HTMLファイ部ののびーです。12月ぶりです。 さて今回は、以前にとあるアイドルさんのWebサイトを制作した際に使った、 インライン動画再生 という技術について、その仕組みや使い所を解説していこうと思います。
今回のために作ったデモサイトがこちらになります。ぜひこちらのページもスマホで開きつつ、記事をご覧ください。
https://fnobi.github.io/plays-inline-demo/demo/
インライン動画再生とは
動画を再生するWebサイトを作ったことがある方ならわかると思いますが、これまでiOS Safariでは、動画を再生する際は必ず全画面再生になってしまう、という制約がありました。
この制約により、たとえば動画をサイトの背景に使ったり、動画と連動する演出を出したりといった表現が、iOSのシェア率を考えると断念せざる終えない…という状況が続いていました。
ところが、昨年リリースされたiOS10からこの制約が解除され、iOSでも全画面にならない動画再生、つまり インライン動画再生 が使えるようになったのです!
たかが動画の再生方法が変わるだけじゃないかと侮るなかれ、これによってWebサイトにおける表現の可能性がぐっと広がるのではないかと、僕は考えています。
playsInline属性
さてこのインライン動画再生ですが、iOS10においても、ただ動画を埋め込むだけでは機能しません。HTML5のvideo要素に、特別な属性をつけて使うことが必要です。
<video src="動画のURL" playsinline />
この playsinline が、「この動画はインラインで再生したい」という印になっています。
なお当然というべきか、iOS9以前およびSafari以外の一部のアプリのWebViewでは、この playsinline をつけても、全画面での再生になってしまいます。 表示しているブラウザが playsinline に対応しているかどうかは、video要素がplaysInlineプロパティを持っているかどうかで判別できます。(大文字小文字に注意)
var videoDom = document.querySelector('video'); var isAvailable = 'playsInline' in videoDom; if (!isAvailable) { alert('非対応です!!!!'); }
またiOS以外の端末(PC・Android)では、以前からインラインでの動画再生が可能です。のでまとめると、以下のような関数を用意しておくと便利でしょう。
function isAvailableInlinePlay () { const ua = navigator.userAgent; const isIOS = /iphone|ipad|ipod/i.test(ua); return (!isIOS || 'playsInline' in videoDom); }
canvasと組み合わせて「触れる動画」に
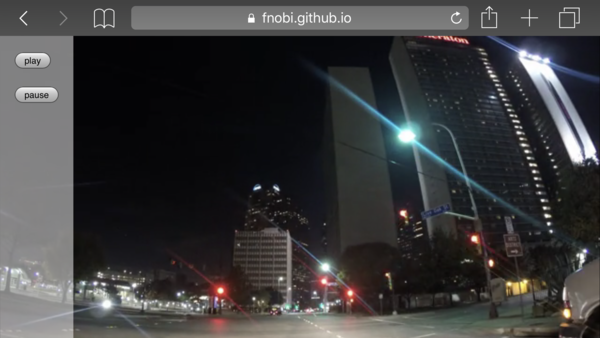
こうして、インラインで動画を再生できるようにしたものが、冒頭にも貼ったデモです。
https://fnobi.github.io/plays-inline-demo/demo/

iOS10の端末で開いても、自動で動画が再生され、左側に再生・停止のUIが表示できているはずです。(iOS9以下の端末では、非対応の旨を表示して動画をけします)
しかし、ただサイト上で動画再生ができるというだけでは、あまりありがたみを感じないかもしれません。 せっかくですので今回は、こちらを拡張して、iOSでも遊べる 「触れる動画」 をいくつか作ってみます。
まずはこのデモを、video要素そのままで再生するのではなく、 video要素をcanvas要素に描画して表示する形に修正 してみます。
繰り返しになりますが、インライン動画再生を使えば、動画が全画面にならず、サイト上のUIや機能と共存できるので、canvas要素を使ったグラフィックとも同時に使えますし、canvas要素はそもそもにvideo要素をそのまま描画することに対応しています。
var canvasDom = document.querySelector('canvas'); var ctx = canvasDom.getContext('2d'); ctx.drawImage(videoDom, 0, 0); // 動画の、現在のフレームをcanvasに描画
こちらを使って、video要素で再生している動画を、そのままリアルタイムにcanvasへ描画したのが、こちらのデモです。(見た目上はほとんど変わらないかも)
https://fnobi.github.io/plays-inline-demo/demo/?use-canvas=true

canvas要素への描画までできてしまえば、あとはアイデア次第でかなり色々な表現ができると思います。いくつか思いつきを実装してみたので、おたのしみください。
ズラせる動画
https://fnobi.github.io/plays-inline-demo/demo/?filter=scroll

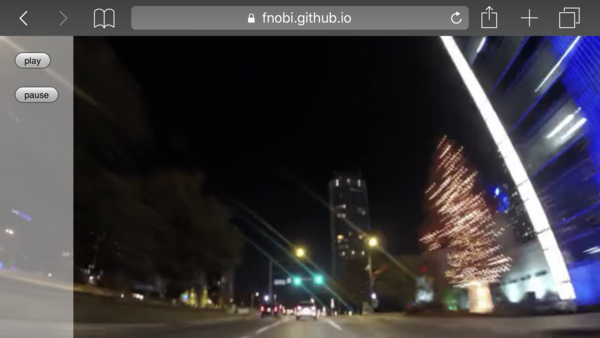
動画を触ると、動画をスクロールできます。動画は無限に並んでいるので、どこまで行っても動画があります。
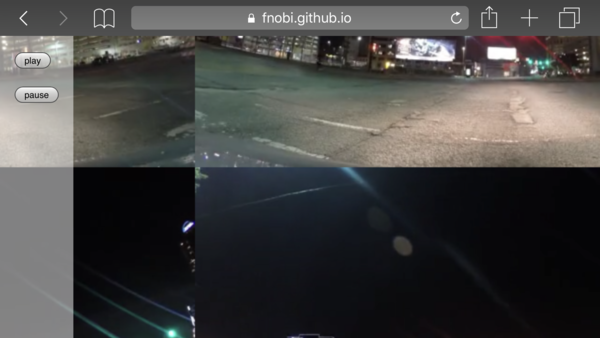
曇りガラス越しに見る動画
https://fnobi.github.io/plays-inline-demo/demo/?filter=glas

ロード時は動画全体が曇ってると思いますが、指で触るとその部分はクリアに見えます。 丁度サンプルで使っている動画が、車から見た風景になっているので、雨の日の車窓のような雰囲気ですね。
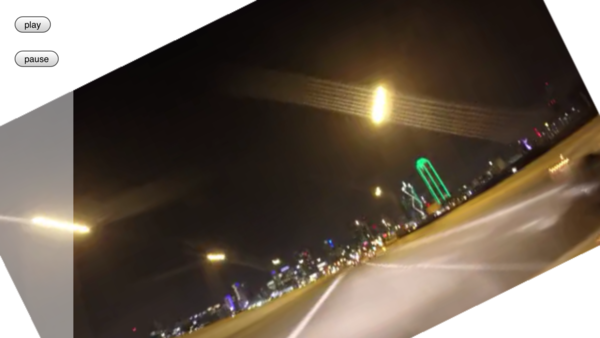
傾く動画
https://fnobi.github.io/plays-inline-demo/demo/?filter=tilt

端末を傾けると動画自体も傾きます。どんな姿勢で見てもちょうどいい角度で見れる動画!!!というのもできるかも。
まとめ
いかがでしたか?スマホのタッチで操作するUIに、動画を掛け合わせるだけでも、いろいろな表現が考えられると思います。 今回の案件も、「ミュージックビデオ」としてWebサイトをつくるという構造になっていましたが、こうした試みも今後増えてくるかもしれません。
カヤックでは、こうした最新のHTML5技術と、アイデアをかけ合わせたコンテンツを作りたいエンジニアを募集しています!いま面白いこと思いついたというあなた、ぜひ一緒に働きましょう。