こんにちは。エンジニアの臼井です。
この記事は 面白法人グループ Advent Calendar 2022 の1日目の記事です。
今回はUnityのSetReplacementShaderを使って遊んでみたお話をします。
SetReplacementShaderとは
指定したShaderに差し替えたり、Tag情報に基づいて差し替える機能だそうです。
SetReplacementShaderは知っていたのですが使ったことはなく、どこで使うのだろうと思っていましたが、
ふと、Shaderを差し替えるという事はSceneViewの表示切り替えでも使ってるのでは?と思い
それならGameViewでも同じ事が出来そうだなという事でやってみました!
SceneView.csを見てみる
公開されているSceneView.csを見てみると、SetReplacementShaderが使われているのが確認できました。
SceneView用にいくつかShaderが用意してあり、EditorGUIUtility.LoadRequiredを使ってShaderをロードしたものを渡していますね。
Editor実行で確認するだけなら同じ処理でもいけそうです!
- SceneViewShowOverdraw.shader
- SceneViewShowTextureStreaming.shader
- SceneViewShowOverdraw.shader
- SceneViewAura.shader
試してみる
検証用プロジェクトを準備
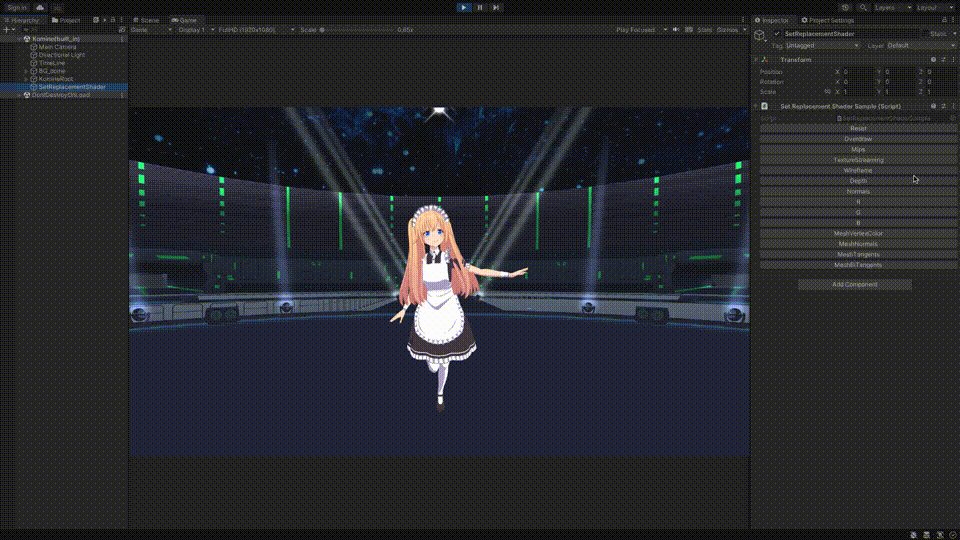
今回は弊社デザイナーさんが作成された小峰ちゃんを使って検証してみます。
小峰ちゃん可愛いですね!

検証用スクリプトを準備
using UnityEngine;
#if UNITY_EDITOR
using UnityEditor;
#endif
public class SetReplacementShaderSample : MonoBehaviour
{
#if UNITY_EDITOR
[CustomEditor(typeof(SetReplacementShaderSample))]
private class Inspector : Editor
{
public override void OnInspectorGUI()
{
base.OnInspectorGUI();
if (GUILayout.Button("Reset"))
{
Camera.main?.ResetReplacementShader();
}
if (GUILayout.Button("Overdraw"))
{
var shader = (Shader)EditorGUIUtility.LoadRequired("SceneView/SceneViewShowOverdraw.shader");
Camera.main?.SetReplacementShader(shader, "RenderType");
}
if (GUILayout.Button("Mips"))
{
var shader = (Shader)EditorGUIUtility.LoadRequired("SceneView/SceneViewShowMips.shader");
Camera.main?.SetReplacementShader(shader, "RenderType");
}
if (GUILayout.Button("TextureStreaming"))
{
var shader = (Shader)EditorGUIUtility.LoadRequired("SceneView/SceneViewShowTextureStreaming.shader");
Camera.main?.SetReplacementShader(shader, "RenderType");
}
}
}
#endif
}
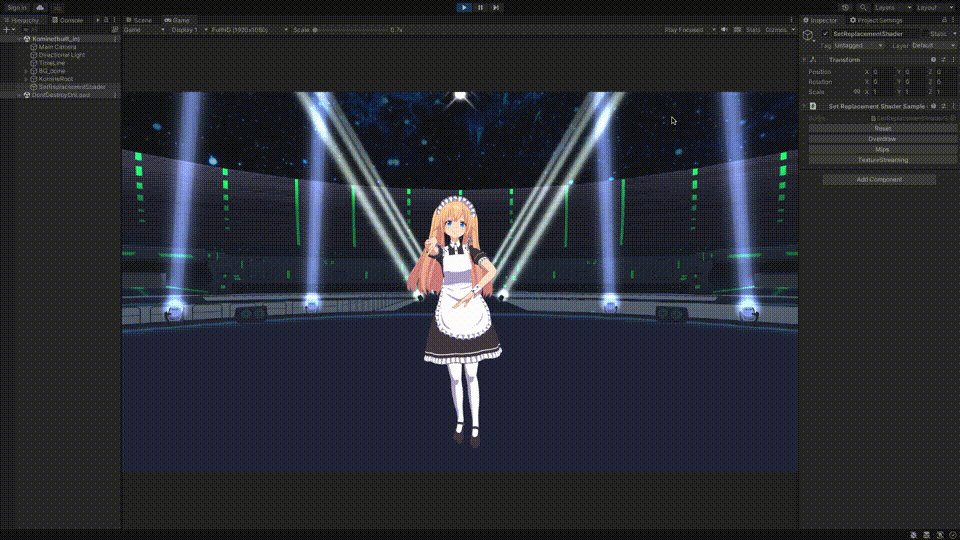
Inspectorにボタンを表示して切り替える形にしてみました。
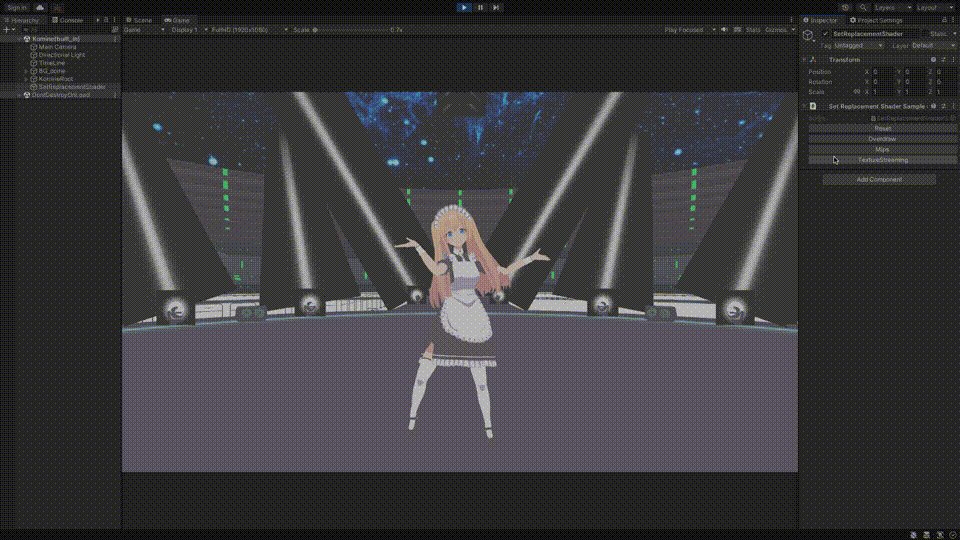
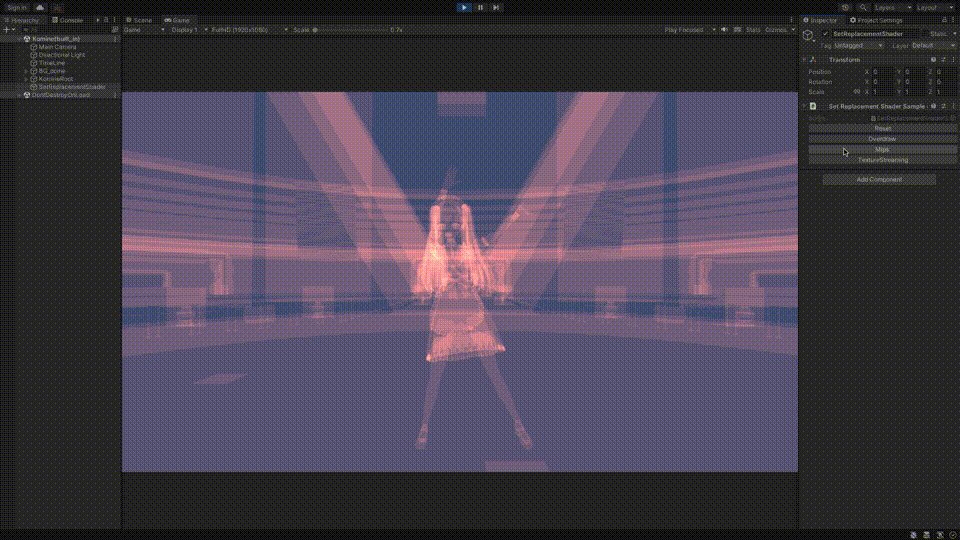
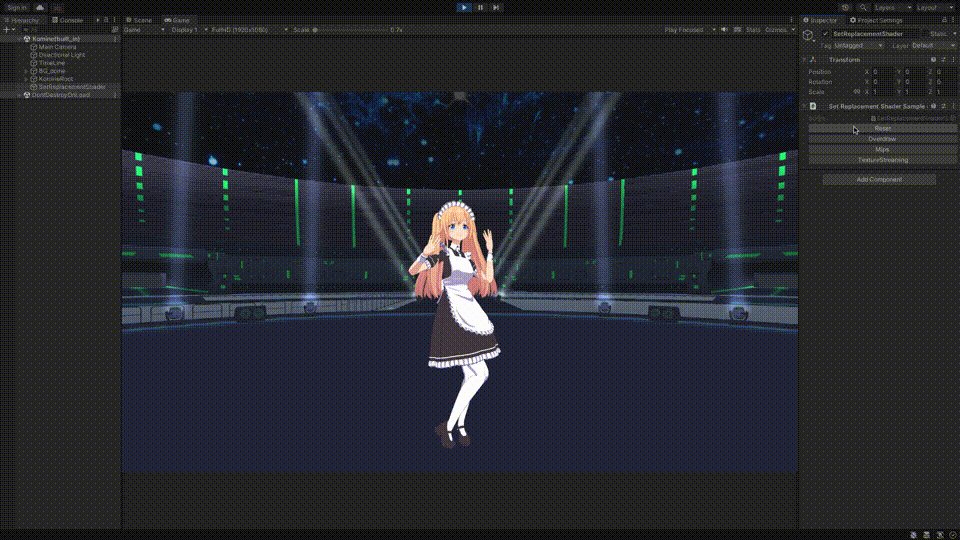
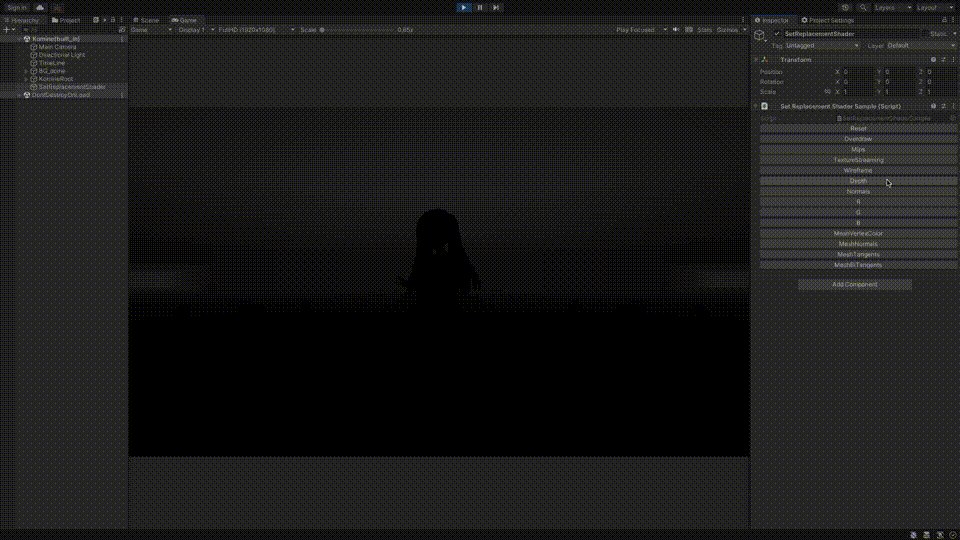
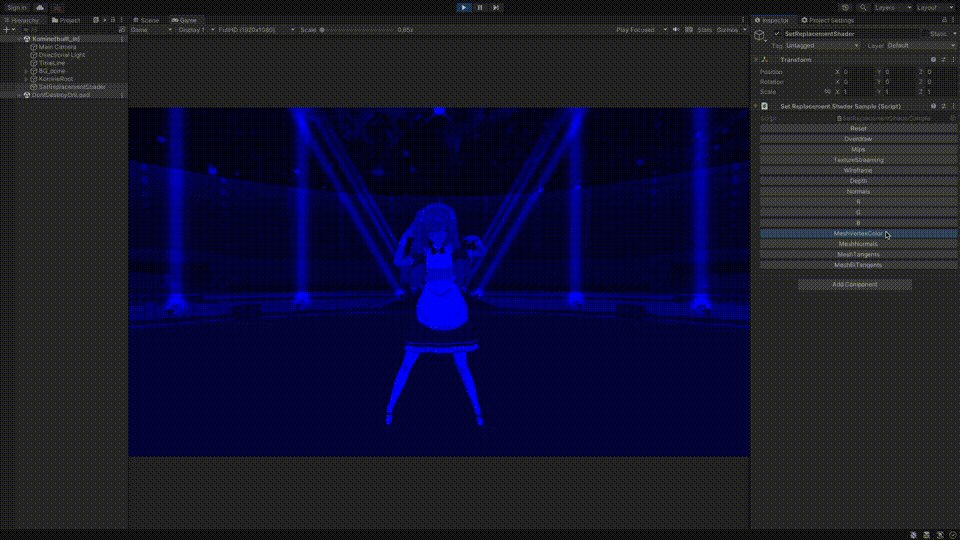
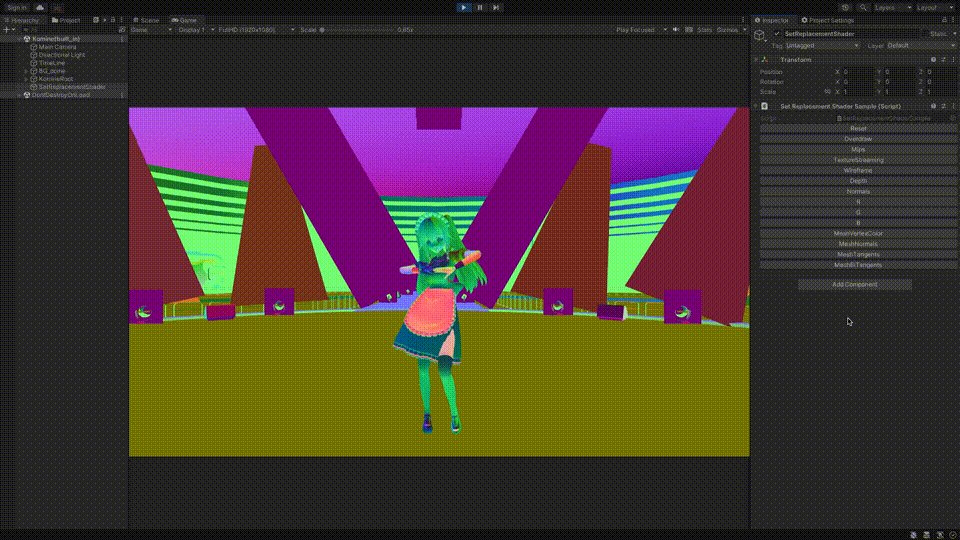
実行したものがこちらです。

この他にも自分でShaderを用意して表示を切り替えれると楽しいかもしれませんね。
いくつかバリエーションを増やして、色んな見た目の小峰ちゃんを表示してみました。

今回はEditorで確認できるように作成してみましたが、実機でも確認できるようにすれば何かしら役立ちそうですね。
まとめ
SetReplacementShaderを使って、GameViewでもなんちゃってSceneView表示をする事ができました。
公開されているソースを見ながら実際に検証するだけでも新しい知識や発見があっていいですね!
普段使わない機能でもAdvent Calendarという機会で試す事ができたので、こういう機会をもっと増やしていこうと思います。