりスピーディーにできる&呼び出しやすい
- magit : CLIとGUIのいいとこどりなgitクライアントだと思う
その他業務で利用しているツールやアプリ
@commojun.comの場合
カヤックでのお仕事
- ソーシャルゲーム事業部のサーバエンジニア
普段業務などで書く言語
- Perl
これまでのエディタ(開発環境)遍歴
- Emacs
Emacsを使う理由
- たいていのことはできる
おすすめのプラグイン
- magit : Emacs上でgitを使うためのプラグイン。gitに関する大抵の操作はショートカットキーで行えるようになります。
その他業務で利用しているツールやアプリ
- Scroll Reverser : マウスホイールの回転の向きと、タッチパッドの二本指でのスクロールの向きの組み合わせを反対にできます。マウスを使う人は入れたほうがいいです。というかこんなソフトを入れなきゃいけない時点でmacOSは欠陥品。<紹介記事>
@fujiwaraの場合
カヤックでのお仕事
- インフラエンジニア
普段業務などで書く言語
- Go Perl Ruby Shell
これまでのエディタ(開発環境)遍歴
- 手元では Emacs(Mule) -> JED -> Emacs / サーバでは vim (vi)
Emacsを使う理由
- 手元はずっとEmacs、サーバには vim しかインストールされてないことが多いので vim
おすすめのプラグイン
その他業務で利用しているツールやアプリ
- Dash, peco, ghq, direnv, gh-open, ag(silversearcher)
Spacemacs
こちらも謎の圧力を受けて別枠での発表とさせていただきました。
実は小生Spacemacsは名前しか聞いたことがなく、その名前からしてさぞEmacs,Emacsしているんだろうなと思っていました。
しかし、GiHubを見るとこのような一文が…
The best editor is neither Emacs nor Vim, it’s Emacs and Vim!
(最高のエディタはEmacs単体でもVim単体でもない、EmacsとVimの融合だ!)
@xavierの場合
カヤックでのお仕事
- インフラチーム(社内インフラ担当、情シスみたいなやつ)
普段業務などで書く言語
- GoogleAppsScript
これまでのエディタ(開発環境)遍歴
- Vim(3年くらい) -> Spacemacs(1年くらい)
Spacemacsを使う理由
- vimキーバインドが最高、細かいカスタマイズをしなくても使い始められるところ
おすすめのプラグイン
- neo-tree : いわゆるファイラ、windowとして開くのでエディタ→ファイラの操作がしやすい
- imenu-list : 変数・関数の定義リスト、同じくwindowとして開くので便利
この2つを使うだけでIDEっぽくSpacemacsを使える
その他業務で利用しているツールやアプリ
[よく使うコマンド群]
- peco : フィルタリングツール
- whois : ドメインのwhois情報を確認するのによく使う
- dig : ドメインのDNS情報収集ツール、これも職業柄よく使う
- brew : 外部コマンド管理ツール、Mac/Linuxで使える
[環境]
- fish : スマートでユーザーフレンドリーなShell、細かい設定をrcファイルにたくさん書かなくても使える、設定を書かなくてもoh-my-fishというプラグイン管理ツールでプラグインを導入するだけで大体はイケる
- guake : Linux用Terminal、F12キー押すとTerminalがアクティブになるのが特徴、すぐに呼び出せるのがよい
- arch linux : LinuxはiTunesが使えないことを除けばMACに引けを取らない開発環境向きのOSと言えます。最近のデスクトップマネージャは使いやすいものが増えてきており、中でもgnomeはシンプルで安定しているのでおすすめです。
Rubymine
最後は、今回唯一の新卒発表者せりかわくんです。
(様々な開発環境の利用者の話が聞きたい、と無理言ってお願いしたところ快く引き受けてくれました!)
@serikawa-aoiの場合
カヤックでのお仕事
- クライアントワーク事業部のサーバーサイドエンジニア(新卒)
普段業務などで書く言語
- Ruby
これまでのエディタ(開発環境)遍歴
- Sublime -> Atom -> Rubymine
Rubymineを使う理由
- インストールするだけで使いやすい環境が手に入る(設定ほぼ不要)
- コード補完
- typoが見つかる
- コードジャンプ機能
- DB機能
- デバッガ機能
- 矩形操作
- git機能
おすすめのプラグイン
その他業務で利用しているツールやアプリ
おわりに
いかがだったでしょうか?カヤックの最前線の開発環境が少しでもわかっていただけたでしょうか?
僕的には、今回エディタという大きな括りで環境開発のお話をお聞きしましたが、同じエディタを使っている人同士でも、それぞれこだわりやテクニックを持っていることが知れてとても良い機会になりました。
そして何より現場で大切なのは「ともに働くエンジニアが互いを尊重しあって、切磋琢磨していける環境」なのかなと感じました。
・・・・
・・・・
・・・・
ということでカヤックでは通年でVimmerとそれ以外のエディタ使いのエンジニアを募集しています。←
応募はこちらから!
【新卒採用】
https://www.kayac.com/recruit/fresh
【中途採用】
https://www.kayac.com/recruit/career
インターンの募集もしています!
https://www.kayac.com/recruit/intern