この記事は Tech KAYAC Advent Calendar 2021の14日目の記事です。
こんにちは!意匠部のおばらです。
今日は、知っていても役に立たないかもしれない、
WEBページでの画像の変な使い方をご紹介しようと思います。
題して「すき焼きの写真にすき焼きの3Dモデルを埋め込む方法」です。

WEBページで読み込んでいるファイルは全部丸見え!
ブラウザのデベロッパーツール、便利ですよね。
特に Network や Source タブ。
読み込んでいるファイルがぜ〜んぶ丸見えです。
いけてるWEBサイトを見つけたら
どうやって作ってるんだろう?
ふむふむ、3D部分はThree.jsで、モデルはglTFか〜
お、テクスチャはKTXを使ってる!
みたいに調べちゃいますよね??
そう、デベロッパーツールは
覗く側としては、すご〜く勉強になる便利なツール。
でも作る側としては正直見られたくない、隠したいファイルありませんか?
どこに、どう隠すか。
残念ながらWEBの特性上読み込むファイルを完全に隠すのは難しいです。
なのでなるべく見つけづらくする方法、、、というわけで
今回は画像に任意のデータを埋め込んでみようと思います。
まず思いつくのは拡張子を変えてしまう方法です。
「app.js」-> 「app.png」
でもこれだと、画像として表示できないので怪しいファイルだ!とすぐにバレますね。
imgタグや、background-image: url(); で画像としても扱えるけど、
実は何らかのデータが隠されている、、という状態にしたいです。
バイナリ操作で画像に埋め込む!
画像はピクセルの集合です。
WEBでよく使われる8bitの画像の場合
1ピクセルは 赤(R)、緑(G)、青(B)、透明度(A) の4チャンネル、それぞれ8bitの計32bit。
この32bitのうち赤チャンネルの1bitくらい変えても見た目に影響なさそうですよね?
でも1ピクセルに1bitずつだととても大きな画像になってしまうので
ついでに緑のチャンネルも1bitを変えちゃいましょう。
ということで
- 赤(Rチャンネル)の8bitのうち、一番下の(一番影響が小さい)1bit
- 緑(Gチャンネル)も8bitのうち、一番下の(一番影響が小さい)1bit
つまり、1ピクセルに2bitずつデータを埋め込むことにします。
※ 透明度(Aチャンネル)を1以外に変更すると経験上データが壊れるのでAチャンネルは触れないでおきます
※ 青(Bチャンネル)にも入れると 3bit/px になって計算がややこしくなるためBチャンネルも触れないでおきます

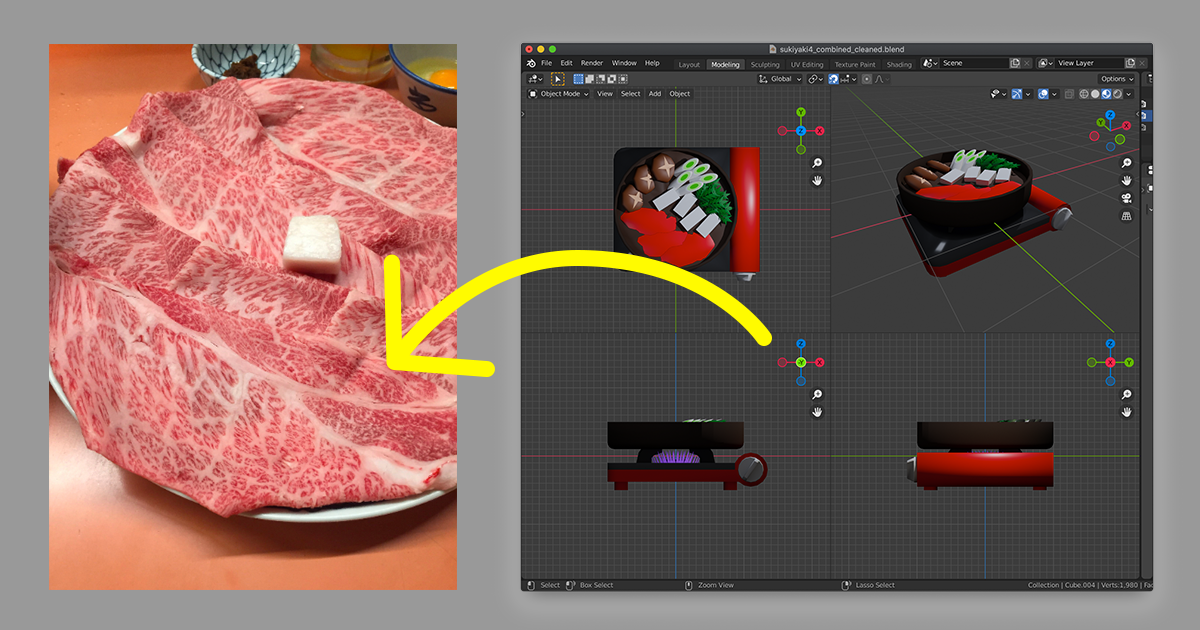
埋め込む先の画像はなんでも良いのですが、今回はこちらを使いましょう。
先日撮影したすき焼きのお肉の画像です。

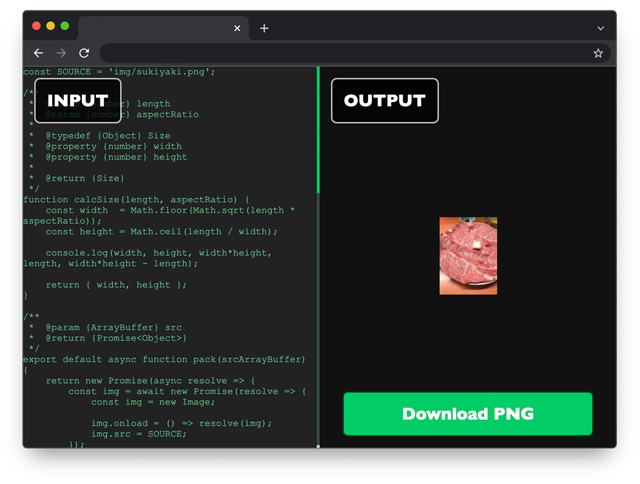
SUKIYAKI Packer
埋め込むロジックは割愛して、、
すき焼き画像に任意のファイルを埋め込むサンプルコードを作ってみました。
(※このツールは予告なく仕様変更・削除する可能性がありますので、実際の案件での使用はお控えください!)
See the Pen SukiyakiPacker by Tohl SMALLFIELD (@tsmallfield) on CodePen.

名付けて「SUKIYAKI Packer」
PNG以外のファイルをドラッグ&ドロップすると、バイナリデータとしてすき焼き画像に埋め込んでくれます。
(Workerは使ってないのであんまり重いファイルでは試さないでくださいね笑)
逆に「SUKIYAKI Packer」で埋め込んだPNGをドラッグ&ドロップすると、
画像からバイナリを取り出すこともできます。
すき焼きの3Dモデルをすき焼きの写真に埋め込んでみた!
こちらをご覧ください! (クリックでダウンロードできます)
See the Pen sukiyaki-3d-model-embedded-png preview by Tohl SMALLFIELD (@tsmallfield) on CodePen.
一見ただのすき焼きの写真ですが
ちゃんと3Dモデルデータ(glTFのbinの方、VBOとIBO)が入っているんです!
見た目には全然わからないですね!

すき焼きの3Dモデルを埋め込んだすき焼きの写真からすき焼きの3Dモデルを抜き出してWebGLで表示してみた!
上記画像を使って実際にWEBで表示してみました。
デベロッパーツールで覗いても、モデルデータはなかなか見つからないはずです。
見るからに怪しいすき焼きの写真を読み込んでいるのが気になりますね笑
(※画像からデータを抜き出すコードが見つかりにくいようJavaScriptは難読化しています)
See the Pen Sukiyaki by Tohl SMALLFIELD (@tsmallfield) on CodePen.
まとめ
さて、全く業務では使えなさそうな(使われなさそうな)このテクニック、
いかがだったでしょうか?
実際の案件で見られたくないファイルがある場合、
サーバーサイドでできる処理はサーバーサイドで行うようにするか、
どうしても無理ならWebAssemblyを使うのも良いかもしれません。
是非試してみてください!
カヤックではデザインもしたい!コードも書きたい!3Dモデリングもしたい! そんな欲張りなアートディレクター/デザイナーを大募集中です!